属性 动画css3 css
18个工作中常用的CSS样式
01、页面动画出现闪烁 在Chrome and Safari浏览器中,在使用transforms或者animations这类过渡属性和动画的时候可能会出现页面的闪烁情况那此时我们就可以使用一下代码来尝试回避。 .cube { -webkit-backface-visibility: hidden; ......
膜拜!用最少的代码却实现了最牛逼的滚动动画!
ScrollTrigger是一个功能强大的JavaScript插件,用于创建令人惊叹的滚动交互效果。它可帮助前端开发者轻松实现页面元素的逐步加载、动态视差效果、无限滚动和触发式动画等炫酷的特效。通过简单而灵活的API,我们可以定义滚动位置、触发事件和动画效果的完美时机,从而为用户提供流畅且吸引人的浏... ......
Vertical Rhythm(垂直节奏)、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
MybatisPlus的association 属性及案例
<select id="getMatUnitList" resultMap="matUnitVOMap"> SELECT a.CODE, a.min_pack_unit, a.tenant_id, c.item_text unitName FROM mdm_mat a LEFT JOIN sys_d ......
关于gradio中Button控件设置label属性后在网页中没有发生修改的解决
2023年08月04日14:54:17 是这样的,最近在复用grounding-sam,使用gradio做了个体验网页,有个button上面的字是run,我想改成点击开始识别。 原来代码是这样的run_button = gr.Button(label="Run") 我是这样改的run_button ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......
十五、基于MQTT协议上传属性至ONENET Studio
1.准备工作 (1)下载MQTT透传固件(安心可官网下载即可) (2)下载MQTT固件到ESP8266 2.AT指令连接设备上传属性值 (1)AT\r\n (2)AT+RST\r\n (3)AT+CWMODE=1\r\n (4)AT+CWDHCP=1,1\r\n (5)AT+CWJAP="WIFIS ......
Django使用本地css/js文件
在网上看了很多说Django如何使用本地css/js的文章, 但都不能用 今天终于找到一个可以用的, 记录下 在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹 我的文件夹层级 然后很简单,只需在settings.py中进行设置就行, 在末 ......
Java反射与自定义注解实现不同Bean属性映射的高效解决方案
假设现有一个叫user的bean,里面有username、passsword、sex、createTime这四个属性,需要实现一个功能,把其它bean里的字段分别映射到user里的username、passsword、sex、createTime这几个属性上,然后可以根据其它的bean的实例自动转化 ......
@Value为什么无法为静态属性注入值
在Spring框架中,`@Value`注解通常用于注入配置属性值。然而,对于静态变量,你不能直接使用`@Value`进行注入。这是因为在Spring实例化bean时,静态变量已经被初始化,而这个过程发生在Spring注入属性之前。 这并不意味着你不能为静态属性注入值,只是不能直接使用`@Value` ......
java 同一个对象之间赋值后添加入List中,属性值相互覆盖的问题解决方案
1、for循环中NEW对象,因为List中存的是对象的引用地址。 2、BeanUtils是属于spring框架下beans包下的工具类 BeanUtils它提供了对java反射和自省API的包装。它里面还有很多工具类, 这篇文章我们介绍一下copyProperties这个方法 使用情景一般当我们有两 ......
记录--基于css3写出的流光登录(注释超详细!)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 完整效果 对基本的表单样式进行设置 这里设置了基本的表单样式,外层用了div进行包裹,重点是运用了两个i元素在后期通过css样式勾画出一条线没在聚焦文本框的时候线会过度成一个对话框,掩盖掉原本的对话框的形式,很好的一个创意 <body> ......
el-table表头高亮动画效果
el-table表头高亮动画效果 <div class="front-table"> <el-table :data="tableData" height="100%" stripe :header-cell-style="{ backgroundColor: 'transparent', colo ......
h5(html5)+css3前端笔记二
###HTML标签 ####表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行的标 ......
Pycharm配置less编译生成的css文件到指定目录
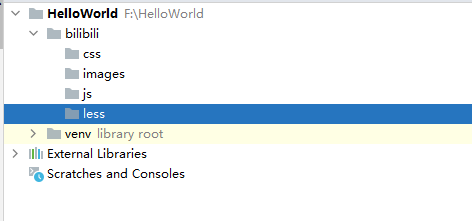
### 一、当前演示项目目录  ### 二、标记less文件夹为资源目录 > 不标记其实也不影响  - [API](https://developer.harmonyos.com/cn/do ......
EBS:供应商详细扩展字段属性设置
-- EGO 高级产品目录 -- N: 供应商管理员>>供应商主页>>管理。 -- 定义扩展字段属性, 例如: DATABASE_COLUMN='C_EXT_ATTR7':企业性质SELECT * FROM APPS.EGO_ATTRS_VWHERE ATTR_GROUP_TYPE = 'POS_S ......
如何在 Python 中打印对象的属性
在 Python 编程语言中,对象是指由类或类型创建的实例。每个对象都有自己的属性,这些属性可以是变量或函数。通常,我们需要打印对象的属性来了解它的状态。本文将介绍如何在 Python 中打印对象的属性。 1.使用dir()函数 dir()函数是 Python 中的一个内置函数,它可以返回一个对象的 ......