属性 变量vue css
Vue(四):el和data的两种写法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>el和data的两种写法</title> <script type="text/javascript" src="../js/vue.js"></script> </head> < ......
table的属性汇总
标签/属性 说明 <table border="1"> border设置边框;若无默认无边框 <style> table,tr,td{ border-collapse: collapse; } </style> css样式,变成单线表格 <table border="1"> <caption>我是表 ......
Vue前端权限管理
一、登录权限控制 实现哪些页面能被未登录的用户访问,哪些页面只有用户登录后才能被访问 1、实现: 在路由对象中以添加meta的方式去实现登录页面权限控制 需要登录才能显示的页面设置meta.need_login属性 export const routes = [ { path: '/login', ......
webdriver根据绝对路径标签id属性进行定位
webdriver根据绝对路径标签id属性进行定位 #encoding = utf-8 import time from selenium import webdriver from selenium.webdriver.common.by import By driver = webdriver. ......
超级详细的Vue安装与配置教程
# 超级详细的Vue安装与配置教程 ##### 目录 - [一、下载和安装Vue](https://www.jb51.net/article/251371.htm#_label0) - [二、创建全局安装目录和缓存日志目录](https://www.jb51.net/article/251371.h ......
前端Vue自定义数字输入框 带加减按钮的数字输入框组件
#### 前端Vue自定义数字输入框 带加减按钮的数字输入框组件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13163 #### 效果图如下: #### ;//实例对象 const data=react ......
前端Vue自定义简单好用商品分类列表组件 侧边栏商品分类组件
#### 前端Vue自定义简单好用商品分类列表组件 侧边栏商品分类组件 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13148 #### 效果图如下: 表,在[导入](https://jiuaidu.com/jianzhan/tag/13337/)会数据库的[操作](https://jiuaidu.com/jianz ......
Vue(三):数据绑定(v-bind和v-model)
数据绑定分为单向数据绑定和双向数据绑定,单向数据绑定就是前面学习的v-bind指令,而双向数据绑定则是下面学习的v-model指令。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>数据绑定</title> <script ty ......
CSS3
# CSS的简单介绍 如何学习 1、css是什么 2、css怎么用(快速入门) 3、css选择器(重点+难点) 4、美化网页(文字、阴影、超链接、列表、渐变) 5、盒子模型 6、浮动 7、定位 8、网页动画(特效效果) # 什么是CSS和CSS的发展史 什么是CSS Cascading Style ......
Vue(二):指令语法之v-bind
一、什么是指令语法 vue中模板语法有两大类,第一类是插值语法,第二类就是指令语法。 1.插值语法 插值语法在上一篇“vue的简单使用”中已经提到了。 功能:用于解析标签体的内容 写法:{{XXX}},XXX为js表达式 2.指令语法 功能:用于解析标签(包括标签属性、标签事件、标签体内容等) 本文 ......
【技术积累】Vue.js中的基础概念与语法【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
Vue(一):简单使用
1.引入js 要对vue进行使用,首先要引入相关的js文件: <script type="text/javascript" src="../js/vue.js"></script> 此处我将vue.js下载到了本地进行引用。 2.准备容器 <!-- 容器 --> <div id="root"> <h ......
变量作用域
过程作用域 在过程或函数内部声明的变量,只有在当前过程或函数内被使用。例如: Sub Test() Dim name As String Dim age As Integer name = "张三" age = 35 End Sub 它们只能在该过程中内使用,包括赋值和读取。如果尝试在外部和其他过程 ......
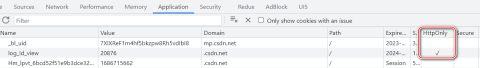
什么是 cookie 的 httponly 属性
 Cookie 是一种用于在客户端和服务器之间传递数据的机制。它由服务器在 HTTP 响应中发送给客户端,并由客户端在随后的请求 ......
vue+axios实现token无感刷新
原文出处:https://www.jb51.net/javascript/286094r4h.htm 通常,对于一些需要记录用户行为的系统,在进行网络请求的时候都会要求传递一下登录的token。不过,为了接口数据的安全,服务器的token一般不会设置太长,根据需要一般是1-7天的样子,token过期 ......
手把手教你在Windows下搭建Vue开发环境
一、下载Note.js 下载地址:https://nodejs.org/zh-cn/download 二、点击安装包无脑下一步即可(建议修改下路径) 三、在选择的安装路径下创建两个文件夹node_cache和node_global 四、打开CMD,设置缓存路径和全局模块存放路径 4.1 缓存路径 n ......
Vue / uniapp cart.js购物车
const cart = { namespaced: true, state: { //{"store_id":"","goods_id":"", "goods_name":"", "goods_price":"", "goods_count":"", "goods_small_logo":"", ......
复制对象中的一部分属性给另一个对象(对象部分属性解构到新对象)
复制对象中的一部分属性给另一个对象(对象部分属性解构到新对象) 点击查看代码 ```js const obj = { a: 1, b: 2, c: 3, }; //第1种,全部赋值 const new_obj={} for(let key in obj) { new_obj[key] = obj[k ......
Go-变量篇
一、变量的声明方式(三种) 1、var a int = num 2、var a = num 3、a := num 二、字符类型使用细节 *Golang的字符使用UTF-8. 英文 -1 字节;汉字-3个字节 1、字符常量用单引号括起来。 eg: var c1 byte='a' 2、在Go中,字符的本 ......
vue3 虚拟滚动的一些实践
看到这个vueuse库打开新天地后,看到一句warning: Consider using vue-virtual-scroller instead, if you are looking for more features. 于是用起来。 好用,前提是看懂文档 业务需要使用grid,它的grid竟 ......
vue3 - onMounted 多次触发 - 解决
1.原因 <router-view> 外面使用了 <keep-alive> 导致多次触发 onMounted 生命周期 2.解决 使用<keep-alive> 的第一层 页面 初始化数据的生命周期应该放弃使用 onMounted 应该使用 onActivated 用法与 onMounted 是一样的 ......
自动化平台总结(httprunner+djangorestframework+python3+Mysql+Vue)【基础构思】
一、前言 最近从零搭建了一个自动化测试平台,虽然不是第一次从零搭建,但是也从来没有进行过这类搭建的总结,还是记录一下,搭建过程中的一些问题和方法。方便以后总结和翻阅 二、简介 搭建的平台使用的是Python3.6,未来有空可能考虑加个java版本。前端用的Vue,主体是httprunner2.X+D ......