一、要实现的效果

需要实现的问题
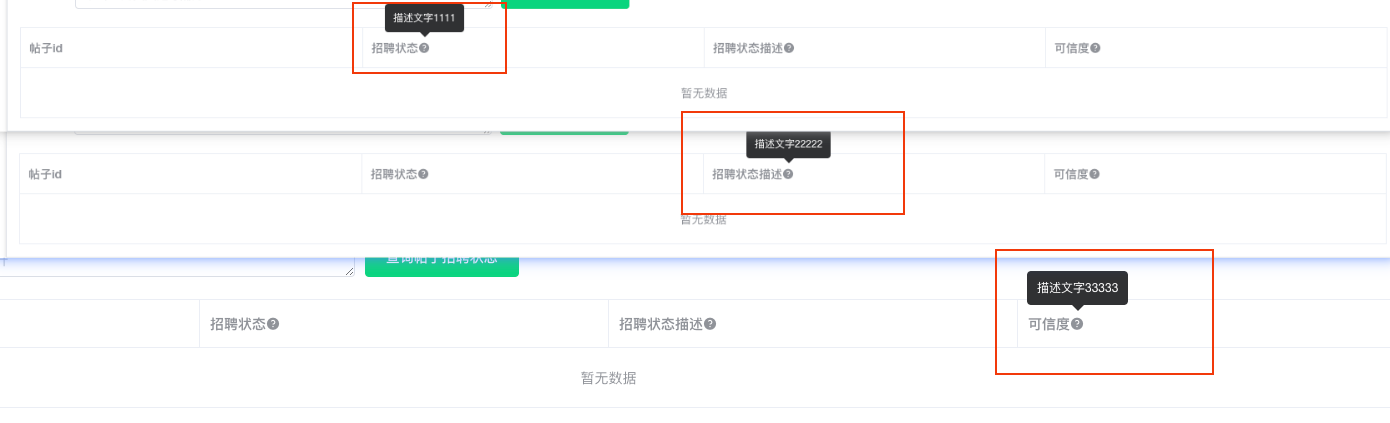
- 表头增加问号❓
- 一个表单多个表头,描述文案不同
二、实现方式
- 使用官网"el-tooltip",文字提示实现hover展示描述
- 使用"el-icon-question"图标展示问号❓
- 使用方法传递自定义参数,实现多个表头不同的描述文案
三、实现过程
html代码
<el-table-column label="招聘状态" prop="value" :render-header="(h,obj) => renderHeader(h,obj,'描述文字1111')">
<template slot-scope="scope">
{{ scope.row.tags[0].value }}
</template>
</el-table-column>
js代码
// 表头增加问号❓
renderHeader(h, { column, $index },content_desc) {
return [column.label,h(
'el-tooltip',
{
props: {
content: content_desc,
placement: 'top'
},
},
[h('span', { class: {'el-icon-question': true} })]
)]
},
至此完成了!!!