局部 表格
在指定段落下增加表格
Document document = new Document();document.LoadFromFile("C:\\Users\\ZYB\\Desktop\\test.docx");Section section = document.Sections[0]; // 获取第一个节Paragr ......
vue3使用表格el-table-infinite-scroll.js:18 Uncaught (in promise) Error: [el-table-infinite-scroll]: .el-scrollbar__wrap element not found.
先看下表格里面有没有这个el-scrollbar__wrap class类 没有的话升级一下element-plus到最新的就行 你可以先查看element-plus的版本 npm view element-plus 下载完之后 就有了 ......
layui表格内可编辑下拉框
表格内可编辑下拉框扩展自别人的表格内下拉框 一、列模板 <script type="text/html" id="selectTpl"> <div class="inputdiv"> <input class="layui-input" name="method" z-filter="input" ......
ERP导出(自定义格式表格)R报表开发代码
按照正常流程新建程序,画面修改上传,程序下载修改 导入JAVA包,在global.import下 IMPORT com IMPORT JAVA java.net.URL IMPORT JAVA org.apache.poi.ss.util.CellRangeAddress IMPORT JAVA o ......
vue+element ui 表格选中特定行导出为excel
1:使用场景: 当选中表格中某几条数据(图中演示的为两行选中一行)进行导出为excel(如图二) 2:安装依赖: npm install --save xlsx file-saver npm install -D script-loader 3:引入依赖文件: 在src文件夹中创建名为excel的文 ......
ERP导出表格自定义格式R报表开发
按照正常流程新建程序,画面修改上传,程序下载修改 导入JAVA包,在global.import下 IMPORT com IMPORT JAVA java.net.URL IMPORT JAVA org.apache.poi.ss.util.CellRangeAddress IMPORT JAVA o ......
成员变量和局部变量
成员变量和局部变量 定义的位置不同:成员变量定义在类中位置,局部变量定义方法或者或者代码块内 储存的位置不同:局部变量储存在栈中,成员变量存储在堆中 生命周期不同:局部变量随着方法的加载而创建,随着方法的弹栈而消失;成员变量随着对象的创建而生成,随着对象的销毁而消失 初始化不同:成员变量系统会自动初 ......
elment ui展开行嵌套表格 进行修改数据后展开行自动收起
https://it.cha138.com/python/show-74200.html tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Elment Plus表格展开行后,进行修改数据后展开行自动收起相关的知识,希望对你有一定的参考价值。 Elment Plus ......
10:vue3 组件注册方式(全局注册和局部注册)
组件注册方式 一个 Vue 组件在使用前需要先被“注册”,这样 Vue 才能在渲染模板时找到其对应的实现。组件注册有两种方式:全局注册和局部注册。 全局注册 将09节课程的Header组件进行全局注册演练 在main.js中添加Header.vue组件的注册 1 import { createApp ......
函数 global全局变量; 局部变量;缺省参数
# 函数 在函数里设置全局变量,会因为被赋值而修改 x=2 def funcx(): global x #这个x 是全局变量 会因为函数里面被赋值而修改 x=9 print("this x is in the funcx:-->",x) funcx() print(" ") print("this ......
通过 openpyxl 操作 excel 表格
# STEP1: 导入相关库 ```python import os from openpyxl import load_workbook ``` # STEP2: 构建存放路径,将上传文件下载到服务器该路径下 ```python excel_stus = request.FILES.get("ex ......
Element-常用组件-表格-表单-对话框-分页工具条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--格式--> <style> .el-table .warning-row { background: oldlace; } ......
EasyUI常用表格和方法
好久没碰过EasyUI了,列个目前使用的(以备不时之需-毕竟有些参数官网找得慢) 1.基础设置 //获取值 $('#id').combobox('getValue'); $('#id').textbox('getValue'); $('#id').checkbox('options').checke ......
element-ui表格多选
<template> <el-table size="medium" v-loading="tableLoading" :data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)" stripe height="100% ......
python如何操作读取excel表格数据之xlrd模块
xlrd模块支持读取xlsx和xls两种格式的excel表格数据,使用之前需要先安装(可以通过pip安装) import xlrd #读取excel文件路径 readfile = xlrd.work_bork(r'excel文件所在路径') #获取sheet sheet = readfile.she ......
【五】HTML之表格标签
# 【五】HTML之表格标签 - 表格系列标签主要是可以数据以表格的格式展示出来。但是现在table表格已经很少使用了,而是改成div+css实现更漂亮的表格。 | 标签 | 描述 | | | | | **``** | 表示网页的一个表格,内部一般直接嵌套的是tr标签。 | | **``** | 表 ......
肖sir__面试题__python如何比对两个表格中有几万条数据正确性
python如何比对两个表格中有几万条数据正确性在Python中,我们可以使用pandas 库来比较两个大型数据表的数据。pandas是一个强大的数据处理库,它可以轻松地处理和分析大量数据。以下是一个基本的例子,展示如何使用 pandas来比较两个数据表:Dimport pandas as pd#读 ......
element-ui表格模板
<template> <div class="container"> <div class="breadcrumb"> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item>个人中心</el-breadcr ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
明明是张表格脸,为什么要走向图片?(Excel批量处理图片合集)
图片来源为函数类: Excel批量插入图片 制图片的下拉选项 图片就是图片类: 批量插入图片 把图片用在了数据透视表里 只要是单元格对象的图片,不问出处: 当函数遇上图片 ......
element ui 里面的表格 导出word形式 直接下载到本地
干吧家人们 可以根据后端返回的接口里面的地址直接把他下载下来 可以使用 let link = document.createElement('a'); let objectUrl = res.data.path; //重要重要的是这个 这个是后端返回回来的地址 link.setAttribute(" ......
使用Python字符串访问与修改局部变量
在Python中定义一个函数时,就会把变量空间划分为全局变量(global)与局部变量(local),如果是定义在一个类的成员函数中,那么就还有额外的成员变量(self)空间。那么,如果在实际操作中,想把这几种不同的变量空间做一个分离的话,有没有办法呢? ### 1.读取和修改局部变量 首先来看一下 ......
使用Python字符串访问与修改局部变量
在Python中定义一个函数时,就会把变量空间划分为全局变量(global)与局部变量(local),如果是定义在一个类的成员函数中,那么就还有额外的成员变量(self)空间。那么,如果在实际操作中,想把这几种不同的变量空间做一个分离的话,有没有办法呢? ### 1.读取和修改局部变量 首先来看一下 ......
.Net core 采集网页表格数据方法
使用 HtmlAgilityPack 库来将 HTML 表格转换为 DataTable。 首先,确保已经安装了 HtmlAgilityPack 包。可以通过 NuGet 包管理器或者通过命令行安装。 按照以下步骤将 HTML 表格转换为 DataTable: 导入命名空间: csharpCopy C ......
java中的全局异常处理和局部处理方法
1.在三层构架项目中,出现了异常,该如何处理? 方案一:在所有Controller的所有方法中进行try…catch处理 缺点:代码臃肿(不推荐) 方案二:全局异常处理器 好处:简单、优雅(推荐) 2.方法: 1.添加类:GlobalExceptionHandler 2.添加注解:@RestCont ......
表格检测识别技术面临的挑战和发展趋势
第四章 表格检测识别技术面临的挑战和发展趋势 现在表格区域检测的准确率已经很高了。但检测和识别是相辅相成的,单独的检测不够完善。如何利用检测和结构识别的结果互相提高效果,是未来的研究方向和重点。 由于表格应用场景较为广泛,表格形式多种多样,文档图像质量参差不齐,表格结构识别仍存在着较大的挑战。具体表 ......
EXCEL表格,当字段值超出单元格的区域时,如何不显示??
问题阐述:当导出Excel表格的数据中的某一列字段的值超过单元格可以展示的范围,并且在Excel表格中展示为如下: 最终结果展示如下: 解决过程: 1、选中执行的单元格 2、右键选中“设置单元格格式” 3、点击“对齐”,在水平对齐-选中“填充”。 4、最后,点击“确定”。 ......
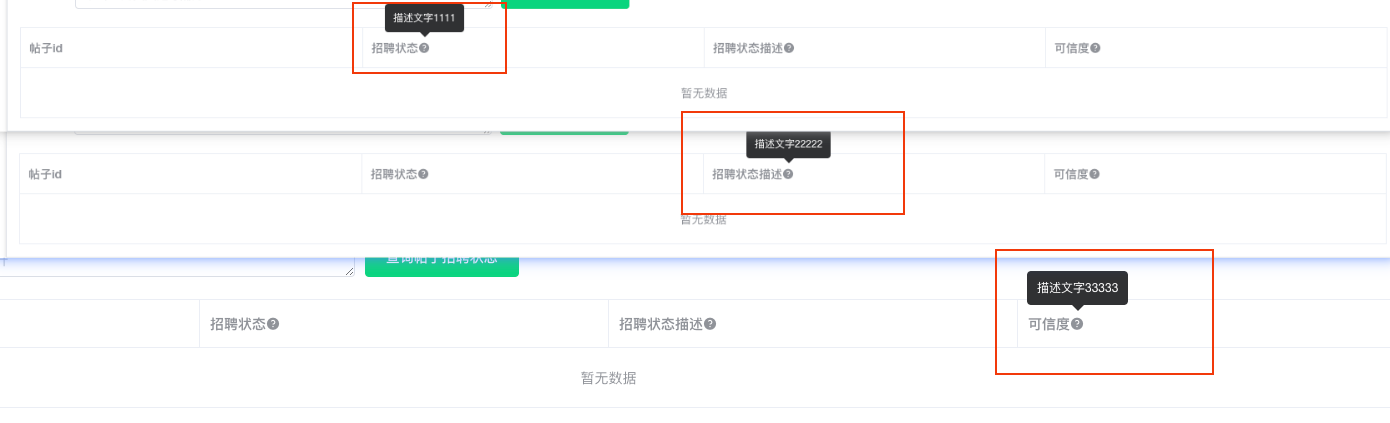
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......