布局 整体 风格seaborn
整体二分 学习笔记
对多个答案同时二分。 每次将答案在 $[l, r)$ 中的询问按答案与 $\text{mid}$ 的关系丢进两个 $[l, \text{mid})$ 和 $[\text{mid}, r)$ 的 `std::vector` 里,递归求解即可。 递归终止的条件:可能的答案区间长度为 $1$,此时答案唯一 ......
视频直播源码,搜索页面布局(Wrap组件)
视频直播源码,搜索页面布局(Wrap组件) class LayoutDemo extends StatelessWidget { const LayoutDemo({Key? key}) : super(key: key); @override Widget build(BuildContext c ......
.net 温故知新【12】:Asp.Net Core WebAPI 中的Rest风格
#RPC RPC(Remote Procedure Call),远程过程调用),这种RPC形式的API组织形态是类和方法的形式。所以API的请求往往是一个动词用来标识接口的意思,比如 https://xxxx/GetStudent?id=1 和 https://xxxx/AddStudent 这种风 ......
CSS Grid布局
## Grid布局 ### 1 概述 网格布局(Grid)将王爷分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid布局与Flex不具有一定的相似性,都可以指定容器内部多个项目的位置,但是他们存在重大的区别。flex布局时轴线布局,只能指定项目针对轴线的位置,可以看作是一维布局;gr ......
一篇带你了解进阶器 、浮动布局、定位布局与流式布局
# flex布局 ## 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 ......
JVM(八)对象的实例化内存布局与访问定位
### JVM(八)对象的实例化内存布局与访问定位 #### 1 对象创建的方式 - **new** - 变形1: - **Class的`newInstance()`**,即反射 > Class的`newInstance`反射的使用较为苛刻,要求只能调用空参的构造器,而且权限必须是public > ......
模仿功夫电影老色调风格
 色调特点:亮度不 ......
display:flex弹性布局
设置方式:给父元素设置display: flex,子元素可以自动挤压或拉伸 flex弹性容器里的弹性盒子可以设置宽高,比如a标签设置宽高生效,不用转块 描述 属性 值 创建flex容器(父级) display: flex 主轴对齐方式 justify- content flex-start起点开始排 ......
测试版(排版布局
# 了解·内容(基础) # 单片机 一种集成电路芯片:CPU、SRAM(静态随机内存)、FLASH硬盘、主板 # STM32 原理图内容(STM32F103RCT6) ## 学会查看数据手册 。 布局
1. CSS 浮动技术 CSS浮动是一种CSS布局技术,用于将元素从文档的正常流中移动,并使其可以相对于其容器或其他元素对齐。当一个元素设置了浮动属性,它将脱离正常的文档流,并根据指定的方向(左、右)浮动到容器的一侧浮动的元素会根据其容器或其他浮动元素的位置进行对齐。其他元素会环绕在浮动元素的周围。 ......
C风格字符串
C风格字符串 关于C风格字符串的问题 ❓C++有string为什么还要学习C风格字符串? 某些场景使用C风格字符串更方便、更高效 C标准库、Linux库 、开源库和数据库的接口函数,一定有C语言但不一定有C++(MySQL的接口函数只有C而没有C++) String是类,封装了C风格字符串(学习C风 ......
锐龙5 7600搭配A620主板大战i5-13490F:整体便宜800元 游戏性能完全持平
一、前言:搭配A620主板后 锐龙5 7600能否战胜i5-13490F? 作为当前售价最低的Zen 4桌面处理器,锐龙5 7600在游戏性能上要远超同价位的i5-13400,而随着近期A620主板的大量上市,AMD平台的性价比又到了进一步提升。 那么问题来了:如果搭配价格便宜的A620主板,锐龙5 ......
十二、布局
1.margin和padding(外边距和内边距) 外边距:一个控件的边框到另一个控件边框的距离,属于容器外部的距离。 内边距:自身边框到自身内部一个容器间的距离,属于容器内部的距离。 2.QHBoxLayout水平布局 2.1 属性 spacing:间距距离 stretch:拉伸因子(系数) si ......
腻子网站的JS布局
腻子是一种施工材料,用于修补或平整墙面、天花板、地面等。它的主要作用是填补裂缝、平整不平的表面,并增加光滑度和美观性。在建筑和装饰行业中,腻子被广泛使用,成为了常见的施工工艺之一。 腻子的历史可以追溯到古代文明时期。早在古埃及时期,人们就开始使用类似腻子的材料进行墙面修补和装饰。而在中国古代,也有使 ......
Flex布局
引言:关于前端布局,我学习了Pink老师的Flex。以下是我自己做的一些简单笔记。 ## 一个小套路 凡使用Flex布局,我们都会在其父元素设置`display:flex;` 那么就有人问了,这句代码的意义何在?别急,看下面GPT怎么回答! display:flex是一种CSS属性,用于==定义一个 ......
程序的内存布局
程序在内存空间上的布局如下图: 1. **代码段(.text)**:这里存放的是CPU要执行的指令,代码是可共享的,相同的代码在内存中只有一份拷贝,同时这个段是只读的,防止程序误修改指令。 2. **初始化数据段(.data)**:这里存放是是程序中需要明确赋初始值的变量,例如全局变量。代码段和初始 ......
05 三种布局管理器
1.流式布局(默认) Flowlayout  ``` package GUI; import java.awt.* ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
wpf基本布局控件 -- 01
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/200 ......
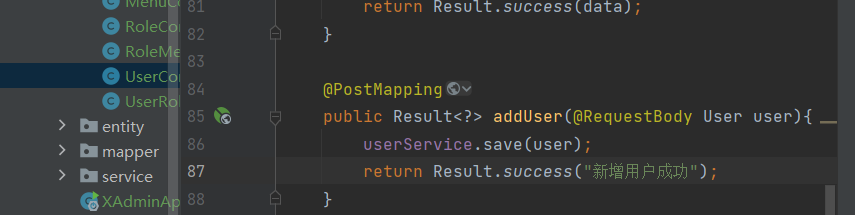
新增接口&页面布局
#1. 新增 ##1.1. 新增接口  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  ## 一. 什么是flex布局 是一种专门的CSS一维(水平/垂直)布局方案 - 位置(定性) - 大小(定量) > 怎么研究位置和大小 借助坐标 ......
CSS|传统布局
## 一. 浮动 ### 1 为什么需要浮动 >首先, 思考一下下面的问题: 1. 如何让多个块盒(div)水平排列成一行? 2. 如何实现块盒的左右对齐? ### 2 什么是浮动 > 概念 设置了浮动属性的元素会 1. 脱离**标准流**(整个HTML文档的元素, 从上而下, 从左到右排列) 2. ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
css文本&布局属性
1.writing-mode(协作模式):块内容(段落)在页面的流程方式 horizontal-tb(默认):水平内容,从上到下 vertical-lr:垂直内容,从左到右 vertical-rl:垂直内容,从右到左 2.direction(方向):内联内容(字符)如何在屏幕上流动 ltr(默认): ......
2片DDR布局布线
2片DDR布局布线 # 一、ROOM区域与规则 ## 放置DDR的ROOM和CPU的ROOM > > > 注意事项 :放置的ROOM不需要很大,覆盖BGA焊盘,适量大小即可。 首先,选中器件,然后使用D M T 快捷键,放置矩形ROOM。最后,选中ROOM,从四边调整ROOM大小,覆盖BGA焊盘。如 ......
从零搭建SpringBoot3一,手动编写一套属于自己风格的代码生成器一键生成系统
简介 虽然 java 的代码生成工具有很多,可是很多时候不是自己喜欢的风格,改起来比较困难,所以我准备从零和大家一起搭建一套基于 springboot3.0 的框架, 这次就先搞定一套代码生成功能,后续再不断的完善其它 我们使用到的三方库: beelt 模版引擎,用于生成代码。官网:http://i ......