属性 变量vue css
Shell编程规范与变量
[TOC] ## 1. shell脚本基础 ### 1.1 shell脚本概述 shell是一个特殊的应用程序,介于操作系统内核与用户之间,充当了一个"命令解释器"的角色,负责接收用户输入的操作指令并进行解释,将需要执行的操作传递给内核执行,并输出执行结果。 - shell脚本的概念 - 将要执行的 ......
Angular FormControl value属性的一些事
背景:一个输入校验,允许输入多行,每一行是ip或网段。写了个校验,将其按行拆分后单独校验。 1. FormControl无法深复制 使用JSON.parse(JSON.stringify(control))进行简单深复制报错,因为不是json类型;使用deepClone进行递归深复制,直接栈溢出。考 ......
Content-Type 属性值
"Content-Type": "application/x-www-form-urlencoded;" 表示 POST 请求的请求体中包含 URL 编码的表单数据,数据格式类似于 key1=value1&key2=value2。这种格式的数据在 HTTP 请求中是以键值对的形式出现的,相对简单,常 ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
各种环境变量
> 记录一下自己需要配置的环境变量,以防忘记!! ## 1、Java ``` JAVA_HOME:jdk的目录 path: %JAVA_HOME%\bin %JAVA_HOME%\jre\bin ``` ## 2、Python ``` PYTHON_HOME:python的目录 path: %PYT ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
CSS基础-选择器
### 概念 前文说,CSS是给HTML添加样式的, 那么要想两者之间产生作用,就需要用到选择器。 选择器标记在HTML标签上; 通过选择器,浏览器可以知道什么时候加载这些样式。 CSS 通过选择器组合一组样式,集体作用在某一段html代码上。 ### 多种选择器 **标签选择器** 标签选择器,使 ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
js 添加和移除disabled属性
``` //js的方式 //动态修改元素disabled属性 function disableTest(element,val){ document.getElementById(element).disabled=val; } document.getElementById("uid").disa ......
全局变量在so中的模块问题
std::map<std::string,std::string> session_map; 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 跨模块全局变量问题 跨模块全局变量问题 ......
vue3 + ElementPlus 封装函数式弹窗组件
> 需求场景:弹窗组件需要支持自定义的插槽内容,删除的弹窗也要使用这个组件,只是样式不一样而已,希望在父组件使用删除弹窗的时候直接调用某个方法就可以显示弹窗 ### 组件模拟 `cuDialog` 假设我的弹窗组件有以下的props和事件 + dialogVisible:控制弹窗显示和隐藏 + ti ......
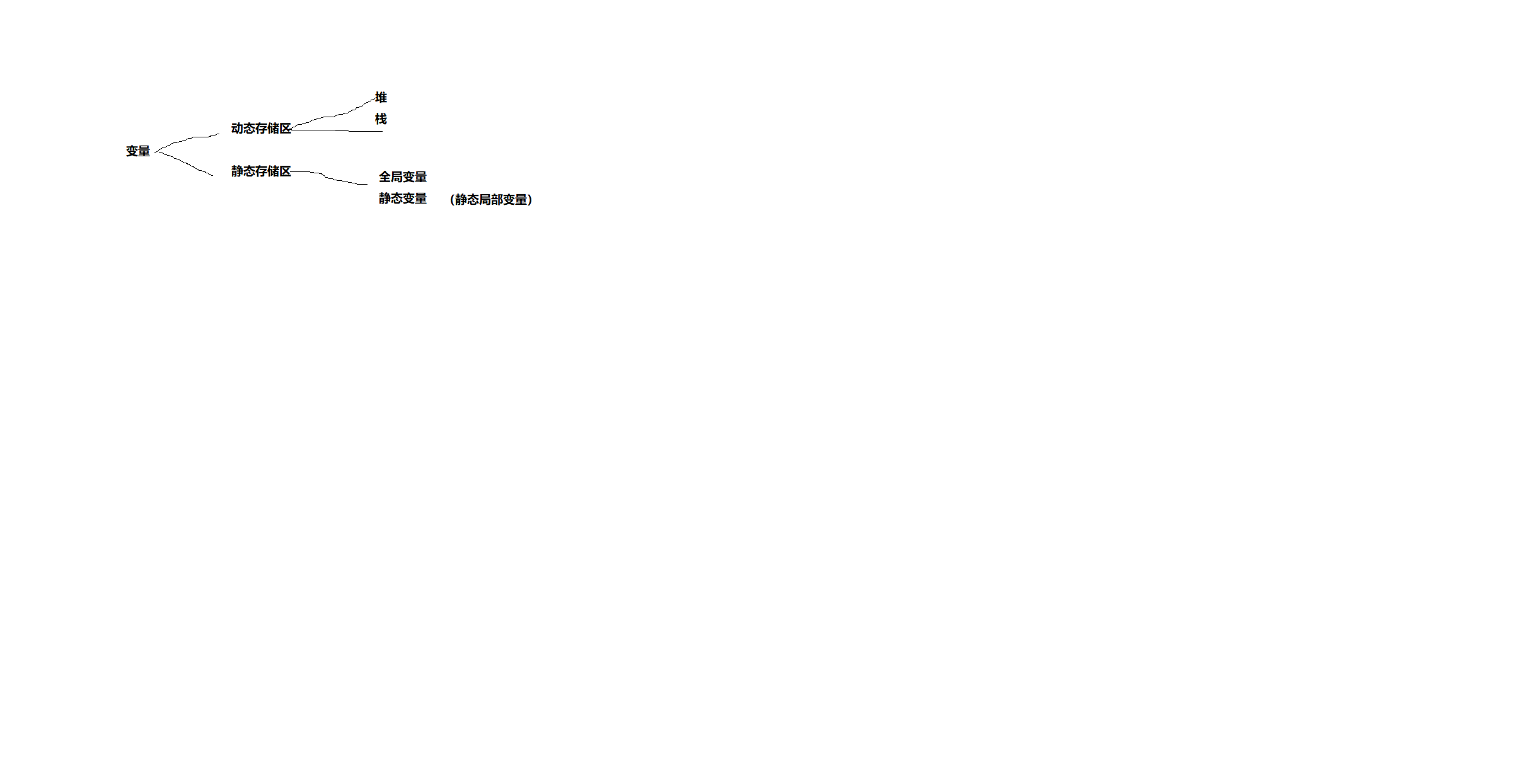
变量存储区
 参考文章: [文章1](https://baijiahao.baidu.com/s?id=1671839 ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......
uniapp自动引入 vue3(ref, toRefs, reactive...), uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
vue sortablejs elementplus的虚拟表格进行列拖动问题
遇到的问题是,在对列进行拖动之后,data数据交换成功,但是列名称没有交换;如果使用Table 表格就不会有这种问题; 初始页面如下: 拖动列交换之后如下: 数据列已经交换了,但是表头没有交换; 解决方法如下: 初始化代码如下: <template> <el-table-v2 :columns="c ......
vue-element-admin的安装以及安装报错处理
一、vue-element-admin git地址 https://github.com/PanJiaChen/vue-element-admin 二、分支 master:主分支,(纯英文) il8n:中英文切换分支 三、npm install 安装报错原因: tui-editor 已更新,故造成错 ......
Vue3+ElementPlus,Module parse failed: Unexpected token (3:27)
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 我在复制element plus官网的一些代码到vue3框架里测试时出现的问题。 二、不报错方法 图片位置删除lang=“ts”就不报错了 ......
Vue3+ElementPlus,Cannot read properties of null (reading 'isCE')
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 二、报错内容 在vue3框架,views文件夹下的AboutView.vue文件里,执行<el-button>Default</el-button>语句就会报错如下: Uncaught runtime e ......
java环境变量配置详细说明
1. 什么是环境变量环境变量(environment variables)一般是指在操作系统中用来指定操作系统运行环境的一些参数,如:临时文件夹位置和系统文件夹位置等。环境变量是在操作系统中一个具有特定名字的对象,它包含了一个或者多个应用程序所将使用到的信息。例如Windows和DOS操作系统中的p ......
Redmine_项目管理工具_添加移动端问题列表界面优化_CSS_纵向排版_Horizontal_Mobile_redmine_erb_Ruby on rails
核心代码来自于 https://github.com/acosonic/mobile_issue_table 感谢原作者acosonic,但是源代码已经不能正常运行在Redmine5,无法安装且修改后安装主页小组件不能生效,因此使用其他解法 ## 为需要改变的列表位置添加 `/app/views/i ......
vue--day61---todolist的MyItem.vue 或者Mylist.vue 实现动画
1. MyItem.vue <template> <transition name="todo" appear> <li> <label> <input type="checkbox" :checked="todo.done" @click="handlerCheck(todo.id)"/> <sp ......
vue3时间转换插件-Moment.js的使用
vue3时间转换插件-Moment.js的使用 一.组件官网moment.js时间转换插件http://momentjs.cn/Moment Timezone 时区处理类库http://momentjs.cn/timezone/二.vue项目中使用我这里使用的是vue3的写法 npm install ......
abp-vnext-pro 实战(六,vue 前端状态pinia)
在login的时候把所有写入全局store, console.log(' 从数据库获取字典 '); const appStore = useAppStore(); const dataDictionaryServiceProxy = new DataDictionaryServiceProxy(); ......
vue--day59---集成第三方动画
1. 加载 第三方动画 npm install aninate.css 2. App.vue <template> <div> <button @click="isShow=!isShow"> 显示/隐藏 </button> <transition-group appear name="animat ......
vue--day58---多个元素过度
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
Vue(十三):条件渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>条件渲染</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- 条件渲染 ......