布局 一行 自然css
7 CSS选择器优先级
##### 7 选择器优先级 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重。 ``` /* !important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性 1 内联样式表的权值最高 style ......
6 CSS样式继承
##### 6 样式继承 CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。  |a:link |选择所有未被访问的链接。 | | | | | |[:visi ......
css 右上角三角形标签样式
<style> .box{ position: relative; height: 100px; width: 300px; border: 1px solid gray; box-sizing: border-box; } .sanjiao{ position: absolute; top: 0; ......
css 右上角标的效果
右上角 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>制作角标的方法</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/j ......
ElementUI中使用<el-row>自适应布局导致显示错乱
错乱代码(部分): <el-row :gutter="5"> <el-col :xs="24" :sm="12" :md="8" :lg="6" v-for="(item, index) in caseList" :key="index"> <img :src="baseUrl + item.bus ......
4 CSS属性选择器
##### 4 属性选择器 属性选择器是通过元素的属性及属性值来选择元素的。下面介绍属性选择器的用法。 1. 第一种用法 ``` 作用:选择含有指定属性的元素。 语法:[属性名]{} ``` 示例如下: ```html 属性选择器 用户名: 密 码: 数据量: ``` 运行结果: 常用布局1、Row:行布局,将子控件水平排列。 2、Column:列布局,将子控件垂直排列。 3、Stack:层叠布局,将子控件叠加显示。 4、Expanded:扩展布局,占据剩余空间。 5、Flexible:灵活布局,根据子控件大小分配空间。 6、SizedBox:固定尺寸布局,设置宽高。 7 ......
tk的一个布局demo
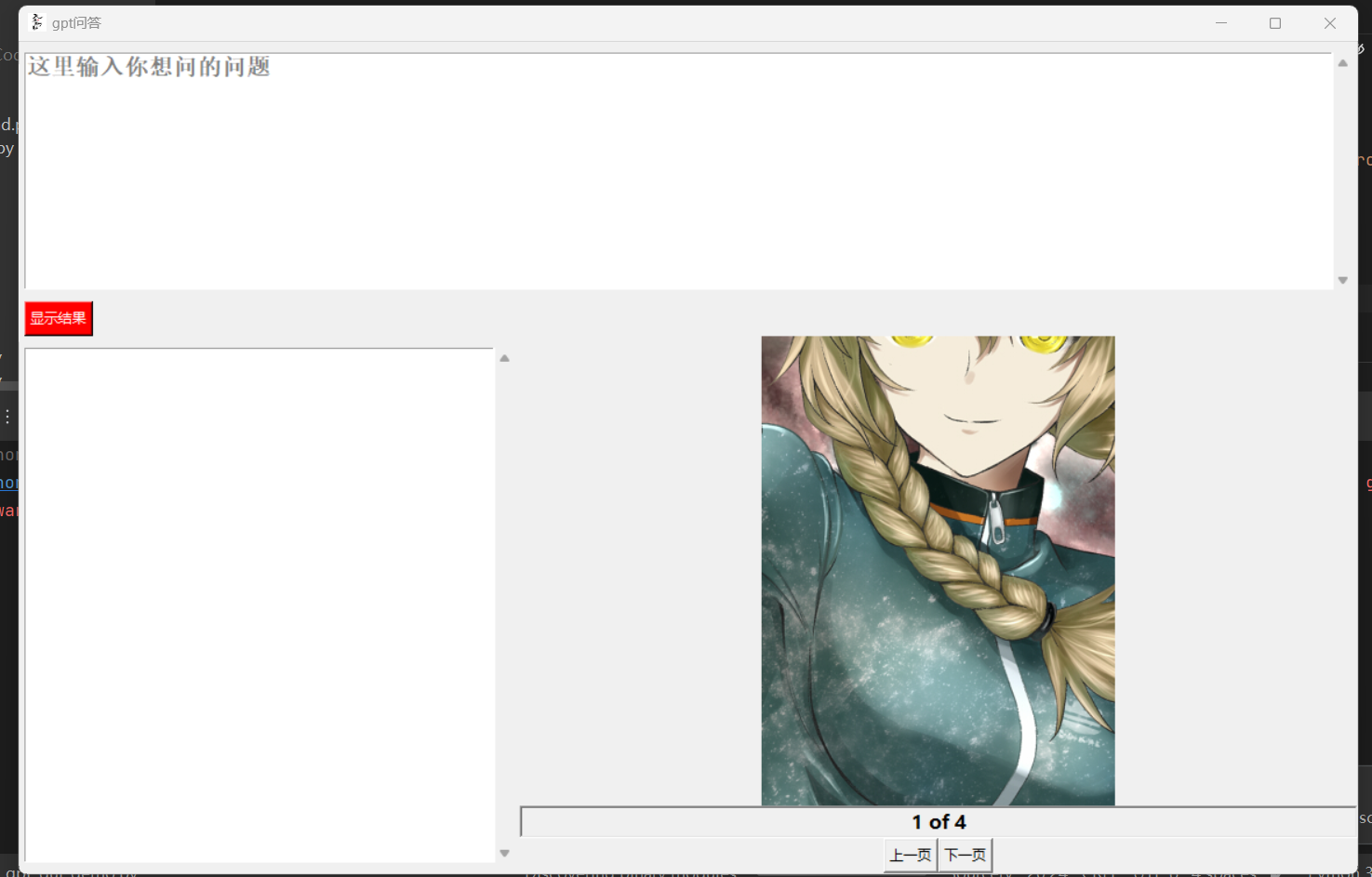
# 效果  # 代码 ```python import tkinter as tk from tkinter im ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
Python中可用分号 `;` 将多行代码写在一行上
Python中可用分号 `;` 将多行代码写在一行上 ━━━━━━━━━━━━━━━━━━━━━━ 例如: ```python print('Hello'); print('World'); print('!') ``` 这将输出三行文本,分别是 `Hello`、`World` 和 `!`。 不过, ......
AI-1515. 自然语言处理:应用
15.4. 自然语言推断与数据集 自然语言推断(natural language inference)主要研究 假设(hypothesis)是否可以从前提(premise)中推断出来, 其中两者都是文本序列。 换言之,自然语言推断决定了一对文本序列之间的逻辑关系。这类关系通常分为三种类型: 蕴涵(e ......
git 一行显示 commit-ID 分支名 提交说明
### 一、一行显示 commit-ID 分支名 提交说明 ```bash branch_name=`git branch --show-current`; curr_commit_ID=`git log -1 --format="%H %s"`; echo "$branch_name $curr_ ......
CSS交集选择器
作用: 选中同时符合多个条件的元素 交集选择器有并且的含义通俗理解就是(即......又......), 举例: 小王年轻且长得帅 语法: 选择器1选择器2选择器3...(紧紧挨在一起) 举例: /* 标签配合类选择器使用,h1为标签 .fruit为类选择器 */ h1.fruit { color: ......
CSS选择器优先级
CSS中有哪些常用的选择器? ID选择器 类选择器 元素选择器 如果同时使用的话哪个优先级更高? 内联样式 > ID选择器 > 类选择器 > 元素选择器 代码举例,比如下面这段代码,同时使用了类选择器和标签(元素)选择器,但是h1标签中内容的颜色是绿色,因为类选择器优先级要高于元素选择器 <!DOC ......
WPF开发快速入门【1】WPF的布局
概述 本文描述几款WPF中常用的布局控件。 Grid Grid是WPF最常用的布局控件。 它把面板分割为固定长和宽的网格,子控件就放置在网格内。 <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"/> <ColumnDefini ......
现代CSS布局技术:Flexbox和Grid的使用指南和最佳实践
在现代Web开发中,CSS布局技术变得越来越重要。Flexbox和Grid是两种常用的CSS布局技术,它们可以帮助我们创建灵活、可维护的布局。 ......
如何用CSS实现响应式设计并优化用户体验
在移动设备的时代,网站的响应式设计变得越来越重要。响应式设计的目标是使网站适应不同尺寸和分辨率的设备,并提供最佳的用户体验。本文将介绍如何使用CSS实现响应式设计并优化用户体验。 ......
3 CSS组合选择器
##### 3 组合选择器 页面元素比较复杂,存在多个嵌套。为了更加灵活选择页面中的元素,CSS中还提供了组合选择器。组合选择器就是将多个基本选择器通过一定的规则连接起来组成一个复杂选择器。 ###### 后代子代选择器 ```html Title item1 item2 item3 item4 ` ......
C#快速自适应布局
一种自适应布局的方法,它可以根据界面比例自动缩放内容控件,在较短时间内完成软件布局。此方法的优点是:简单易学,布局速度快,适用于绝大多数软件界面。缺点是:不太适合需要高度定制的复杂软件界面。实现的原理是:会将from装进Panel里面对控件进行自动计算大小,每次界面变化时,修改每个控件的尺寸。 创建 ......
关于C语言fgets 读取文件时候多读一行(转)
梗概:为什么C语言读取文件到结构体时为什么整天多读一行?一切都是【!feof(fp)】的错!!! while (!feof(fp)) { fgets(buffer, 256, fp); j++; } 像这样的代码,是很多C语言学者经常犯的错误!! feof()这个函数是用来判断指针是否已经到达文件尾 ......
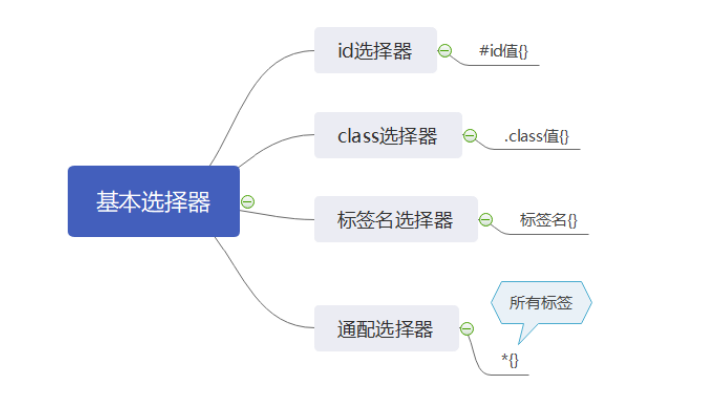
2 css基本选择器
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......