布局 方法css
振弦采集仪和传感器在岩土工程中安装方法的关键要点
振弦采集仪和传感器在岩土工程中安装方法的关键要点 振弦采集仪和传感器在岩土工程中的安装方法是岩土工程中非常关键的过程。其安装质量的好坏直接影响实验数据的准确性,进而影响工程设计和施工效果。因此,在实际工作中,如何正确的安装振弦采集仪和传感器是一个十分重要的问题。本文将从振弦采集仪和传感器的安装过程、 ......
KingbaseES数据库批量加载数据的最佳方法
前言 本文讨论在KingbaseES数据库服务器中批量加载数据的方法,以及空数据库中的初始数据加载和增量数据加载的最佳做法。 批量加载方法 以下数据加载方法按照从最耗时到最不耗时的顺序排列: 1.运行单记录 INSERT 命令。 2.在每次提交中分批成 100 到 1000 行。可以使用事务块在每次 ......
编程语言中:什么是方法?方法应该怎么拆分?
在一个群聊里面,无意间听到很多人说不知道应该怎么去拆分方法,总是写出一个大的方法体。其实这个和编程思想有关系。 在这里草草的给他们写一下说明,其他东西也不展开说了。 ......
linux设置http/https proxy及忽略proxy的方法
msys2设置网络代理 在文件 .bashrc 中添加 export http_proxy="proxy IP:port" 如 export http_proxy="192.168.0.1:8080" export https_proxy="192.168.0.1:8080" 一,场景: 有些lin ......
div水平垂直居中的六种方法
div水平垂直居中的六种方法 在平时,我们经常会碰到让一个div框针对某个模块上下左右都居中(水平垂直居中),其实针对这种情况,我们有多种方法实现。 方法一: 绝对定位方法:不确定当前div的宽度和高度,采用 transform: translate(-50%,-50%); 当前div的父级添加相对 ......
CSS MASK
首先看如下效果: 这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页 经过我阅读作者的文章,原文地址。 发现其实只要使用两个核心CSS样式就能实现这个效果 分别为: 1. backdrop-filter: blur(5px); -webkit-mask: radial-gra ......
浅析运用科学方法合理评价学生学习成绩
运用科学方法对学生的学习成绩进行评价是教育领域的重要任务之一。通过科学的评价方法,可以客观地了解学生的学习水平、能力发展和知识掌握情况,为教学和学生发展提供有力支持。下面将详细介绍如何合理评价学生学习成绩,并列举一些常用的评价方法。 1. 清晰明确评价目标 在评价学生学习成绩之前,需要明确评价的目标 ......
继承:类型强转、重写equals方法及hashCode()
类型强转 有时候需要将某个类的对象引用转换成另一个类的对象引用,就要进行类型强转。进行类型强转的唯一原因是:要暂时忽略对象的实际类型之后使用对象的全部功能。 首先要明白一点,就是父类型的变量可以引用子类型的对象,而不需要强制类型转换。需要进行强制类型转换的,都是试图让一个父类型的引用转换成子类型的引 ......
Java valueOf() 方法---->摘抄
valueOf(boolean b): 返回 boolean 参数的字符串表示形式。. valueOf(char c): 返回 char 参数的字符串表示形式。 valueOf(char[] data): 返回 char 数组参数的字符串表示形式。 valueOf(char[] data, int ......
三维模型3DTile格式轻量化压缩文件大小的技术方法研究
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
3-微信小程序flex布局
案例:用wxss来完成flex布局 提示:和web前端css的flex布局相同 微信小程序详细的代码示例可以查看 --微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/ 如图所示: 相关代码示例: wxml: <vie ......
selenium打开chrome浏览器闪退解决方法
使用selenium做自动化测试时,输入浏览器操作代码,运行,没有报错但浏览器闪退了。 python操作chrome代码如下: from selenium import webdriver d = webdriver.Chrome() #生成浏览器对象,打开一个浏览器 d.maximize_wind ......
Chromedriver 在 Python 中查看源代码的方法
Python 中可以属性来查看需要爬取的网站的源代码。 对应具体的是:chrome.page_source 需要注意的是首先需要导入包 from selenium.webdriver import Chrome 然后进行初始化:chrome = Chrome(service=Service(r"C: ......
uniapp 在app.vue中的异步请求完,页面中的onload或者onshow再请求(promise方法)
第一步: 在main.js里面注册onLaunched,onLaunched,onLaunched,isResolve // 处理onLaunch和onLoad 异步变成同步问题 app.config.globalProperties.$onLaunched = new Promise((resol ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
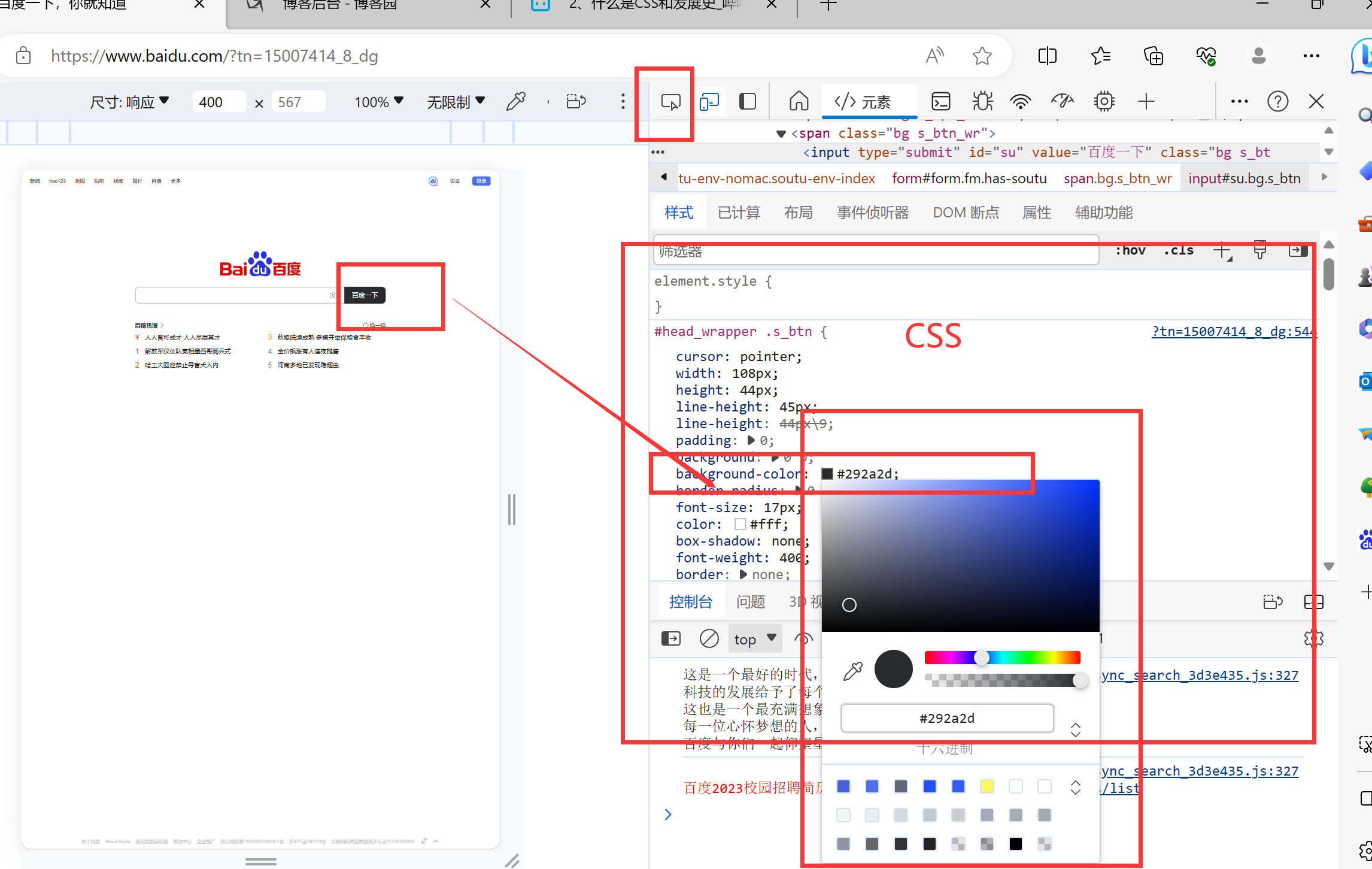
02 什么是CSS 和 发展史
 和方法,重载重写
1.成员变量与局部变量的区别? 语法形式:从语法形式上看,成员变量是属于类的,而局部变量是在代码块或方法中定义的变量或是方法的参数;成员变量可以被 public,private,static 等修饰符所修饰,而局部变量不能被访问控制修饰符及 static 所修饰;但是,成员变量和局部变量都能被 fi ......
01 CSS的简单介绍
 中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......