属性 动画css3 css
如何用CSS实现响应式设计并优化用户体验
在移动设备的时代,网站的响应式设计变得越来越重要。响应式设计的目标是使网站适应不同尺寸和分辨率的设备,并提供最佳的用户体验。本文将介绍如何使用CSS实现响应式设计并优化用户体验。 ......
Python修改图片Exif属性
Exif属性 包括EXIF_TAG_ARTIST (0x013B): 图像的作者信息。EXIF_TAG_COPYRIGHT (0x8298): 版权信息。EXIF_TAG_DATETIME (0x0132): 原始图像的创建日期和时间。EXIF_TAG_IMAGE_DESCRIPTION (0x01 ......
3 CSS组合选择器
##### 3 组合选择器 页面元素比较复杂,存在多个嵌套。为了更加灵活选择页面中的元素,CSS中还提供了组合选择器。组合选择器就是将多个基本选择器通过一定的规则连接起来组成一个复杂选择器。 ###### 后代子代选择器 ```html Title item1 item2 item3 item4 ` ......
vue3传属性时报错 [Vue warn]: Component is missing template or render function.
上网查这个问题,解决方案很多,没有一款适合我。。。先说我的解决办法,如果解决不了再往下看,我的原因是 用的子组件的ref和子组件的标签名一样了: <ChildComponent1 ref="ChildComponent1" :parent-data="data" > <template #slot- ......
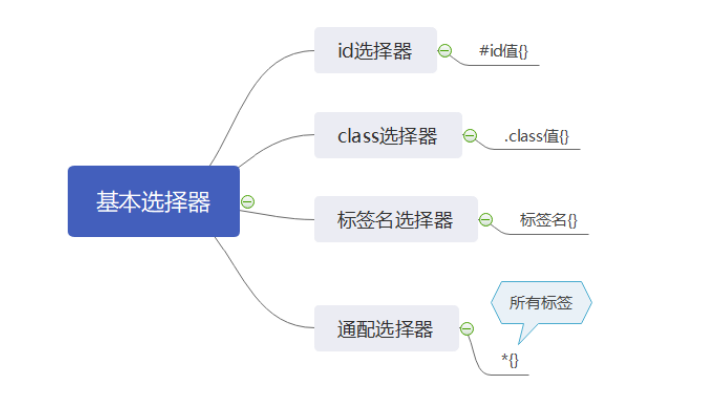
2 css基本选择器
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
C++快速入门 第二十一讲:静态属性和静态方法
面对对象编程技术的一个重要特征是用一个对象把数据和对数据处理的方法封装在一起。 在前面的例子里,我们一直是在使用对象(也可以说某个类的实例)来调用方法,每个方法只处理调用它的那个对象所包含的数据,所有的数据都属于同一个对象。 C++允许我们把一个或多个成员声明为属于某个类,而不是仅属于该类的对象。( ......
C++快速入门 第二十二讲:静态属性和静态方法2
规则: 静态成员是所有对象共享的,所以不能在静态方法里访问非静态的元素。(因为每个对象都有自己的this指针,静态方法不是属于某个特定的对象,而是由全体对象共享的,静态成员存储地址与对象并不在一起) 非静态方法可以访问类的静态成员,也可以访问类的非静态成员。 this指针是类的一个自动生成、自动隐藏 ......
css相对定位+绝对定位
1、开启定位 相对定位:给元素设置position:relative 并且需要设置left、right、top、bottom四个属性来调整位置,如果没有设置这4个属性,默认都是0,这时盒子在视界上不会发生移动。 绝对定位:给元素设置position:absolute 并且需要设置left、right ......
1 CSS的引入方式
##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推 ......
CSS基础-浮动
### 浮动 浮动是为了元素标签的并排显示问题。 我们在浏览网页的时候,经常会看到 几个 div 块是可以并排显示的, 浮动就是解决这样问题的方法之一。 **float属性有以下的值** - float: left; 左浮动 - float: right 右浮动 **浮动的特点** - 浮动主要针对 ......
瞅瞅吧!你可能会用到的 css 动画库
原文链接:[推荐几个你可能会用到的 CSS 动画库](https://fe32.top/articles/css10004/)  1,新建一个WPF项目,添加一个用户控件之后在用户控件里面添加几个控件用作测试, 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <UserControl x:Class="SelfControlDenpendy.Se ......
CSS基础-盒模型
## 盒模型 所有的HTML标签都可以看成矩形盒子,由width,height,padding,border构成,称为**盒模型**。 盒子的总宽度 = width + 左右padding + 左右border 盒子的总高度 = height + 上下pading + 上下border  转载▼ 类:类是组成java程序的基本要素。类封装了一类对象的属性和方法。类是用来定义产生对象的模板。类的实现包括两部分:类声明和类体。 类体分为两部分:成员变量和局部变量。 1、成员变量和局部变更的类型可以是java中的任何一 ......
CSS3
# CSS3 ## 1. CSS导入方式 优先级:就近原则 ```html css导入方式 我是标题 我是二级标题 我是三级标题 ``` ## 2. 选择器 ### 2.1 基本选择器 优先级:id > class > 标签 #### 2.1.1 标签选择器 会选择body下所有h1标签 ```ht ......
黑魂233 导演动画和代码联动
给Director物体新建一个脚本,TesterDirector 然后将Director插件放进pd变量里: 在代码里添加导演动画激活的按钮:只要按下T键,就会执行。前提是得先把Play On Wake 消钩。 然后再添加这几个代码,让导演动画可以重复播放: ......
CSS如何使文本溢出部分显示省略号?多行超出
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{ width: 280px; he ......
黑魂232 导演动画
创建一个空物体,改名Director。把Playable放进去, 然后在黑骑士模型里增加两个空物体作为开关武器的按钮,然后分别把武器放进去。 然后要将剑盾里的插件修改成 filter和Mesh Renderer: 然后在脚本文件夹里新建一个Timeline插件: 这里是要先将Director物体绑定 ......
html、css、js实现的一个简单计算器
title: html、css、js实现的一个简单计算器 date: 2023-07-17 21:51:46 categories: CTF-Web入门 description: 简易计算器 主要代码来自runoob的计算器示例,只是精简了一下,把在js里监听完成的清除输入区也写成了一个函数,点击按 ......
使用 AI 将绘画和照片转换为动画
华盛顿大学和Facebook的研究人员最近发表了一篇论文,展示了一种基于深度学习的系统,可以将静止图像和绘画转换为动画。称为照片唤醒的算法使用卷积神经网络从单个静止图像以 3D 形式对人或角色进行动画处理。 ......
html与css部分基础
原生js篇 1.js组成 ECMAscript BOM DOM 2.js输出内容的方式 1.弹窗alert() 2.网页输出document.write() 3.控制台输出console.log 3.什么是变量 存储临时数据的容器 4.定义变量有几种方式,区别 var 有变量提升,可以重复赋值; l ......
CSS篇
1.文本超出隐藏以...替代 overflow:hidden;//超出隐藏 white-space:nowrap;//不换行 text-overflow:ellipsis;/*超出部分以...替代*/ 2.input修改焦点样式 input:focus{} /*input获得焦点时的样式*/ 3.i ......
h5(html5)+css3前端笔记四
#Emmet语法 1.生成标签直接输入标签名按tab键即可 比如 div 然后tab键,就可以生成`` 2.如果想要生成多个相同标签 加上*就可以了比如 `div*3` 就可以快速生成3个div 3.如果有父子级关系的标签,可以用 > 比如` ul>li `就可以了 4.如果有兄弟关系的标签,用 + ......
asp.net core Webapi中返回400错误中的‘Null集合属性序列化Json’情况
当序列化Json时,有集合类型的属性的值为Null,则序列化后的json就有问题,不能通过asp.net core WebApi的校验 解决方法是: 只需要对集合默认初始化即可 ......
typeScript学习-类、静态数据、静态属性应用
typeScript学习 类、静态数据、静态属性应用 类: 定义:类就是拥有相同属性和方法的一系列对象的集合。 展开理解:类是一个模具,是从这该类包含的所有具体对象中抽象出来的一个概念,类定义了它包含的全体对象的静态特征和动态特征。 举例: people 类 静态特征【属性】name、age、add ......
《VS篇》解决方案的属性页
# 属性页常用配置介绍 参考链接:https://blog.csdn.net/weixin_44084447/article/details/122950875 ## 一、头文件与导入库 VC++目录: 包含目录——寻找#include中的xxxx.h的搜索目录; 库目录——寻找.lib文件的搜索目 ......
python 加属性前需先定义为{},直接会报错
def add_two_keys(obj,key1,key2): if(key1 not in obj): obj[key1]={} if(key2 not in obj[key1]): obj[key1][key2]={} ......
(Java实体类比表字段多处理方案)注解忽略实体类属性
背景 实体类多添加了几个字段用于查询,如果项目中使用了mybatis或mybatisplus会导致找不到表中字段的错误 Caused by: java.sql.SQLSyntaxErrorException: Unknown column 'create_start_time' in 'field ......
解决 electron-forge 打包的 setup.exe 在安装动画未结束前就开了程序的主界面问题
# 问题描述: `electron-forge` 打包的 `setup.exe` 在安装动画未结束前就开了程序的主界面问题。 ## 问题演示图片: ![](https://img2023.cnblogs.com/blog/1249006/202308/1249006-2023081622045475 ......