实用技巧 技巧css
玩转 Tomcat 配置必备的 10 个小技巧!
本文预计阅读时间较长,建议收藏慢慢看哦 现在开发Java Web应用,建立和部署Web内容是一件很简单的工作。使用Jakarta Tomcat作为Servlet和JSP容器的人已经遍及全世界。Tomcat具有免费、跨平台等诸多特性,并且更新得很快,现在非常的流行。 你所需要做的就是:按照你的需求配置 ......
未知大小的图片适应(保持宽高比且不超出)图片容器的CSS属性
假设我们本地代码中有一个宽*高为100px*100px的图片的容器元素 <div class="img-wrapper" style="width: 100px; height: 100px;"> <img src="..." alt="待展示图片" /> </div> 如果图片不我们本地,而是属于 ......
编程技巧
一 接口和面向接口编程 1 用ts编写基于 interface 的命令模式 编写用户界面程序,页面有成百上千个子菜单 约定基于命令模式编写 负责子菜单的同事 完成编程之后会将子菜单封装成一个命令对象,将其交给编写菜单集合界面的同事 约定:调用子菜单的 execute 方法时会执行对应子菜单的命令 c ......
免费享用ChatGPT4.0小技巧,构思方式新颖巧妙,可借鉴,独家分享
文 / 高扬(微信公众号:量子论) 现在大家免费使用的ChatGPT都是GPT-3.5版本,可是我就想使用GPT-4版本怎么办,而且我还不想购买OpenAI的Plus会员…… 我是这样考虑的,作为大语言模型,我们并不知道GPT-3.5和GPT-4是不是同一个模型。 不如我们先猜测它们归属同一种模型, ......
在 RHEL、CentOS 和 Fedora 上安装 Git 及设置 Git 账号的技巧
导读 对于新手来说,Git 是一个自由、开源、高效的分布式版本控制系统(VCS),它是基于速度、高性能以及数据一致性而设计的,以支持从小规模到大体量的软件开发项目。 Git 是一个可以让你追踪软件改动、版本回滚以及创建另外一个版本的目录和文件的软件仓库。 Git 主要是用 C 语言来写的,混杂了少量 ......
python 小技巧, 如何统计序列中元素出现的频度
dict.fromkeys(data,0) 默认字典,把data里面的值作为key,赋值给0 Counter对象的most_common(3)取出出现频率最高的3个 读取文件, 用re.split("\W+",txt)非字符进行分割,再用Counter进行处理 ......
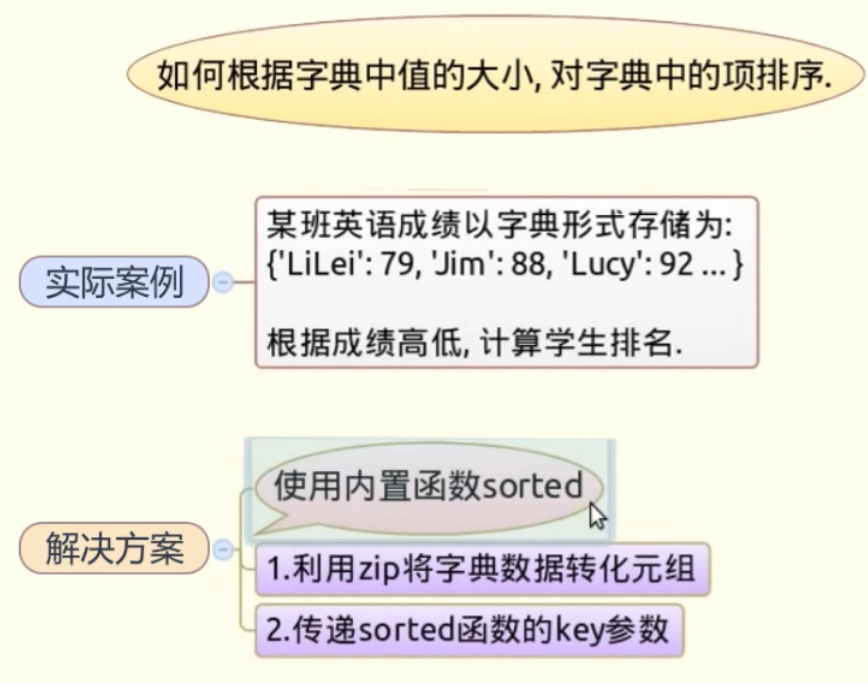
python 小技巧, 如何根据字典中的值的大小,对字典中的项排序
##   快, iteritems()方法,
题目 经timeit测试 列表生成式比 filter(lambda x:x>=0,data) 快 python2 的dict的iteritems()方法, pyhton3可以看看有没有 ......
FreeCodeCamp-创建一副毕加索绘画来学习中级 CSS
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Picasso Painting</title> <link rel="stylesheet" href="./styles.css" / ......
使用Webstrom自动编译SASS/SCSS为CSS
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!) window下安装SASS首先需要安装Ruby,先从官网下载Ruby并安装。安装过程中请注意勾选Add Ruby executables to your PATH添加到系统环境变量 ......
CSS
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。 CSS语法 CSS实例 每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。 CS ......
Linux常用命令-Shell应用技巧
Bash应用技巧 命令补齐:允许用户输入文件名起始的若干个字,按Tab键补齐文件名 命令历史:history命令可以显示以前执行过的命令列表 方向键↑和方向键↓可以查找以前执行过的命令 命令别名 例:alias copy=cp 表示给cp命令取个copy的别名 alias xrm='rm -f' 查 ......
HTML与CSS规范
此规范主要实现目标:代码一致性和最佳实践.降低代码的成本同时改善多人协作的效率。同时遵守最佳实践,确保页面得到最佳优化和高效代码。 命名规则 项目命名 全部采用小写方式, 以下划线分隔。 例如:my_project_name 目录命名 参照项目命名规则 常用css/images/js/styles ......
MPE有哪些使用技巧
提问 MPE有哪些使用技巧 回答 引入其他md文档 @import "swagger.md" 目录生成 参考 https://zhuanlan.zhihu.com/p/56699805 ......
ChatGPT官方第一手资料:这七个小技巧帮你用好ChatGPT
文 / 高扬 学习技术最好的方式是什么?看官方资料。 然而,官方教材总有些晦涩难懂,所以大白话将意思做个翻译,就成为了必然。我个人建议有条件的话,先看官方指南。 其实,我个人的ChatGPT经验,也是啃了官方材料,然后经过自己的实践总结而成。 例如,针对官方提供的提示词编写最佳实践。 https:/ ......
css 背景色渐变 line-gradient
background-image: linear-gradient(-55deg, #07265d, #0d3d92),linear-gradient(#2d323b, #2d323b); ......
css 文字内容过长和下一个信息项重叠解决办法(uniapp)
1. 把固定高度注释掉,自动调整高度 .cardBox{ padding:20rpx 30rpx ; .item{ // width: calc(100% - 40rpx); // height:398rpx ; padding:10rpx 20rpx 0rpx; margin-bottom: 25 ......
CSS选择器
Beautiful Soup还提供了另外一种选择器——CSS选择器,所以CSS选择器是基于Beautiful Soup的库来实现的。使用CSS选择器只需要调用select方法,传入相应的CSS选择器即可。下面我们通过一个实例来看一下CSS选择有哪些具体用法。 代码案例如下: html='<div c ......
5个超实用的AI图形制过程技巧
设计的审美和趋势一直在变化 AI和PS一样,虽然是常用的设计工具 01 不可能图形——莫比乌斯环 1、自定义面板与背景图层,新建图层后用自定义描边色绘制一个椭圆,点击 对象-路径-偏移路径,得到一个同心椭圆。 2、将两个椭圆编组,再复制一个并移动到图下所示位置,一定要改变另 一个椭圆的颜色以示区别。 ......
176_工具_Power BI 实用工具 pbi-utils 更新至 v1.0.3.1
176_工具_Power BI 实用工具 pbi-utils 更新至 v1.0.3.1 pbi-utils 更新至:v1.0.3.1, 从 v1.0.0.0 到 v1.0.3.1 更新了 8 次。 文档地址:https://jiaopengzi.com/2880.html 主要功能: 快速设置 Po ......
小米商城主页展示HTML+CSS
大佬们呀,花了好几天的时间总算是看着页面展示可以了,求赐教! 小米商城主页,对大佬来说肯定简单爆了,我抄写了好久呀,总是有一点点的小问题,还搞不明白 主要是一个静态的小米商城页面,HTML前端代码不复杂,一堆的div和ul、li就没问题了,主要是css代码搞不懂导致显示不正常 话不多说,直接上代码: ......
css3 flex弹性布局详解
一、flexbox弹性盒子 2009年,W3C 提出了一种新的方案 Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 二、基本概念 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提 ......
在 iframe 中继承父窗口 css/js 的方法
问题缘由 iframe 类似一个单独的网页窗口,不能直接继承父级页面的 css 和 js。 继承 css 因为 iframe 是单独的网页窗口,所以页面一般都有 head 标签的。在 iframe 子页面的 head 标签中加入如下代码: <script> window.parent.$(funct ......
CSS绘制虚线的方案
一、实现效果👀 二、代码实现🤖 <div class="line"></div> .line { width: 1px; /* 虚线宽度 */ background-image: linear-gradient(to bottom, #78FBCE 0%, #78FBCE 80%, transp ......
FreeCodeCamp-通过创建照片集来学习 CSS 弹性盒子
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <titl ......
Module build failed (from ./node_modules/css-loader/dist/cjs.js): TypeError: this.getOptions is not a function
Module build failed (from ./node_modules/css-loader/dist/cjs.js):TypeError: this.getOptions is not a function Module build failed (from ./node_modules ......
FreeCodeCamp-通过创作罗斯科绘画学习 CSS 盒子模型
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Rothko Painting</title> <link href="./styles.css" rel="stylesheet"> < ......
css随着浏览器窗口width度变化展示数据
这是需求 这是通过css写法实现的 @media screen and (min-width: 1900px){//>=1900的设备 .boxWidth{ width:25%; } } @media screen and (min-width: 1440px) and (max-width: 18 ......
css样式实现内容超过三行隐藏并显示省略号
text-overflow: -o-ellipsis-lastline; overflow: hidden; //溢出内容隐藏 text-overflow: ellipsis; //文本溢出部分用省略号表示 display: -webkit-box; //特别显示模式 -webkit-line-cl ......
GetTextAsync 或 异步函数执行完毕后的处理技巧
//方法一 Task.Factory.StartNew(() => { //int i = 0; //var pageText = wb.GetTextAsync(); //while (!pageText.IsCompleted&&i<=99) //{ // i++; // Thread.Slee ......