布局 尺寸 比例flexbox
【雕爷学编程】Arduino动手做(163)---大尺寸8x8LED方格屏模块2
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛 ......
【雕爷学编程】Arduino动手做(163)---大尺寸8x8LED方格屏模块
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛 ......
项目尺寸的设置
发现每个视频的大小不同   采样统一的(880,880,16) 因为假如3DUnet网络数据设置了输入格式为(N, C, 16, xxx,xxx), 可以把每个数据的siz ......
视频直播源码,搜索页面布局(Wrap组件)
视频直播源码,搜索页面布局(Wrap组件) class LayoutDemo extends StatelessWidget { const LayoutDemo({Key? key}) : super(key: key); @override Widget build(BuildContext c ......
CSS Grid布局
## Grid布局 ### 1 概述 网格布局(Grid)将王爷分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid布局与Flex不具有一定的相似性,都可以指定容器内部多个项目的位置,但是他们存在重大的区别。flex布局时轴线布局,只能指定项目针对轴线的位置,可以看作是一维布局;gr ......
一篇带你了解进阶器 、浮动布局、定位布局与流式布局
# flex布局 ## 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 ......
JVM(八)对象的实例化内存布局与访问定位
### JVM(八)对象的实例化内存布局与访问定位 #### 1 对象创建的方式 - **new** - 变形1: - **Class的`newInstance()`**,即反射 > Class的`newInstance`反射的使用较为苛刻,要求只能调用空参的构造器,而且权限必须是public > ......
iOS app图标尺寸规范速查表:设计师收藏必备!
在UI设计中,图标作为重要的视觉元素扮演着不可或缺的角色。尽管图标所占空间相对较小,却是衡量设计师基本功的重要标准。了解图标设计和遵守iOS app图标规范是每个设计师入门UI设计的必备条件。本文将深入探索iOS app图标规范,为设计师们提供有价值的指导和灵感。 ios 应用程序图标 设计师设计时 ......
display:flex弹性布局
设置方式:给父元素设置display: flex,子元素可以自动挤压或拉伸 flex弹性容器里的弹性盒子可以设置宽高,比如a标签设置宽高生效,不用转块 描述 属性 值 创建flex容器(父级) display: flex 主轴对齐方式 justify- content flex-start起点开始排 ......
测试版(排版布局
# 了解·内容(基础) # 单片机 一种集成电路芯片:CPU、SRAM(静态随机内存)、FLASH硬盘、主板 # STM32 原理图内容(STM32F103RCT6) ## 学会查看数据手册 
问题:在一个图斑进行分割后,需将此图斑的某个属性按照分割后的图形面积比例进行分配赋值.比如一个图形面积5657.76,图斑面积5630.25,在分割此图斑后,需要按照分割后的比例对图斑地类面积5630.25进行 平均分配 界面如图所示,按找要求分别选择分割前图层与分割后图层,值字段是要参与分配的字段 ......
8.对象内存布局
# 对象内存布局 ## 对象内存布局 对象内部结构分为:对象头、实例数据、对齐填充(保证8个字节的倍数)。 控制,PWM波采用SVPWM控制,附带对应的参考文献。仿真条件:MATLAB/Simulink R2015b,购买前如需转成低版本格式请提前告知,谢谢。 ......
CSS Float(浮动)布局
1. CSS 浮动技术 CSS浮动是一种CSS布局技术,用于将元素从文档的正常流中移动,并使其可以相对于其容器或其他元素对齐。当一个元素设置了浮动属性,它将脱离正常的文档流,并根据指定的方向(左、右)浮动到容器的一侧浮动的元素会根据其容器或其他浮动元素的位置进行对齐。其他元素会环绕在浮动元素的周围。 ......
十二、布局
1.margin和padding(外边距和内边距) 外边距:一个控件的边框到另一个控件边框的距离,属于容器外部的距离。 内边距:自身边框到自身内部一个容器间的距离,属于容器内部的距离。 2.QHBoxLayout水平布局 2.1 属性 spacing:间距距离 stretch:拉伸因子(系数) si ......
腻子网站的JS布局
腻子是一种施工材料,用于修补或平整墙面、天花板、地面等。它的主要作用是填补裂缝、平整不平的表面,并增加光滑度和美观性。在建筑和装饰行业中,腻子被广泛使用,成为了常见的施工工艺之一。 腻子的历史可以追溯到古代文明时期。早在古埃及时期,人们就开始使用类似腻子的材料进行墙面修补和装饰。而在中国古代,也有使 ......
Flex布局
引言:关于前端布局,我学习了Pink老师的Flex。以下是我自己做的一些简单笔记。 ## 一个小套路 凡使用Flex布局,我们都会在其父元素设置`display:flex;` 那么就有人问了,这句代码的意义何在?别急,看下面GPT怎么回答! display:flex是一种CSS属性,用于==定义一个 ......
程序的内存布局
程序在内存空间上的布局如下图: 1. **代码段(.text)**:这里存放的是CPU要执行的指令,代码是可共享的,相同的代码在内存中只有一份拷贝,同时这个段是只读的,防止程序误修改指令。 2. **初始化数据段(.data)**:这里存放是是程序中需要明确赋初始值的变量,例如全局变量。代码段和初始 ......
目标检测中的图像输入尺寸是否固定的讨论
图像任务中,传入到模型的图像尺寸往往是固定的,十万个为什么由此发问: 1 那为什么是固定的? 模型网络中含有全连接层的时候,输入尺寸只能固定大小,因为全连接网络的输入feature尺寸是固定的。一些模型网络就不一定需要尺寸固定,比如FCN网络中全是卷积网络而没有连接网络。 yolov5比较特殊,输入 ......
05 三种布局管理器
1.流式布局(默认) Flowlayout  ``` package GUI; import java.awt.* ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
wpf基本布局控件 -- 01
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/200 ......
新增接口&页面布局
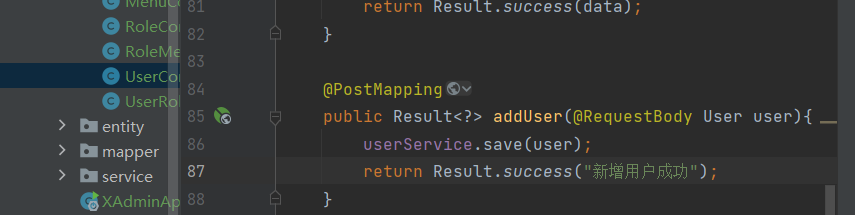
#1. 新增 ##1.1. 新增接口  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  ## 一. 什么是flex布局 是一种专门的CSS一维(水平/垂直)布局方案 - 位置(定性) - 大小(定量) > 怎么研究位置和大小 借助坐标 ......
C#图片按比例缩放实例
下面是关于C#图片按比例缩放实例的详细攻略。 步骤一:导入命名空间和设置窗口 首先,在代码中导入必要的命名空间,以使用Image类和Bitmap类。 using System.Drawing; using System.Drawing.Imaging; 接着,在窗口中添加PictureBox控件,用 ......
CSS|传统布局
## 一. 浮动 ### 1 为什么需要浮动 >首先, 思考一下下面的问题: 1. 如何让多个块盒(div)水平排列成一行? 2. 如何实现块盒的左右对齐? ### 2 什么是浮动 > 概念 设置了浮动属性的元素会 1. 脱离**标准流**(整个HTML文档的元素, 从上而下, 从左到右排列) 2. ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......