布局vue web
Vue易错点收集
### 易错点解析 - 遍历嵌套数据:外层套里层,外层的数据得先有,由于里层的数据依赖外层,才能继续渲染 ``` - 数据格式类似这样: [ { id:1 name:'xxx' categoryChild:[...] // 继续上面的套路,包裹一个个对象,里面再包裹[]... } {...} {.. ......
vue---属性绑定:多个判断条件/class/style
我们在做VUE项目开发的时候,经常会遇到需要绑定多个判断条件,多个class,多个style的情况,下面就整理一下: 一、绑定多个判断条件 二、绑定多个class 1、绑定一个类名 <div :class="{'active':isActive}"></div> 或三元表达式: <div :clas ......
封装vue基于element的select多选时启用鼠标悬停折叠文字以tooltip显示具体所选值
相信很多公司的前端开发人员都会选择使用vue+element-ui的形式来开发公司的管理后台系统,基于element-ui很丰富的组件生态,我们可以很快速的开发管理后台系统的页面(管理后台系统的页面也不复杂,大多都是分页查询类需求和增删改查)。但一个前端框架有优点,就必然会有一些缺点或bug存在,e... ......
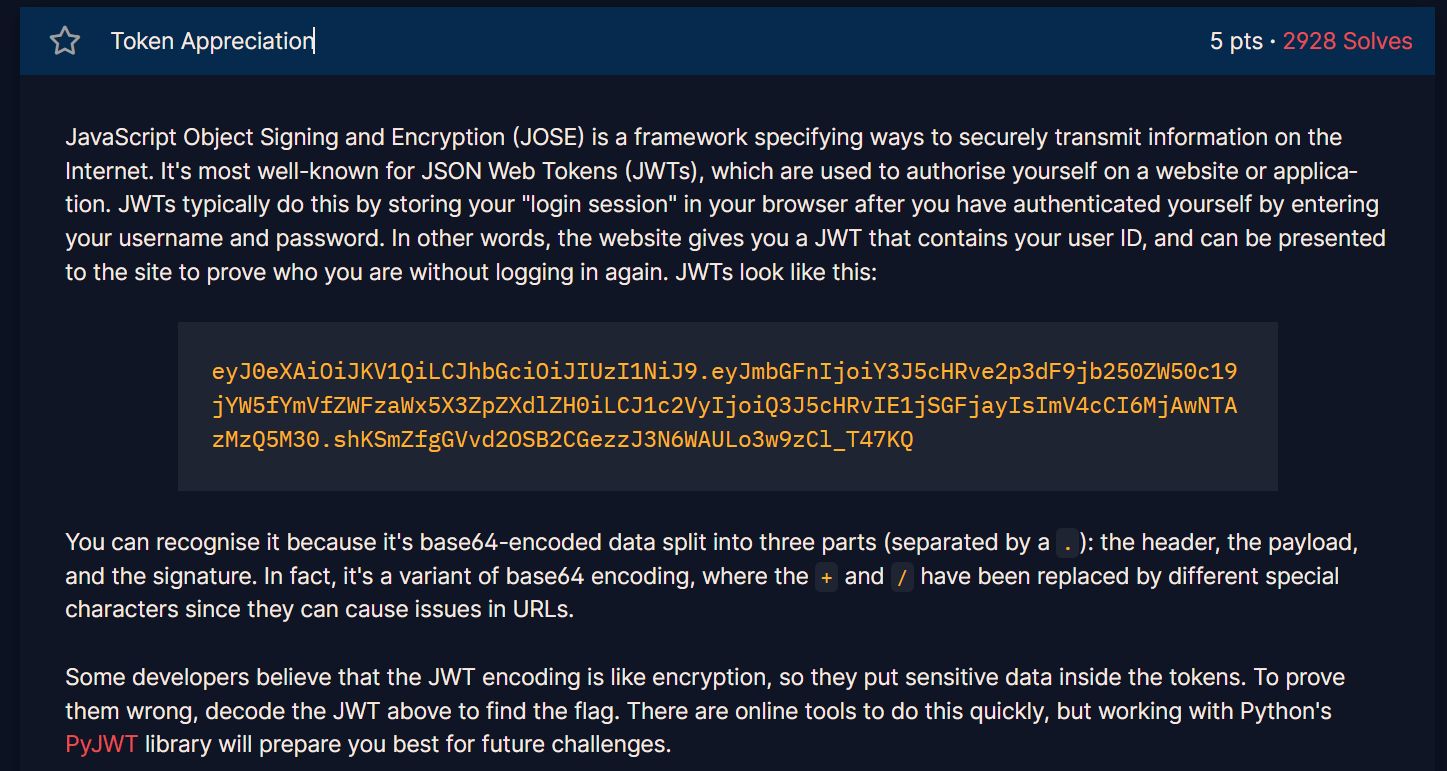
cryptohack wp (CRYPTO ON THE WEB篇)(持续更新)
#Token Appreciation  ``` import jwt jwt_token = "eyJ0eXAi ......
06-Vue组件化基础
## 01. 组件化思想 当我们面对一个复杂问题的时候,常见的、高效的做法就是对复杂问题进行拆分, 将复杂问题拆分成一个个小的、简单的问题, 逐一解决小问题,再将处理好的小问题整合到一起, 如此解决复杂问题。  ## 主要代码 index.html ```html ......
Vue重用组件
### 1、是什么? ==这里主要是简单入门使用一下,复杂高阶的用法笔者暂时还没了解到== Vue重用组件是指可以被多个Vue实例重复使用的组件。这些组件可以包含自定义的状态和事件处理程序,并且可以在整个应用程序中共享。重用组件可以减少代码冗余,提高开发效率,并使代码更加模块化和可维护。 在Vue中 ......
Exp8 Web安全
#一、基础问题回答 ##1.什么是表单 表单是网页上的一种交互元素,用于收集用户输入的数据。它可以包含多个输入字段,如文本框、下拉框、单选框、复选框等,还可以包含提交按钮和重置按钮。用户填写完表单后,可以将表单数据提交到服务器进行处理。在前端开发中,我们通常使用HTML和CSS来创建表单,并使用Ja ......
Vue 3+TS项目,找不到模块“xxx.vue”或其相应的类型声明问题
在项目根目录或 src 文件夹下创建一个后缀为 .d.ts 的文件,并写入以下内容: ```ts declare module "*.vue" { import { App, defineComponent } from "vue"; const component: ReturnType & { ......
SpringBoot Web开发
1. springboot到底帮我们配置了什么?我们能不能进行修改?能修改哪些东西?能不能扩展? xXxxAutoConfiguraion..向容器中自动配置组件 xxxxProperties:自动配置类,装配配置文件中自定义的一些内容 2. 要解决的问题 - 导入静态资源 - 首页 - jsp,模 ......
java基于springboot+vue的书籍学习平台管理系统,学期学习论坛管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 困扰管理层的许多问题当中,书籍学习将会是不敢忽视的一块。但是管理好书籍学习又面临很多麻烦需要解决,在工作琐碎,记录繁多的情况下将书籍学习的当前情况反应给相关部门决策,等等。在此情况下开发一款书籍学习平台,于是乎变得非常合乎时宜。 经过网上调查和搜集数据,我们可以发现书籍学习管理 ......
Exp8 Web安全
- # 一、实践内容 - 1.Web前端HTML - 能正常安装、启停Apache - 理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML - 2.Web前端JavaScipt - 理解JavaScript的基本功能,理解DOM - 在(1)的基础上,编写JavaScrip ......
Exp8 Web安全 实验报告—20201229赵斌
#一、实践目标 > (1)Web前端HTML 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 (2)Web前端javascipt 理解JavaScript的基本功能,理解DOM。 在(1)的基础上,编写JavaScript验证用户名、密码 ......
Vue中this.$nextTick()的理解与使用方法
https://www.jb51.net/article/238332.htm https://blog.csdn.net/lzfengquan/article/details/118933093 ......
vue项目管理
## 1. 端口 ```JAVASCRIPT const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, devServer: { ......
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......
20、Web服务示例
如下是main.rs文件内容: ```Rust // src\main.rs use hello::ThreadPool; use std::thread; use std::time::Duration; use std::fs; use std::io::prelude::*; use std: ......
Exp8 Web安全
# Exp8 Web安全 [toc] ## 1.基础问题回答 1.1什么是表单 - 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、 ......
Maven Web项目
1、Web项目创建 官方文档 cmd进入web项目工作空间,执行以下代码: mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DarchetypeArtifactId=maven-archetype-weba ......
web综合
[TOC] # web安全 ## *基础问题回答* - 什么是表单。 > 表单是 HTML 的一个标签。它之所以特殊,是因为它可以向其他的 URL 发起 get 请求 或 post 请求,并将表单中的数据写入 http 请求报文。 - 浏览器可以解析运行什么语言。 > - 非编程语言:HTML、CS ......
Web服务器
1. 什么是Web服务器 服务器(我们也会称之为主机)是提供计算机服务的设备,它也是一台计算机。在网络环境下。根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web服务器等。 Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等We ......
Exp8 Web安全 20202211 王宏韬
目录 一、实践内容 二、基础问题 (1)什么是表单 (2)浏览器可以解析运行什么语言 (3)WebServer支持哪些动态语言 (4) 防范注入攻击的方法有哪些 三、总结体会 四、实验过程 (1)WEB HTML (2)WEB JAVASCRIPT (3)WEB 后端 MYSQL (4)WEB 后端 ......
一步步完整搭建一个图纸管理系统(Django+Vue3)
# 图纸管理系统 ## 一、初步构建后端项目 ### 1、打开已经创建好的虚拟环境:激活activate(推荐使用虚拟环境)并创建项目  }} ```  补全输 ......
网络对抗实验八 Web安全
Exp8 Web安全 # 实验目标 (1)Web前端HTML - 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 (2)Web前端javascipt - 理解JavaScript的基本功能,理解DOM。 - 在(1)的基础上,编写Java ......
WEB & HTTP
## WEB 网站 ### 1. Web网站 > 域名是一个IP地址的“面具” ,目的是便于记忆和访问一个或一组服务器的地址(网站,电子邮件,FTP等)。 1. 域名解析:本地HOSTS解析、DNS服务器解析 2. 网站的基本概念:网站、网页、主页;HTTP、URL、HTML、超链接 3. web网 ......
网络对抗实验八 Web安全--20201313
# 《网络对抗技术》——Exp8 Web安全 [toc] ## 一、实践目标 1.Web前端HTML 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 2.Web前端javascipt 理解JavaScript的基本功能,理解DOM。 在( ......
datax+datax-web数据同步
相关文档参考 datax开源地址: https://github.com/alibaba/DataX datax-web开源地址: https://github.com/WeiYe-Jing/datax-web 环境条件: 1、python 2、jdk8,数据库jdbc有要求,像sqlserver2 ......
Vue3——基于tdesign封装一个通用的查询组件
# 前言 基于`Vue3+TS+tdesign`封装一个通用的查询组件; > 临时写的一个demo  # 内容 ## ......