布局 尺寸 比例flexbox
c++打印类的内存布局
# 内存布局 1. 默认32位编译下,4字节对齐 2. 有虚函数情况下会在内存一开始多一个虚表指针 3. 普通函数不占内存空间 4. 静态成员不占内存空间 # 1. 通过cl命令输出hello.cpp中的类A的内存布局测试 ```cmd # 输出指定类型的内存布局 cl hello.cpp /d1r ......
JeecgBoot轻松解决ERP项目复杂布局需求,JVXETable高性能表格效果和项目案例
> ERP项目表格布局一般都很复杂,要求大数据、高性能操作 ,这个用JeecgBoot如何解决呢? 下边是我们之前服务过的一个应用行编辑的ERP项目,以强大的行编辑功能,让客户很满意,下面我们来看一下这个项目: ### 1. 客户需求 每行数据可以实时编辑、自动保存,其他用户数据实时刷新并且有日历翻 ......
布局问题解决1:浮动图像对齐
在实现图像与文本内容对齐时,我们面临着垂直对齐和环绕效果之间的挑战。 ### 期望实现效果: ### 实际: 1. 用 `float` + `flex`、`grid` 处理垂直对齐。 对齐了,但是当文本内容较多高度比图像高度高时,空间效率低,没有环绕效果。 2. 用 `float` + [shape ......
IFC中行内盒的真实布局
根据9.4.2 IFC小节中的高亮文字可以看出,IFC中是这样布局行内盒的:IFC首先创建一个行框,将行内盒一个一个水平地排列。一个行框用完了,就创建一个新的行框接着放。如果一个行内盒在当前行框的剩余部分放不下,则会创建一个新的行内盒装下剩余的部分,放到下一个行框。被分割的行内盒在分割处(即上一个行 ......
CSS2.1规范笔记 - 8.1 盒尺寸
中文链接:http://www.ayqy.net/doc/css2-1/cover.html 英文链接:https://www.w3.org/TR/2011/REC-CSS2-20110607/ 本笔记是2020年自学前端时所写,当时写在word文档上,今天重温,就搬到博客园上来。 盒尺寸 盒模型的 ......
Unity UGUI的LayoutElement(布局元素)组件的介绍及使用
# Unity UGUI的LayoutElement(布局元素)组件的介绍及使用 ## 1. 什么是LayoutElement组件? LayoutElement是Unity UGUI中的一个布局元素组件,用于控制UI元素在布局中的大小和位置。它可以用于自动调整UI元素的大小,以适应不同的屏幕分辨率和 ......
弹性布局
弹性布局 有旧版和新版 弹性布局是针对父元素 和子元素 dispaly flex 弹性布局的使用 定义弹性盒 定义主轴对齐方式 主轴方向是会改变的 justify-content:center; 居中 justify-content: space-between; 两端对齐 中间平均分配布局 jus ......
响应式布局
响应式网站 同一个网站 可以同时适配多个终端 两个网站 应该pc端 一个移动端 复杂的网站(电商 两个终端) 简单的网站( 企业网站 后台管理系统) 实现核心 :媒体查询 响应式实现的方式 1.设置meta 默认情况下 html的最小宽度是980px <meta name="viewport" co ......
双飞翼布局
一、flex实现 代码如下: <header></header> <div class="container"> <div class="left"></div> <div class="center"></div> <div class="right"></div> </div> <footer> ......
Unity UGUI的VerticalLayoutGroup(垂直布局)组件的介绍及使用
# Unity UGUI的VerticalLayoutGroup(垂直布局)组件的介绍及使用 ## 1. 什么是VerticalLayoutGroup组件? VerticalLayoutGroup是Unity UGUI中的一种布局组件,用于在垂直方向上自动排列子对象。它可以根据子对象的大小和布局设置 ......
RF射频PCB板布局布线经验总结
射频(RF)电路板设计由于在理论上还有很多不确定性,因此常被形容为一种“黑色艺术”,但这个观点只有部分正确,RF电路板设计也有许多可以遵循的准则和不应该被忽视的法则。 不过,在实际设计时,真正实用的技巧是当这些准则和法则因各种设计约束而无法准确地实施时如何对它们进行折衷处理。当然,有许多重要的RF设 ......
搬运 -阮一峰的网络日志 --Flex 布局教程:语法篇
原文链接:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 一、Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。 . ......
搬运 -阮一峰的网络日志 --Flex 布局教程:实例篇
原文链接 http://www.ruanyifeng.com/blog/2015/07/flex-examples.html 一、骰子的布局 骰子的一面,最多可以放置9个点。 下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。 如果不加说明,本节的HTML模 ......
CAD设置尺寸标注箭头样式无效
情况一,新增的标注设置箭头样式后,添加到图纸中此处无变化 解决方法:先添加到图纸中,再修改 情况二,按情况一操作后,此处箭头变了,但实际显示不变 解决方法: 1、尝试修改Dimasz属性的大小 2、将Dimsah属性设置为true 3、Dimtsz属性设置为0 ......
直播开发app,Java修改图片大小尺寸图片缩放
直播开发app,Java修改图片大小尺寸图片缩放 Thumbnailator是Java的开源图像大小调整库,它使用渐进式双线性缩放。它支持JPG,BMP,JPEG,WBMP,PNG和GIF。 通过将以下Maven依赖项添加到我们的pom.xml中,将其包括在我们的项目中: <dependency> ......
ASEMI快恢复二极管MUR20100CT尺寸, MUR20100CT体积
编辑-Z MUR20100CT参数描述: 型号:MUR20100CT 最大峰值反向电压(VRRM):1000V 最大RMS电压(VRMS):700V 最大直流阻断电压(VDC):1000V 平均整流正向电流(IF):20A 非重复峰值浪涌电流(IFSM):200A 工作接点温度和储存温度(TJ, T ......
屏幕缩放比例原理
情景一: 基准宽度:bw = 1920 基准高度:bh = 1080 变换后宽度:tw = 1920 变换后高度:th = 600 基准比例: br = bw/bh bw/bh > tw/th 表示宽度大, 将高度最终显示为th(即高度直接显示,按同比例显示情况下计算宽度需要显示为多少), 故高度缩 ......
BOSHIDA DC电源模块是否有特定的模块尺寸或外壳要求
BOSHIDA DC电源模块是否有特定的模块尺寸或外壳要求 BOSHIDA DC电源模块广泛应用于各种电子设备中,如计算机、电视、音响、通讯设备,甚至是家用电器等等,因为它们具有高效、可靠、便捷等优点。这些DC电源模块有着不同的尺寸和外壳,以满足不同的应用需求。本文将介绍DC电源模块的尺寸和外壳要求 ......
直播网站程序源码,Flutter:列表布局摘要
直播网站程序源码,Flutter:列表布局摘要 方式1(推荐,适用大量item,动态创建item): ListView.builder( //列表布局 scrollDirection: Axis.vertical, //(默认)vertical垂直排列,horizontal水平排列 itemCoun ......
直播app源码,Bootstrap响应式布局简单使用
直播app源码,Bootstrap响应式布局简单使用 1.创建html模版,并引入Bootstrap的样式: <!doctype html> <!-- html5类型 --><html> <head> <meta charset="utf-8"> <!-- 页面编码 --> <meta http-e ......
纯CSS实现contain布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0 ......
登陆页美学:探索如何利用色彩、布局和元素打造令人惊叹的UI界面
今天,我们从移动APP产品经理或者UI设计师的角度再来聊一聊APP登录设计方式和如何去设计这些有意思的APP登录模块。 1、熟悉目前常见的手机APP登陆方式 ① 账号登陆(手机、邮箱) ② 第三方登陆(微信,QQ,微博) ③ 一键快捷登录(工具类,如不记单词) ④ 游客登陆(bbs) ⑤ demo测 ......
【雕爷学编程】Arduino动手做(163)---大尺寸8x8LED方格屏模块7
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛 ......
【雕爷学编程】Arduino动手做(163)---大尺寸8x8LED方格屏模块6
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛 ......
iOS 动态布局计算可视区域tableView的高度
一般我们计算tableView的高度通过contentSize属性去拿,但是如果我们cell的高度是动态的,拿到的高度就不准确,如何能拿到可视区域tableView的高度,可以通过以下方式: ``` /// 计算tableView的高度 [self.tableView reloadData]; NS ......
【雕爷学编程】Arduino动手做(163)---大尺寸8x8LED方格屏模块5
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛 ......
【雕爷学编程】Arduino动手做(163)---大尺寸8x8LED方格屏模块4
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛 ......
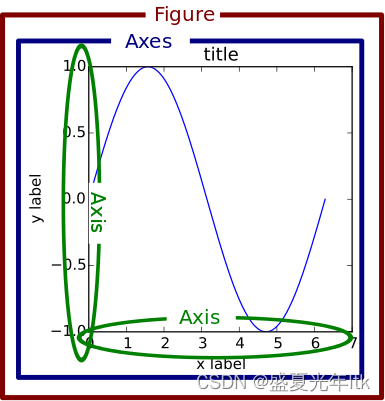
【matplotlib】正确认识matplotlib布局来画图
## 整体布局图 先来看看官方给的布局图  ## 名词解释 **Figure** fig = plt.figure() 即画布。 ......