属性 事件cesium
panel绑定主体错误导致事件无法触发问题记录(尺寸异常)
代码实例 #coding:utf-8 #!/usr/bin/env python #@author: 9527 import wx class DelayStatisticalPanel(wx.Panel): ''' @function: 背景板(BOOK) @By: 9527 ''' def __ ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
Konva 内容重叠无法触发点击事件的解决方法
> 写在前面: > > * 环境:Vue3 + Konva + vite > * 在绘制界面时踩坑,主要是关于 listening 属性的使用 * 在绘制界面时,不免出现有内容重叠的情况,这会影响事件的触发 * 使用设置`listening`属性可以允许事件穿透,默认为`true`不可穿透(示例如下 ......
04、文件属性详述
一、概述文件属性信息组成 # 1、文件详细信息详解 134319695 -rw . 1 root root 1.7K Dec 8 12:08 anaconda-ks.cfg 134319707 -rw-r--r-- 1 root root 12 Dec 13 11:48 index # 2、inod ......
Apache RocketMQ EventBridge:构建下一代事件驱动引擎
事件驱动,这个词在部分人印象中,它是一个过时的技术——没什么新意。从时间上看,确实也是这样,上世纪 60 年代,事件驱动就已经被正式提出,经常会被在 GUI 编程中。但是在有些人印象中,事件驱动又是一个非常陌生,非常新颖的技术。 ......
m基于多属性决策判决算法的异构网络垂直切换matlab仿真,异构网络为GSM,TDS,LTE
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 异构网络垂直切换是指在不同的移动通信网络之间进行快速自适应切换的技术。在异构网络中,不同类型的网络可能具有不同的带宽、延迟、信号强度等性能指标,因此在不同的应用场景下,需要采用不同的网络来实现最佳的通信效果。异构网络垂 ......
[java] 利用反射,将对象A中与对象B中字段名相同的属性值赋予对象B
前言: 最近开发遇到了这样一个需求,前端提交的表单对应类是origin,但后端数据库表对应类是target,两者中有重合字段,origin类中有待处理字段(例如String[] ids),我想到的解决方案是将origin对象中与target对象的同名字段值赋予target,再将待处理字段拆分后赋予t ......
http-equiv属性
http-equiv的几个重要属性: refresh(重定向) <meta http-equiv="refresh" content="1;url=https://www.weimob.com"> 此处http-equiv属性定义为refresh,值为”1;url=https://www.weimo ......
Vue(七)事件处理
一、基本的事件处理 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基本的事件</title> <script type="text/javascript" src="../js/vue.js"></script> </head ......
自然语言处理中的词性标注技术:如何识别文本中的词性和情感属性
[toc] 自然语言处理是一种涉及计算机和人类语言的交互的技术,涉及到许多不同的领域,包括文本分类,命名实体识别,情感分析,机器翻译等等。这些技术在医疗,金融,法律,新闻,社交媒体和其他许多领域中都有广泛的应用。本文将介绍词性标注技术,它是自然语言处理中的一个重要技术,可以帮助计算机更好地理解文本中 ......
table的属性汇总
标签/属性 说明 <table border="1"> border设置边框;若无默认无边框 <style> table,tr,td{ border-collapse: collapse; } </style> css样式,变成单线表格 <table border="1"> <caption>我是表 ......
组件自定义事件(子传父组件)-$emit
案例:将子组件Student中的name传给父App组件 Student组件 <template> <div class="student"> <h3>学生姓名:{{name}}</h3> <h3>学校性别:{{sex}}</h3> <button @click="sendStuName">点我把学 ......
webdriver根据绝对路径标签id属性进行定位
webdriver根据绝对路径标签id属性进行定位 #encoding = utf-8 import time from selenium import webdriver from selenium.webdriver.common.by import By driver = webdriver. ......
golang 给对象的基础数据类型的指针类型的属性赋值
## 概要 有时我们可能碰到定义成下面这样的结构体,结构体里某些属性是基础数据类型,更确切的说,是基础数据类型的指针类型。 ```golang type Student struct { name string `json:"name"` age *int `json:"age"` // age 是 ......
CSS中多次指定相同的属性,最后一个属性会覆盖前面的属性
上面的截图中只有最后一个 border 有效果。 通常为了浏览器的兼容性,我们会选择指定多个相同相同属性。 .wrap { color: #fff; display: -webkit-box; display: -ms-flexbox; display: flex; } 上面的代码兼容了旧版的saf ......
postgresql 导入数据库表并重设自增属性的操作
postgresql使用navicat软件导出[数据库](https://jiuaidu.com/jianzhan/tag/251/)表,在[导入](https://jiuaidu.com/jianzhan/tag/13337/)会数据库的[操作](https://jiuaidu.com/jianz ......
介绍CocosCreator系统事件是怎么产生及触发的
这篇文章主要介绍了CocosCreator系统事件是怎么产生及触发的,虽然内容不少,但是只要一点点抽丝剥茧,具体分析其内容,就会豁然开朗 目录 环境 概要 模块作用 涉及文件 源码解析 CCGame.js CCInputManager.js 事件是怎么从引擎到节点的? CCEventManager. ......
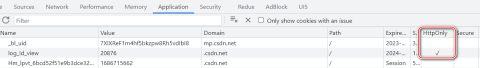
什么是 cookie 的 httponly 属性
 Cookie 是一种用于在客户端和服务器之间传递数据的机制。它由服务器在 HTTP 响应中发送给客户端,并由客户端在随后的请求 ......
复制对象中的一部分属性给另一个对象(对象部分属性解构到新对象)
复制对象中的一部分属性给另一个对象(对象部分属性解构到新对象) 点击查看代码 ```js const obj = { a: 1, b: 2, c: 3, }; //第1种,全部赋值 const new_obj={} for(let key in obj) { new_obj[key] = obj[k ......
vue+element绑定事件使用
vue+element绑定事件使用 有时候需要写一点点前端页面,vue+element搭配是能提升效率的前端框架,因为使用还不太熟练,将一些常用的操作记录下来。 1. button绑定点击事件 1 <el-button type="danger" :data-id=123 v-on:click="c ......
DataFrame针对某一列求和及计算均值等统计属性
### DataFrame针对某一列求和及计算均值等统计属性 #### 数据  为了方便展示,取前5个数据作为案例 ......
CAS客户端添加用户信息-Assertion添加自定义属性
错误的写法 这种只是写 threadLocal,并没有写到 redis 里去,要想写到 redis 里 Assertion assertion = AssertionHolder.getAssertion(); assertion.getPrincipal().getAttributes().put ......
Oracl集群裸光告警事件
一、近期发现两台Oracle服务器提示告警日志 二、通过命令查看,一直提示lpfc链路告警。 dmesg -T 三、登录到光交换机通过命令查看发现这个端口有掉包现象 postshow 37 ##查看37这个端口信息 不丢包显示图 ......
每天一个小知识:你了解浏览器的事件循环吗
1.你了解浏览器的事件循环吗? 1.1 为什么js在浏览器中有时间循环机制?JS是单线程的even loop 实现了XXXX1.2 你了解事件循环中有两种任务吗?宏任务和微任务1.2.1 什么是宏任务什么是微任务都是做什么的宏任务:整体代码,setTimeout,setInterval,微任务:ne ......
每天一个小知识:事件的捕获和冒泡机制你了解多少
1.1事件的捕获和冒泡机制你了解多少?捕获是从外层到里层,冒泡是从里层到外层1.2 window.addEventListener('click',()=>{ }) 冒泡阶段 == window.addEventListener('click',()=>{ },false)window.addEve ......
【python基础】类-类属性
在初始类中,我们介绍了如何访问类属性,除了访问类属性外还有其他操作类属性的情况,我们将在这里做详细介绍: # 1.给类属性指定默认值 类中的每个属性都必须有初始值,哪怕这个值是0或者空字符串。在有些情况下,如设置默认值时,在方法\_\_init\_\_方法内指定这种初始值是可行的,如果对某个属性这样 ......
ES6实现动态修改对象属性key值
let text = 'key' let obj = { [text]: 'value' } console.log(obj) // key: value ......
如何隐藏你的Angular属性——# vs private解释
你有没有注意到 Angular 代码示例中出现了一个哈希符号?如果没有,您可能很快就会看到它。的目的是什么#,什么时候应该使用它? 该#符号最近被添加到 JavaScript 中以表示私有类属性。将类变量设为私有意味着只能在其类中访问该变量。这使我们能够封装我们只想在服务中访问的数据。 但是我们的类 ......
CSS变换手册——CSS变换函数和属性的完整指南
CSS 变换允许您对 HTML 元素进行平移、旋转、倾斜、缩放或添加透视效果。 本教程讨论了像专家一样转换 HTML 元素所需了解的一切。 目录 什么是 CSStransform属性? 什么是 CSSrotate()函数? 什么是 CSSrotateX()函数? 什么是 CSSrotateY()函数 ......