布局 整体 风格seaborn
什么是springmvc里的Ant风格的路径匹配规则?
Ant风格的路径匹配规则是一种常用的路径模式匹配规则,它基于Ant构建工具中使用的路径匹配规则。在Spring MVC中,Ant风格的路径匹配规则通常用于处理器映射器(HandlerMapping)中的URL匹配。 Ant风格的路径匹配规则包括以下几种模式: ?:匹配任意单个字符。 *:匹配任意数量 ......
AI绘画:切换黑色风格,安装更棒的主题!
从Stable Diffusion 出现的第一天起,我就开始关注这个项目,后来也出过几期教程。 一直以来都是只追求功能实现,不管界面的问题。现在我突然想要换一个帅气的主题了…就是这么突然! 默认的白色主题太….普通…既没有设计感啊,又不GEEK! 下面通过两种方式,来让界面焕然一新。 1.启用自带黑 ......
RESTful API(Representational State Transfer API)是一种设计和构建网络应用程序的软件架构风格。它是一种基于HTTP协议的API设计理念,旨在实现系统的可伸缩性、简洁性、可靠性和可扩展性。
RESTful API(Representational State Transfer API)是一种设计和构建网络应用程序的软件架构风格。它是一种基于HTTP协议的API设计理念,旨在实现系统的可伸缩性、简洁性、可靠性和可扩展性。 RESTful API 的设计原则可以概括为以下几点: **资源* ......
CSS实现图片自适应布局,且不拉伸变型
1.通过背景图的方式处理图片( 通过 background-size 作用在容器上 ) .img_background{ width:300px; height:300px; background-image:url( ' image.jpg' ); background-repeat:no-rep ......
[matplotlib] axes 布局
从high-level方法和low-level方法讲figure上的axes布局。 从high-level的角度,我们可以用以下几种方法,直接设置布局: ```python import matplotlib.pylot as plt # 创建2x2的布局 # 方法1: fig, axes = pl ......
编码风格
Naming Use descriptive names for global variables and functions. Naming should follow the snake_case convention. Public function names should include ......
html19常见网页布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>常见网页布局</t ......
vue学习第25天 移动WEB开发----响应式布局
目标: 1)响应式原理 2)使用媒体查询完成响应式导航 3)使用Bootstrap的栅格系统 4)使用Bootstrap的响应式工具 5)完成阿里百秀首页案例 目录: 1)响应式开发 2)Bootstrap前端开发框架 3)Bootstrap栅格系统 4)阿里百秀首页案例 响应式开发 1、响应式开发 ......
Dart 代码风格
[本文地址](https://www.cnblogs.com/baiqiantao/p/17500138.html) *** 目录 [TOC] # Dart 代码风格 - [原文](https://dart.cn/guides/language/effective-dart/style) ## 命名 ......
记WinForm DataGridView 表格显示的不同风格
第一种风格: 1 /// <summary> 2 /// 第一种样式 3 /// </summary> 4 public void DgvStyle1(DataGridView dgv) 5 { 6 //奇数行的背景色 7 dgv.AlternatingRowsDefaultCellStyle.Ba ......
Android 线性布局平分宽度item的隐藏问题
原文:[Android 线性布局平分宽度item的隐藏问题 - Stars-One的杂货小窝](https://stars-one.site/2023/06/16/android-linearlayout-hide-item) 一直只使用layout_weight来平分布局,但是如果隐藏了某个ite ......
sequelize风格的动态表达式解析
# 背景 之前看过nodejs,sequelize的orm过滤很丰富,写起来很方便 [具体文档地址](https://www.sequelize.cn/core-concepts/model-querying-basics#%E6%93%8D%E4%BD%9C%E7%AC%A6) 过滤条件示例 `` ......
mvc区域使用布局页
使用主程序下的_Layout.cshtml视图页进行布局(可以设置每个页面的共有样式) 在区域内放置ViewStart.cshtml页 页内编辑母版页路径 @{ Layout = "/Views/Shared/_Layout.cshtml"; } 然后该区域下的所有页面就用到了这个母版页,如图 若该 ......
c++中虚析构函数如何实现多态的、内存布局如何?
作者:冯Jungle链接:https://www.zhihu.com/question/36193367/answer/2242824055来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 之前Jungle写过一篇文章《探究C++:虚函数表究竟怎么回事?》,主要通过测试 ......
Dash应用页面整体布局技巧
> 本文示例代码已上传至我的`Github`仓库:https://github.com/CNFeffery/dash-master 大家好我是费老师,对于刚上手`dash`应用开发的新手朋友来说,如何进行合理且美观的页面整体布局构建是一道“难题”。今天的文章中,我就将为大家介绍有关`dash`应用页 ......
适合Windows桌面、Material Design设计风格、WPF美观控件库【强烈推荐】
推荐一个在Github已start超过13.6K,非常流行、美观的WPF控件库。 **项目简介** = 这是一个适用于Windows桌面,全面且易于使用的控件库,遵循Google推测的Material Design设计风格。 UI控件齐全,并且支持自定义主题颜色、字体等。 **核心组件** = 除了 ......
从传统的学习方式到主动学习:学习风格的变革
[toc] 传统学习方式和主动学习之间的转变已经成为当今社会的一个热门话题。本文旨在探讨这种转变背后的技术原理、实现步骤以及优化和改进方法。 我们可以追溯到计算机技术的发展历程。最初的计算机是由科学家和工程师发明的,他们使用一系列物理设备和算法来执行特定的任务。随着时间的推移,计算机逐渐变得更加智能 ......
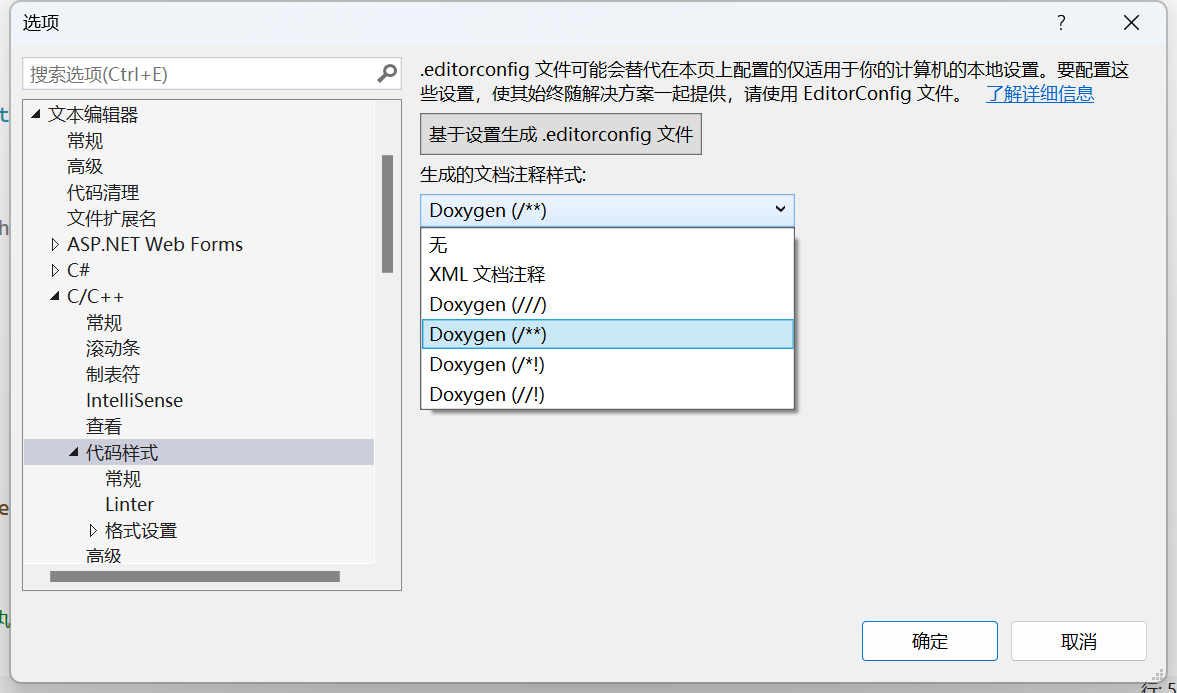
visual studio 2022 c++ doxygen风格注释
# 设置 ## 工具/选项/文本编辑器/`C/C++`/代码样式/常规  # 注释效果 ## 输入`/** ......
Qt大屏电子看板系统源码基础版 1. 整体总共分三界面,一级界
Qt大屏电子看板系统源码基础版1. 整体总共分三界面,一级界面是整体布局,二级界面是单个功能模块,三界面是单个控件。2. 子控件包括饼图+圆环图+曲线图+柱状图+柱状分组图+横向柱状图+横向柱状分组图+合格率控件+百分比控件+进度控件+设备状态面板+表格数据+地图控件(包括动态闪烁点+迁徙图等)+视 ......
Qt可视化大屏电子看板系统源码 1. 采用分层设计,整体总共分三
Qt可视化大屏电子看板系统源码1. 采用分层设计,整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。2. 子控件包括饼图+圆环图+曲线图+柱状图+柱状分组图+横向柱状图+横向柱状分组图+合格率控件+百分比控件+进度控件+设备状态面板+表格数据+地图控件+视频控件等。 ......
圣杯布局 | 双飞翼布局
一、圣杯布局 圣杯布局需要将中间栏放在前面优先渲染 圣杯布局利用浮动、负边距、相对定位来实现 父元素 container 设置左右 padding 空出左右两栏位置。 三栏均设置向左浮动,中间栏设置 width: 100%; ,即与父元素宽度一样,将左右两栏挤到下面。 设置 margin 属性为负值 ......
vue学习第24天 移动WEB开发------ rem适配布局
目标: 1)能够使用rem单位 2)能够使用媒体查询的基本语法 3)能够使用Less的基本语法 4)能够使用Less中的嵌套 5)能够使用Less中的运算 6)能够使用2中rem适配方案 7)能够独立完成xx移动端首页 思考: 1、页面布局文字随屏幕大小变化而变化 2、流式布局和flex布局主要针对 ......
vue学习第21天 移动WEB开发 --- flex布局(弹性布局)
学习目标 1、flex盒子的布局原理 2、flex布局的常用属性 3、独立完成某个移动端首页案例 目录 1、flex布局体验 2、flex布局原理 3、flex布局父项常见属性 4、flex布局子项常见属性 5、案例制作 flex布局体验 1、传统布局与flex布局 建议: 1)如果是PC端页面布局 ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
DSP TMS28069永磁同步电机控制代码科研类项目,具有原理图,DSP代码:代码风格工整,注释齐全,SPWM式驱动
DSP TMS28069永磁同步电机控制代码科研类项目,具有原理图,DSP代码:代码风格工整,注释齐全,SPWM式驱动,内部具有很好的数字滤波器算法,已经小批量生产并试运行,具有速度环,电流环双闭环控制,电机位置传感器为旋转变压器,算法完整。DSP TMS28069是一种数字信号处理器,用于控制永磁 ......
流式布局怎么实现?响应式布局怎么实现?
一、流式布局怎么实现 场景:关键词搜索、热门标签等场景 上面一行的的空间不够容纳新的 TextView 时候才开辟下一行的空间 按照页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变,使用%百分比定义宽度 高度大都是用 px 来固定,可以根据可视区域和父元素的实时尺寸来调整,尽可能适应各种分辨 ......
用户登录界面后端整体思路
后端设计 登录界面后端整体思路 1.获取参数 (姓名、密码) 2.参数非空校验(ResultInfo的封装类,用来封装响应结果、状态码、提示信息、返回的对象) 如果为空: 设置ResultInfo对象的状态码和提示信息 将ResultInfo对象设置request作用域中 请求转发跳转到登录页面 r ......
整体二分学习笔记
# 概念 对于一个很多询问的题,假如对于一个询问可以二分处理,同时一次 check 可以只用 $n$ 的时间处理所有询问的 check 结果,我们可以使用整体二分来做这个题。 # 思想 设函数 $\operatorname{solve}(S, L, R)$ 为现在正在处理询问序列 $S$ 里的询问, ......