布局 网格flex grid
Unity UGUI的VerticalLayoutGroup(垂直布局)组件的介绍及使用
# Unity UGUI的VerticalLayoutGroup(垂直布局)组件的介绍及使用 ## 1. 什么是VerticalLayoutGroup组件? VerticalLayoutGroup是Unity UGUI中的一种布局组件,用于在垂直方向上自动排列子对象。它可以根据子对象的大小和布局设置 ......
OpenCASCADE Expression Interpreter by Flex & Bison
Abstract. OpenCASCADE provide data structure of any expression, relation or function used in mathematics. Flex and Bison are tools for building progra ......
RF射频PCB板布局布线经验总结
射频(RF)电路板设计由于在理论上还有很多不确定性,因此常被形容为一种“黑色艺术”,但这个观点只有部分正确,RF电路板设计也有许多可以遵循的准则和不应该被忽视的法则。 不过,在实际设计时,真正实用的技巧是当这些准则和法则因各种设计约束而无法准确地实施时如何对它们进行折衷处理。当然,有许多重要的RF设 ......
搬运 -阮一峰的网络日志 --Flex 布局教程:语法篇
原文链接:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 一、Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。 . ......
搬运 -阮一峰的网络日志 --Flex 布局教程:实例篇
原文链接 http://www.ruanyifeng.com/blog/2015/07/flex-examples.html 一、骰子的布局 骰子的一面,最多可以放置9个点。 下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。 如果不加说明,本节的HTML模 ......
直播网站程序源码,Flutter:列表布局摘要
直播网站程序源码,Flutter:列表布局摘要 方式1(推荐,适用大量item,动态创建item): ListView.builder( //列表布局 scrollDirection: Axis.vertical, //(默认)vertical垂直排列,horizontal水平排列 itemCoun ......
直播app源码,Bootstrap响应式布局简单使用
直播app源码,Bootstrap响应式布局简单使用 1.创建html模版,并引入Bootstrap的样式: <!doctype html> <!-- html5类型 --><html> <head> <meta charset="utf-8"> <!-- 页面编码 --> <meta http-e ......
flex-warp换行后之间的间隔调整
情况:当使用flex-warp:warp时,没加align-content之前,元素在换行之后,剩余空间被所有行平分,各行将会伸展以占用剩余的空间。 解决:需要使用align-content改变剩余空间分配方式 ......
纯CSS实现contain布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0 ......
【动画进阶】有意思的网格下落渐次加载效果
最近,群友贴了一个非常有意思的动画效果,整体动画效果如下:  ......
题解 [ARC153B] Grid Rotations
[[ARC153B] Grid Rotations](https://www.luogu.com.cn/problem/AT_arc153_a) 有思维含量的一题。 我们横纵坐标分开考虑,对于每一个矩形,每次操作会使其内部元素的横坐标上下对调。 纵坐标也同理,左右对调。 而这种反转操作我们显然可以直 ......
登陆页美学:探索如何利用色彩、布局和元素打造令人惊叹的UI界面
今天,我们从移动APP产品经理或者UI设计师的角度再来聊一聊APP登录设计方式和如何去设计这些有意思的APP登录模块。 1、熟悉目前常见的手机APP登陆方式 ① 账号登陆(手机、邮箱) ② 第三方登陆(微信,QQ,微博) ③ 一键快捷登录(工具类,如不记单词) ④ 游客登陆(bbs) ⑤ demo测 ......
iOS 动态布局计算可视区域tableView的高度
一般我们计算tableView的高度通过contentSize属性去拿,但是如果我们cell的高度是动态的,拿到的高度就不准确,如何能拿到可视区域tableView的高度,可以通过以下方式: ``` /// 计算tableView的高度 [self.tableView reloadData]; NS ......
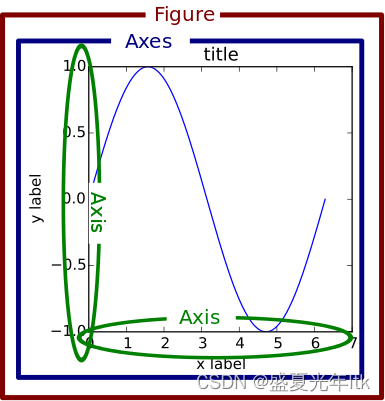
【matplotlib】正确认识matplotlib布局来画图
## 整体布局图 先来看看官方给的布局图  ## 名词解释 **Figure** fig = plt.figure() 即画布。 ......
Paraview插件———SU2网格的读取
说明:此插件可以直接使用官方的ParaView加载 官方ParaView下载地址: https://www.paraview.org/download/ 使用方法见博文: https://www.cnblogs.com/liusuanyatong/p/16183872.html 插件下载链接: ht ......
flex and bison usage in PostgreSQL
# flex/bison usage in pgsql In regular bison usage, we call `yyparse()` to get an AST. So, I searched for `yyparse` in PostgreSQL source code, which e ......
CF1844E. Great Grids
# 题目大意 有一个n\*m的网格图,需要在每个格子内部填入A~C,要求满足: ① 每个2\*2的小方格都要有ABC ② 边相邻格子内字母不同 给出初始若干格子相同(满足角相邻)的限制,判断是否存在合法解 2 #define fo(a,b,c) for (a=b; a=c; a--) #define ......
视频直播源码,搜索页面布局(Wrap组件)
视频直播源码,搜索页面布局(Wrap组件) class LayoutDemo extends StatelessWidget { const LayoutDemo({Key? key}) : super(key: key); @override Widget build(BuildContext c ......
CSS Grid布局
## Grid布局 ### 1 概述 网格布局(Grid)将王爷分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid布局与Flex不具有一定的相似性,都可以指定容器内部多个项目的位置,但是他们存在重大的区别。flex布局时轴线布局,只能指定项目针对轴线的位置,可以看作是一维布局;gr ......
一篇带你了解进阶器 、浮动布局、定位布局与流式布局
# flex布局 ## 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 ......
JVM(八)对象的实例化内存布局与访问定位
### JVM(八)对象的实例化内存布局与访问定位 #### 1 对象创建的方式 - **new** - 变形1: - **Class的`newInstance()`**,即反射 > Class的`newInstance`反射的使用较为苛刻,要求只能调用空参的构造器,而且权限必须是public > ......
display:flex弹性布局
设置方式:给父元素设置display: flex,子元素可以自动挤压或拉伸 flex弹性容器里的弹性盒子可以设置宽高,比如a标签设置宽高生效,不用转块 描述 属性 值 创建flex容器(父级) display: flex 主轴对齐方式 justify- content flex-start起点开始排 ......
Selenium Grid
用于在不同机器,不同浏览器的并行测试工具 工作原理:selenium scripts发送请求调用hub节点,然后通过hub节点分发到具体的测试用例到node节点执行 环境搭建: 1、文件准备 https://selenium-release.storage.googleapis.com/index. ......
测试版(排版布局
# 了解·内容(基础) # 单片机 一种集成电路芯片:CPU、SRAM(静态随机内存)、FLASH硬盘、主板 # STM32 原理图内容(STM32F103RCT6) ## 学会查看数据手册 。 布局
1. CSS 浮动技术 CSS浮动是一种CSS布局技术,用于将元素从文档的正常流中移动,并使其可以相对于其容器或其他元素对齐。当一个元素设置了浮动属性,它将脱离正常的文档流,并根据指定的方向(左、右)浮动到容器的一侧浮动的元素会根据其容器或其他浮动元素的位置进行对齐。其他元素会环绕在浮动元素的周围。 ......
Atcoder ARC119D Grid Repainting 3
看到方格图,便想到把行和列当成图上的点,把红点当作连接行列的边,这样就能构造出二分图。 考虑把每个连通的二分图单独拎出来考虑,能发现对其建一个生成树,只要 $u$ 节点的操作与 $son_u$ 的操作相反,则 $son_u$ 是不会干扰到 $u$ 的。 这则说明每个连通的二分图消完后肯定是只剩一行或 ......
十二、布局
1.margin和padding(外边距和内边距) 外边距:一个控件的边框到另一个控件边框的距离,属于容器外部的距离。 内边距:自身边框到自身内部一个容器间的距离,属于容器内部的距离。 2.QHBoxLayout水平布局 2.1 属性 spacing:间距距离 stretch:拉伸因子(系数) si ......
腻子网站的JS布局
腻子是一种施工材料,用于修补或平整墙面、天花板、地面等。它的主要作用是填补裂缝、平整不平的表面,并增加光滑度和美观性。在建筑和装饰行业中,腻子被广泛使用,成为了常见的施工工艺之一。 腻子的历史可以追溯到古代文明时期。早在古埃及时期,人们就开始使用类似腻子的材料进行墙面修补和装饰。而在中国古代,也有使 ......