布局vue web
一分钟搭建 Web 版的 PHP 代码调试利器
## 引言 俗话说:"工欲善其事,必先利其器"。作为一门程序员,我们在工作中,经常需要调试某一片段的代码,但是又不想打开繁重的 IDE (代码编辑器)。使用在线工具调试代码有时有苦于网速太渣,运行结果迟迟出不来。在这种情况下,我们就需要一个离线版的代码调试神奇了,所以我今天就介绍一款 PHP 代码调 ......
vue消息订阅与发布
1.点一下加号: 2.安装第三方库:(pubsub-js,实现消息发布订阅也可以用其他库) 3.从收数据的人引入库“【引入之后的pubsub是一个对象,对象身上有很多有用的方法】 4.收数据的人订阅消息:【subscribe后面两个形参,第一个为消息名,第二个才是消息内容】 还需要注意订阅消息的人最 ......
Web缓存机制之http缓存
啥是缓存? 当从客户端向服务端获取资源,需要建立链接,资源传输等一系列消耗,为了方便下次获取的资源更快,性能开销更小,是不是可以把第一次获取的资源储存起来,下次直接拿呢,没错这就是缓存。 存哪了? 好了知道什么是缓存了,那么缓存具体存哪了? Service Worker W3C 组织早在 2014 ......
文字居中布局
通过 alignItems 和 justifyContent 的配合,很容易实现水平垂直方向的居中布局,示例代码如下: 1 <View 2 style={{ 3 alignItems: 'center', 4 justifyContent: 'center', 5 // 高度确定 6 height: ......
NSSCTF_Round13 web
flask?jwt? 1.信息收集 题目提示 这里告诉了这题涉及的内容 2.开始探索 (1)发现有注册,有忘记密码 然后这里尝试admin登录,但失败 所以直接注册一个用户 (2)注册后登录 给出页面,点了拿flag,访问/getFlag路由 但是告诉不是admin 然后根据题目信息里的提示应该就需 ......
vue3 列表循环使用及key用法
<template> <div> <p v-for="(item,index) in names" :key="index">{{item}}{{index}}</p> </div> <div v-for="value,key in results">{{key}}-{{value}}</div> ......
vue3 条件判断语句及v-if与v-show 区别
<template> <div v-if="type 'a'">aaa</div> <div v-else-if="type 'b'">bbb</div> <div v-else>ccc</div> <div v-show="flag">111</div> </template><script> e ......
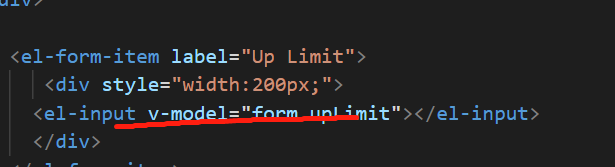
vue前端model和data强关联
 如果不关联会报错, 且错误不好找! { return{ message:'active', main:'mainid' } ......
Web安全-渗透测试-基础知识02
# 数据包 ## 通信过程 - 无代理服务器  Request 请求数据包 Reponse 相应数据包 - ......
Web安全-渗透测试-基础知识02
# 数据包 ## 通信过程 - 无代理服务器  Request 请求数据包 Reponse 相应数据包 - ......
Vue基础
[toc] # 一 属性指令 | 指令 | 释义 | | : : | : : | | v-bind | 直接写js的变量或语法(不推荐) | | : | 直接写js的变量或语法(推荐) | ```python # 标签上 name id class src href ,height 属性 如果这样, ......
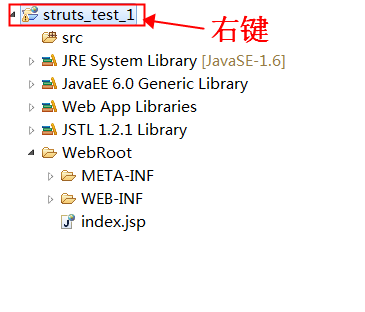
web项目创建后WEB-INF下面没有出现web.xml的解决方法
提供两种解决方案: 第一种:创建完项目后,需要手动创建出web.xml 第一步:选取创建的项目名称右击  第二步: ......
Vue3 模板语法学习
<template> {{message}} {{number+1}} {{ok?'yes':'no'}}</template><script> export default{ data(){ return{ message:'aaa', number:10, ok:false } } }</scr ......
Rust Web 全栈开发之发布
# Rust Web 全栈开发之发布 ## 发布 ### 第一种方法: WebAssembly不可以 ```bash cargo build --workspace ``` ### 第二种方法:分别对3个项目进行构建 #### 构建 webservice ```bash ws on main v ......
Vue介绍
[toc] # 一 前端的发展史 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=E ......
智能排班系统Web端使用说明
项目背景:我们的产品智能排班系统是为了解决用户需要关注掌握特定技能的员工,并将他们安排到与技能最匹配的任务上,有效的评估劳动力需求、最大化员工工作效率、最大化精简用工成本的痛苦,他们需要是将劳动力与业务需求最优化匹配,将合适数量的员工在合适的时间放在合适的位置上,但是现有的方案并没有很好地解决这些需 ......
基于 Vue3 + TS 的前端结构
效果预览:  
1、信息收集在安全测试中,信息收集是非常重要的一个环节,此环节的信息将影响到后续的成功几率,掌握信息的多少将决定发现漏洞机会大小,换言之决定着是否能完成目标的测试任务。也可以很直接的跟大家说:渗透测试的思路就是从信息收集这里开始。 2、信息收集过程有无web 有CDN 国外请求 接口查询 黑暗引擎 ......
小迪安全web学习笔记(9)
1、信息收集APP及其他资产APK:安卓应用程序包 2、某IP无web框架下的第三方测试一阵扫描端口接口 3、端口扫描工具速度:mas准确度:Nmap扫描ip用黑暗引擎:zoomeye 子域名查看 旁注查询 4、类似域名接口查,查备案信息shodanfofa ......
小迪安全web学习笔记(10)
1、信息收集-资产信息github监控 通过第三方软件监控你设定的最新漏洞信息并推送ctcms监控seo优化 2、子域名挖掘 3、补天漏洞响应平台用来攻击漏洞赚钱的平台。 4、python脚本用来完成GitHub的监控,用信息搜集过程中得到得名称代入进脚本中运行,再下载推送得程序脚本再把它拖到相应得 ......
小迪安全web学习笔记(11)
1、web漏洞-必懂知识点数据库的语句 2、地址:网站域名、文件夹( 目录)、文件参数名 、 参数值 3、目录遍历漏洞跨目录文件的读取: /../../../文件名需要知道目录结构(怎样知道):工具扫描 爬行 通过网页源代码读 4、漏洞等级和危害高危:SQL注入 文件上传 文件包含 代码执行 未授权 ......
小迪安全web学习笔记(12)
1、SQL注入数据库类型提交方法数据类型查询方法回显/盲注注入扩展WAF绕过防御方案 2、mySQL简单注入危害:SQL注入可操控数据简易代码分析原理:通过参数传递把恶意代码传入sql语句中,让后面的代码显现出来。需要学习php、html、mySQL语句的基础知识去理解 3、post注入的地方是输入 ......
NSSCTF Round#13 web专项
### rank:3 ## flask?jwt? 简单的注册个账号,在`/changePassword ` 下查看页面源代码发现密钥`` ,很好,老套路了,flask-session-cookie-manager伪造,把`_user_id` 改成1,访问`/getFlag` ,拿到flag ## e ......
Web安全-渗透测试-基础知识01
# 1.域名 >**定义:**域名(英语:Domain Name),又称网域,是由一串用点分隔的名字组成的互联网上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识. 因为ip地址不方便记忆.而且不能显示地址组织的名称和性质,所以用域名也可以定位到响应的up,可简单理解为是ip地址的另 ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
类似grid网格布局的巧妙玩法
.box { margin: 20px auto; width: 800px; height: 800px; } ul li { position: relative; float: left list-style: none; width: 150px; height: 300px; border ......
Rust Web 全栈开发之编写 WebAssembly 应用
# Rust Web 全栈开发之编写 WebAssembly 应用 MDN Web Docs: 官网: ## 项目结构 和 功能 **Web App 教师注册 WebService WebAssembly App 课程管理** ## 什么是 WebAssembly - WebAssembly 是一种 ......