属性 变量vue css
Linux 添加环境变量 PATH
有两种方法可以在linux上进行添加环境变量,一种是在当前使用者的登录文件中添加环境变量,另一种是在系统文件etc/profile中添加环境变量。 第一种方法:~/.bash_profile当中添加 首先打开终端窗口,输入 vi ~/.bash_profile , 然后在其中输入:export PA ......
Shell编程规范与变量二
[TOC] ### 1. 条件测试 - 条件测试:判断某需求是否满足,需要由测试机制来实现,专用的测试表达式需要由测试命令辅助完成 - test 测试文件的表达式 是否成立 ```bash 格式1:test 条件表达式 格式2:[条件表达式] 注意[]空格,否则会失败 测试是否成功使用 $?返回值 ......
springboot+activiti+vue+mysql 轻松搞定审批!(源码)
前言 activiti工作流,企业erp、oa、hr、crm等审批系统轻松落地,请假审批demo从流程绘制到审批结束实例。 一、项目形式 springboot+vue+activiti集成了activiti在线编辑器,快速开发平台,可插拔工作流服务。 二、项目介绍 本项目拥有用户管理,部门管理,代码 ......
go1.21循环中的变量有变化
最近发了go1.21.0, 听说循环中的变量有变化,跑一下看看。 1.21.0默认还是和之前一样的。通过设置 ```go env -w GOEXPERIMENT=loopvar ``` 让新语义生效 ```go package main import ( "fmt" "sync/atomic" "t ......
vue2使用table进行单元格合并,后面列合并需根据前某列条件合并
示例: <table class="table_style"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>车辆</td> <td>房子</td> <td>身份</td> </tr> </thead> <tbody v-for="(group, name) in ......
重置CSS的必要性
在Web开发中,CSS(层叠样式表)起到了控制网页布局和样式的重要作用。然而,由于不同网站浏览器对CSS的解释和支持略有差异,导致在不同浏览器下,同一网页可能出现布局错乱、样式不一致等问题。为了解决这些问题,Reset CSS的出现变得至关重要。 Reset.css的作用 Reset CSS是一种C ......
system.getProperty是一个用于获取系统属性的方法
system.getProperty是一个用于获取系统属性的方法。系统属性是指与特定运行环境相关的参数和配置信息,通过该方法可以获取这些信息并对程序进行适当的调整和优化。 1. 什么是系统属性?系统属性是通过系统的配置文件或命令行参数来设置的一些参数和配置信息。腻子粉网站可以影响程序的运行环境和行为 ......
java列表对象,多属性去重
demo ``` public class OTest { static Map seen = new ConcurrentHashMap(16); public static void main(String[] args) { List userRoleList = new ArrayList( ......
异步线程变量传递必知必会---InheritableThreadLocal及底层原理分析
InheritableThreadLocal简介 笑傲菌:多线程热知识(一):ThreadLocal简介及底层原理3 赞同 · 0 评论文章 上一篇文章我们聊到了ThreadLocal的作用机理,但是在文章的末尾,我提到了一个问题,ThreadLocal无法实现异步线程变量的传递。 什么意思呢?以下 ......
Python打印类的属性
一、使用__dict__打印类的属性 class Person: def __init__(self, name, age): self.name = name self.age = age person = Person("Tom", 18) print(person.__dict__) 使用__ ......
Vue 内置指令
<span v-text="msg"></span> <!-- 等同于 --> <span>{{msg}}</span> 官方文档:https://cn.vuejs.org/api/built-in-directives.html ......
第一次尝试——2048前端开发(HTML+CSS+JS)
实现4*4 2048的三种工具利用: HTML:实现页面的基本框架。 CSS:实现页面的样式。 JS:实现2048的功能。 利用JS实现功能的思路: 初始化每个格子,随机生成2个数 生成随机数 实现键盘监听事件 实现上下左右移动 记录游戏得分 判断是否有空余格子 判断是否还能移动格子 实现重新游戏 ......
Vue 数据绑定 input v-if 切换后 取值不对
1、当一个页面有多个类型输入框时,联系人是 password 类型,联系地址是text类型, (1)当切换regType==1时联系地址还是password类型 (2)当限制输入长度时input的value值和v-model取得值也是不一样的 <div class="lfItem" v-if="re ......
《VTK图形图像开发进阶》第3章VTK基本数据结构——属性数据
属性数据(Attribute Data)是与数据集组织结构相关联的信息。  ## 3.1 标量数据 `` ......
TaskDecorator——异步多线程中传递上下文等变量
目录 TaskDecorator 定义TaskDecorator实例 线程池使用TaskDecorator 开发中很多数据如oauth2的认证信息,日志TracerId都是在请求线程中的,如果内部使用多线程处理就存在获取不到认证信息或TraceId的问题。这时候就需要处理子线程与主线程间数据传递的问 ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
模拟Vue2的v-model
## 模拟Vue2的v-model ```html Title 改变username--> 请输入些什么: ``` 运行效果:  功能性: 可变性: 互操作性: 敏感点: 权衡点: 风险点: 非风险点: ......
uniapp Vue2升级Vue3使用Vite分包
uniapp Vue2使用webpack打包配置 根目录下创建vue.config.js文件 const path = require('path') const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
【JavaScript34】获取和修改属性节点
## 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点: - 整个文档是一个文档节点 - 每个 HTML 元素是元素节点 - HTML 元素内的文本是文本节点 - 每个 HTML 属性是属性节点 - 注释是注释节点 ## 属性节点 - 比如有一个p标签元素节点 ``` 点 ......
注释、变量
python中的注释有2种 1、单行注释 单行注释用# #这是一个单行注释 快捷键用Ctrl+/全选多个内容可以多行快速注释,也可以快速去掉注释符# 比如 2、多行注释 用以三个双引号"""开头,再以3个双引号结尾""" """ 上面这个是开头 2组符号中间的所有位置是多行注释 下面这个是结尾 "" ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
python中module内全局变量的局部性
# 问题 python中的模块主要通过import实现。一个常见的典型场景是在A模块import模块B的func,并调用B模块的func;而B模块的func又引用了所在模块B的gvar变量。这个过程中A其实只import了模块B的func函数,在A模块调用B模块的func时,func函数能不忘初心, ......
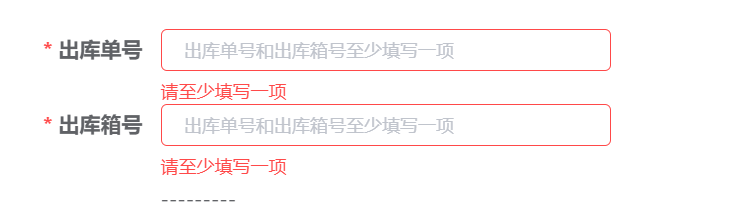
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
SpringFlux session属性修改
### SpringWeb配置 ``` yml server: port: 8080 servlet: session: cookie: name: XXX ``` ### SpringFlux配置 ``` yml server: port: 8081 reactive: session: cook ......