布局vue web
RF射频PCB板布局布线经验总结
射频(RF)电路板设计由于在理论上还有很多不确定性,因此常被形容为一种“黑色艺术”,但这个观点只有部分正确,RF电路板设计也有许多可以遵循的准则和不应该被忽视的法则。 不过,在实际设计时,真正实用的技巧是当这些准则和法则因各种设计约束而无法准确地实施时如何对它们进行折衷处理。当然,有许多重要的RF设 ......
Vue2系列教程——计算属性 computed
Vue2 计算属性 computed <template> <span>{{fullName}}</span> </template> <script> data: { firstName: '张', lastName: '三' }, computed: { fullName: { // get有什 ......
关于thinkphp +vue index部署宝塔,遇到的问题和解决方案
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一) 图一 2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二 ......
《渗透测试》Day1 WEB攻防-前后台功能点&文件下载&文件读取&文件删除&目录遍历&目录穿越 2023
#文件安全-下载&删除-黑白盒 1、下载=读取 常规下载URL:http://www.xiaodi8.com/upload/123.pdf 可能存在安全URL:http://www.xiaodi8.com/xx.xx?file=123.pdf 利用:常规下载敏感文件(数据库配置,中间件配置,系统密匙 ......
关于vue组件定义一些新手问题
本人新手如有说错,请大佬指教谢谢 问题描述 因框架选择问题,父组件调用dialog时外层dialog显示为true,而我的内部dialog在初始化时候会显示为true,而这样就会导致我的内部dialog关闭时,内部为false然后导致回到父组件时在进入内部dialog时没有初始化就会不显示内部dia ......
vue2教程系列第十节-v-for指令
v-for指令,即列表渲染 在数据项里,我们首先定义一个列表数组: list: ["apple", "pear", "banana"] 在页面上我想把这几个水果名展示在li里面,如何做呢?我们可以这样做,利用v-for指令: <ul> <li v-for="item in list">{{ item ......
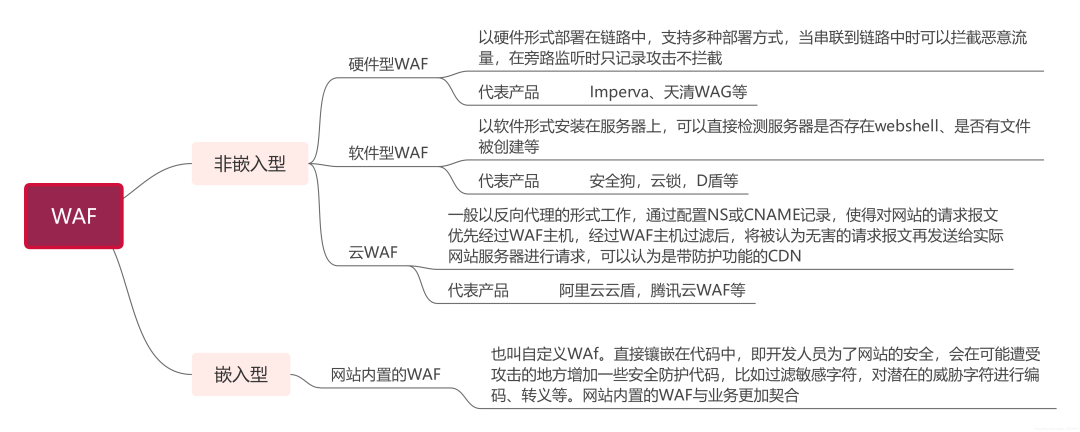
基础入门-Web架构&OSS存储&负载均衡&CDN加速&反向代理&WAF防护
[TOC] # WAF  公司产品大部分以硬件为主;商业产品,个人使用的以软件为主; ,请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
搬运 -阮一峰的网络日志 --Flex 布局教程:语法篇
原文链接:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 一、Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。 . ......
搬运 -阮一峰的网络日志 --Flex 布局教程:实例篇
原文链接 http://www.ruanyifeng.com/blog/2015/07/flex-examples.html 一、骰子的布局 骰子的一面,最多可以放置9个点。 下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。 如果不加说明,本节的HTML模 ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
2-Vue核心技术
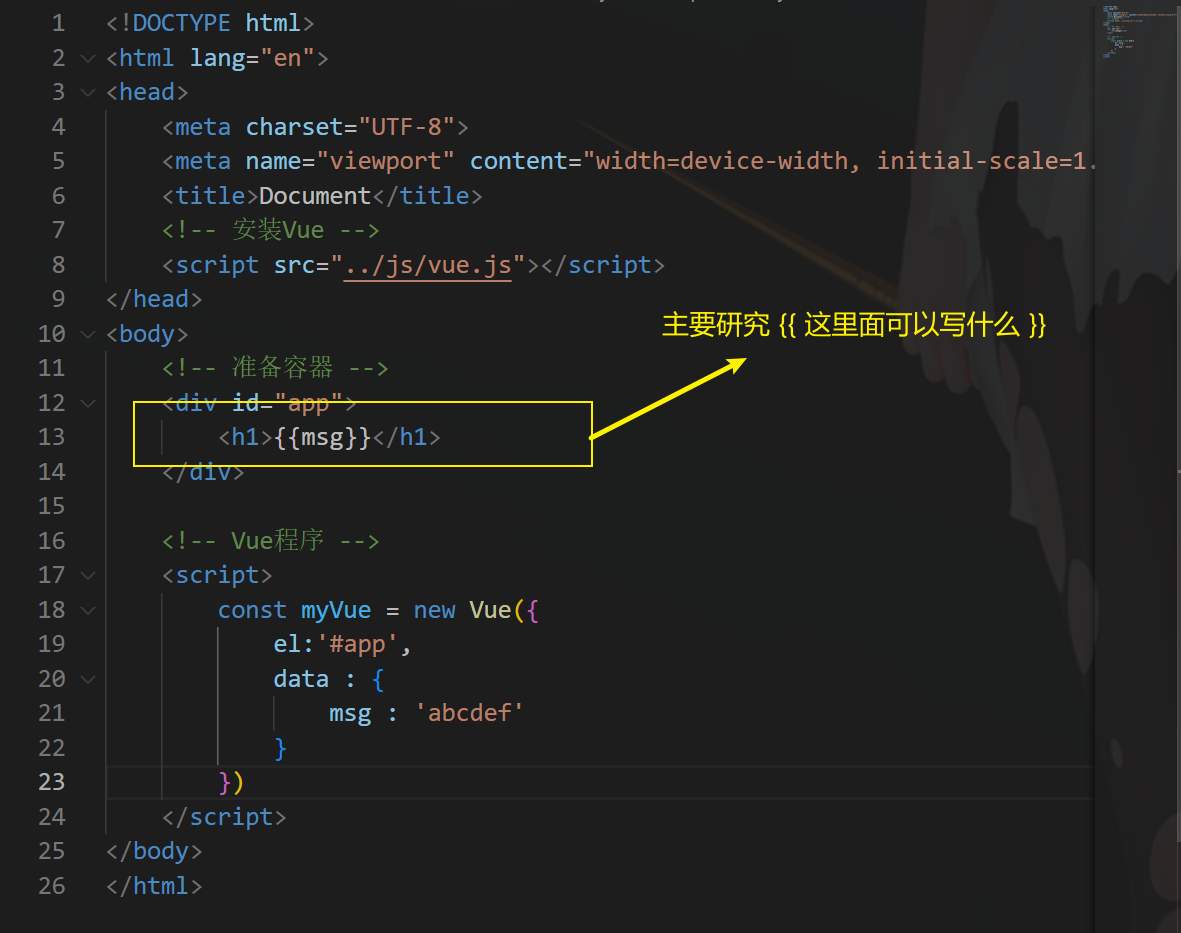
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......
vue生成二维码以及获取当前的地址url
<template> <div class="hello"> <h2>二维码</h2> <canvas ref="qrCodeCanvas"></canvas> <div>{{url}}</div> </div> </template> <script> import QRCode from 'qr ......
html5页面中使用vue组件DEMO
资源下载 npm http-vue-loader:https://www.npmjs.com/package/http-vue-loader http-vue-loader.js下载 普通html5使用vue组件 1、页面引入相关JS文件 2、创建 components组件 3、主页面创建vue实例 ......
58.请使用vue3+vite+typescript+element-plus+setup语法糖,使用xlsx和file-saver实现保存excel功能。我的el-table表有分页数据。导出的excel中要包含所有分页中的数据
1 <template> 2 <div> 3 <el-table 4 :data="mergedTableData" 5 border 6 stripe 7 > 8 <!-- 表头 --> 9 <el-table-column 10 prop="date" 11 label="Date" 12 >< ......
Vue利用element ui分栏,并将threejs插入到main
[TOC] Vue利用element ui分栏,并将threejs插入到main(主要内容区) #### 1.在node.js官网下载 构建的应用程序。这些应用程序可以是通过Microsoft Store安装的UWP应用程序或使用特定的框架(如WinJS)开发的传统Windows应用程序
WWAHost是Windows操作系统中的一个进程,它是用于运行和管理Windows Web应用程序(Web App)的一部分。 具体来说,WWAHost是Windows中的一个宿主进程,用于承载和执行使用Web技术(如HTML、CSS和JavaScript)构建的应用程序。这些应用程序可以是通过M ......
vue-day32-- VueComponet构造函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>VueCo ......