属性uniapp props
uniapp 全局背景音乐播放+暂停(跳转页面不暂停)
最近需要一个功能 是在h5中播放小游戏的背景音乐,但是跳转界面之后音乐不暂停,就是跳转多个页面之后,音乐依然在播放,在游戏界面会有设置的静音的按钮,可以开启音乐和关闭音乐。 单独建了一个music.js文件,然后引入到main中 const bgm = uni.createInnerAudioCon ......
vue之事件指令&属性指令&条件渲染&列表渲染&数据双向绑定&处理事件&过滤案例
## 1.事件指令 ```python v-on:事件名='函数' 简写成 @事件名='函数' ``` ### 1.1 vm对象和vm函数传参 ```html vm对象 {{name}} 点击! vm函数传参 按下! 事件对象 按⬇️! 按🦐! ``` ```js // 事件指令start let ......
uniapp主题切换功能的第一种实现方式(scss变量+vuex)
uniapp因为能轻松实现多端发布而得到很多开发者的青睐,但每个端的实现也有可能不同,现我把已实现的功能一点点的大家分享给大家 ......
uniapp能对接蓝牙打印机吗? 答案是肯定的
答案是肯定的,以下是一个使用“uni-bluetooth-print”插件连接蓝牙打印机的示例代码: 1. 在项目目录中运行以下命令安装插件: npm install uni-bluetooth-print 2. 在代码中导入插件: import bluetoothPrint from 'uni ......
Vue基础之事件指令,属性指令,class和style,条件和列表渲染,事件处理和数据双向绑定
[toc] # 一、事件指令 ## 1.vm对象 > 1 写在data或method中的属性或方法,从vm中直接可以 . 出来 **vm.name** 父组件APP中: 父组件再把 getSchool()给子组件 school: 2)子组件 student 申明接收 ......
vue3元素标签属性的绑定
<template> <div v-bind:id="main" v-bind:class="message">aaa</div></template><script> export default{ data(){ return{ message:'active', main:'mainid' } ......
uniapp中js中的闭包使用
问题: 在uniapp里面,使用闭包函数处理的时候,会导致$this不能全局使用。 解决方案: 第一种代码写法(以循环为例): const obj = { a:1, b:2, c:3 } var keys = Object.getOwnPropertyNames(obj) keys.forEach( ......
3.两种模式与交换机和队列的属性
# 5.两种模式 ## 5.1.Confirm介绍 消息的confirm确认机制,是指生产者投递消息后,到达了消息服务器Broker里面的exchange交换机,则会给生产者一个应答,生产者接收到应答,用来确定这条消息是否正常的发送到Broker的exchange中,这也是消息可靠性投递的重要保障 ......
property 用于以访问属性的方式调用函数
property 是 Python 内置的功能,常用来修饰类方法,用于以访问属性的方式调用函数。 描述符对象为了能够实现访问属性就调用某个函数,这里将利用 描述符对象 作为本文的实现起点,当某个类定义了 __get__ 方法后,通过其方法名称可以直接调用 __get__ proptery 主要依赖于 ......
Vue插值语法,文本指令,事件指令v-on,属性指令v-bind
Vue插值语法: 总结:插值语法使用{{}}传入变量,相当于形参 script中data中传入变量值,相当于实参,vue将data的值传给{{}}中 html中: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
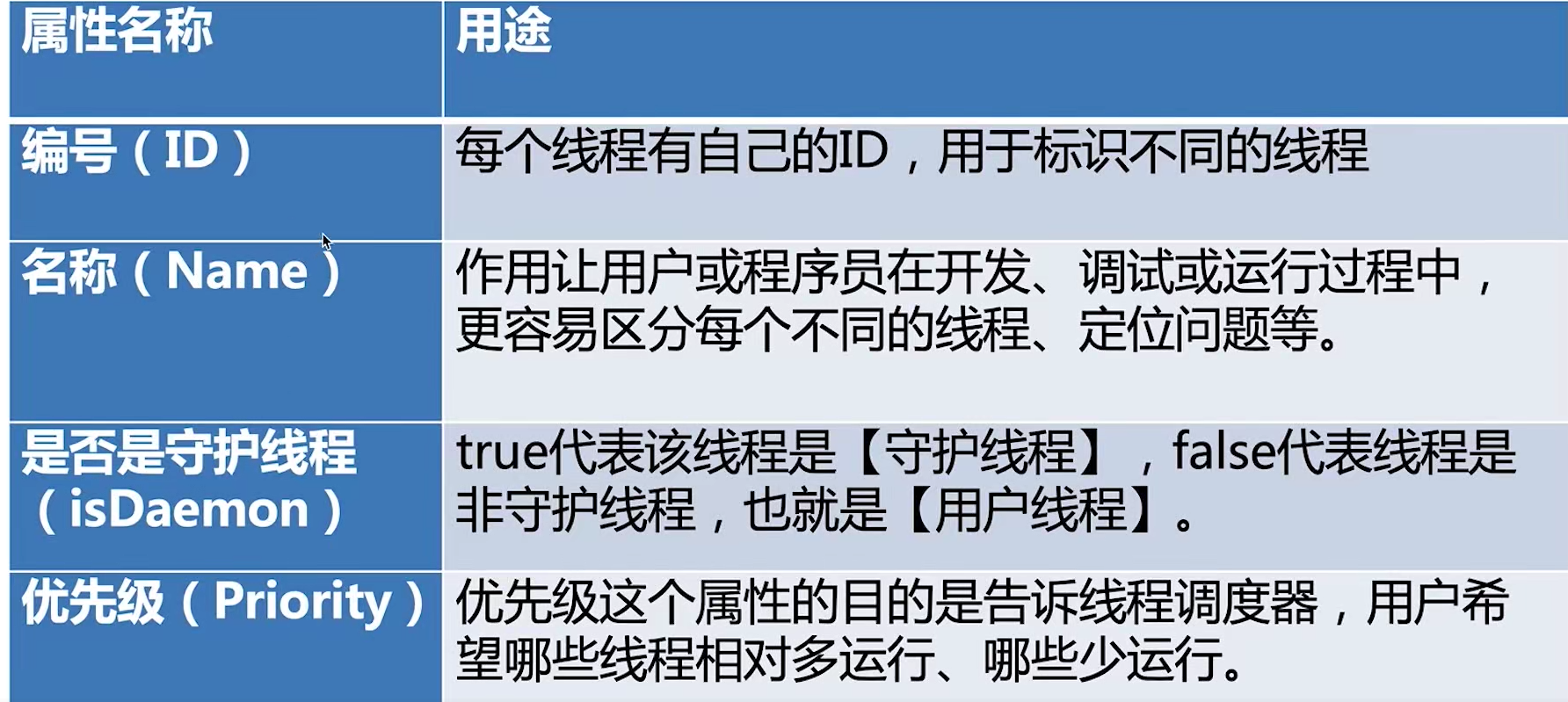
线程的四个属性
 如上图所示,线程有四个属性: - 线程ID - 线程名称 - 守护线程 - 线程优先级 ### 1. ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
vue基础用法-在插值和属性绑定中编写js代码
# 使用Javascript表达式 在vue提供的模板渲染语法中,除了支持`绑定简单的数据值`之外,还`支持Javascript表达式的运算`,例如: ```html 1+2的结果是:{{1+2}} {{tips}}反转的结果是:{{tips.split('').reverse().join('') ......
事件指令,属性指令,style和class,条件列表渲染,事件处理,数据双向绑定,过滤
# 0 事件指令 ## 0.1 vm对象 ```html Title {{name}} 点我 ``` ## 0.2 函数传参 ```python # 1 v-on:事件名='函数' 》简写成 @事件名='函数' # 2 触发函数,可以传参数 ``` ```html Title 函数,可以多传参数,也 ......
uniapp专题学习(五)
# 前言 在[uniapp专题学习(四)](https://www.cnblogs.com/codexj/p/17449799.html)中学习了以下知识点: native修饰符、父子组件间的传值、sync修饰符与update响应式写法、vue的生命周期、`uniapp`的界面的交互反馈(`unia ......
判断数组内所有属性均相等
if( this.data.orderList.every(item=>item.obligationTime this.data.orderList[0].obligationTime)){ console.log('全等') this.data.flag=true clearInterval(t ......
exact-match BGP团体属性过滤器/团体属性列表,路由策略精准匹配
在匹配community值做策略时,在一条路由有多个community值,只要匹配一个就可以 ip community-list 1 per 100:1 route-map test per 10 match community 1 ◆ 可以通过关键字 exact-match 设置,有多个commu ......
props自定义属性
props 含义 props是组件的自定义属性,在封装通用组件的时候,合理的使用props可以极大地提高组件的复用性。 注意:全局组件在main.js里注册;使用者中标签直接调用(注意v-bind);组件里注意props的只读性。 method单行代码简写 仅单行能这么写 <template><di ......
5.7 成员属性封装
* 类中成员属性,98%都会用private来封装,不让直接修改,只可以通过setter方法来修改成员属性的值。 ``` class Person { private String name;// private 对外不可修改,对类内部是可见的;setter getter 设置或获得属性; priv ......
vue基础用法-属性绑定指令
# 属性绑定指令 注意:插值表达式只能用在元素的**内容节点**中,不能用在元素的**属性节点**中! 如果需要为`元素的属性`动态绑定`属性值`,则需要用到`v-bind`属性绑定指令。用法示例如下: 在vue中,可以使用 v-bind:指令,为元素的属性动态绑定值; 简写是英文的 `:` ``` ......
【十二】查看内置属性(1)
### 【十二】**查看内置属性**(1) - dir() : - 查看对象的内置属性 - 访问的是对象中的 `__dir__()` 方法 ```python print(dir(tuple)) #查看元组的方法 ``` ......
uniapp 组件中使用页面的生命周期(vue2)
用于直接在组件中使用onLoad,onBackPress等 因为之前在写App的时候有许多弹窗,希望可以在有弹窗的时候先关闭弹窗,没有弹窗在执行返回事件,因此需要在页面onBackPress里面写很多判断,因此找了一些方法,写了可以直接在组件中调用页面生命周期的方法! 使用mixin this.$c ......
uniapp专题学习(四)
# 前言 在[uniapp专题学习(三)](https://www.cnblogs.com/codexj/p/17446892.html)中学习到的知识点有计算属性`computed`、计算属性`computed`和方法`methods`的区别、vue语法的自定义组件、pops的父子组件参数传递。 ......
在.net core中实现字段和属性注入的示例代码
简单来说,使用Ioc模式需要两个步骤,第一是把服务注册到容器中,第二是从容器中获取服务,我们一个一个讨论并演化。这里不会考虑使用如Autofac等第三方的容器来代替默认容器,只是提供一些简单实用的小方法用于简化应用层的开发。 将服务注入到容器 asp.netcore官方给出的在容器中注册服务方法是, ......
在.net core中实现字段和属性注入的示例代码
简单来说,使用Ioc模式需要两个步骤,第一是把服务注册到容器中,第二是从容器中获取服务,我们一个一个讨论并演化。这里不会考虑使用如Autofac等第三方的容器来代替默认容器,只是提供一些简单实用的小方法用于简化应用层的开发。 将服务注入到容器 asp.netcore官方给出的在容器中注册服务方法是, ......
MBG 配置文件各个元素及属性
http://www.mybatis.org/generator/configreference/xmlconfig.html 配置文件都能做什么 是否生成注释 注释是否带时间 是否强制使用BigDecimals 是否使用数据库的schema 来生成包 <?xml version="1.0" enc ......