序列 组件 源码 流程
直播平台搭建源码,Fragment 显示 隐藏 监听
直播平台搭建源码,Fragment 显示 隐藏 监听 @Overridepublic void onHiddenChanged(boolean hidden) {super.onHiddenChanged(hidden);if (!hidden) {updateUserinfo();}}@Overr ......
Form和ModelForm组件
1. 为什么使用form和modelform 1.1 不使用form时 当不用form时, 想校验浏览器发来的数据需要使用很多request.Post.get拿到信息, 再写函数进行逐个校验 1.2 使用form 不用再在视图函数内进行校验 ......
直播网站源码,RecycleView实现item重叠水平滑动
直播网站源码,RecycleView实现item重叠水平滑动 装饰器第一个item不偏移,其他item向左偏移一定距离,代码为: mRecyclerView.addItemDecoration(new RecyclerView.ItemDecoration() { @Override public ......
视频直播源码,Android自定义Spinner样式
视频直播源码,Android自定义Spinner样式 设置Spinner的背景图,如下代码: <Spinner android:id="@+id/sp_gender" android:layout_width="match_parent" android:layout_height="match_p ......
2023-07-25 uview1.0的u-number-box组件在渲染时会触发change,如何才能避免事件影响?==》设置判断条件并增加时间延迟
前言:购物车用到加减购物车数量的一个步进器组件,使用的是uview组件1.0版本的u-number-box。 该组件设置了一个@change事件,该事件会在页面渲染的时候触发一次,如果你在里面调用了接口,比如增加/减少购物车数量,那么每次一刷新购物车该事件就会被触发,从而导致不必要的报错。 解决方案 ......
数据分享|SAS与eviews用ARIMA模型对我国大豆产量时间序列预测、稳定性、白噪声检验可视化|附代码数据
全文链接:http://tecdat.cn/?p=31480 最近我们被客户要求撰写关于ARIMA的研究报告,包括一些图形和统计输出。 我国以前一直以来都是世界上大豆生产的第一大国。但由于各国的日益强大,导致我国豆种植面积和产量持续缩减。因此,预测我国的大豆产量对中国未来的经济发展有着极其重要的作用 ......
提升直播软件源码开发平台性能关键利器功能
目前市场上的直播软件源码平台多种多样,只有能为用户带来高质量体验的平台才能立足,而缓存功能正可以优化平台性能和提升平台稳定性,为用户带来高质量的使用体验,所以说,缓存功能是直播软件源码平台开发关键利器功能。 ......
如何实现安卓屏幕分享及视频聊天?(源码)
在一些有人际互动的手机APP中,增加语音视频聊天功能是一个常见的需求。而现在,更进一步,在某些场景下,我们需要能将自己的手机屏幕分享给他人,或者是观看他人的手机屏幕。那么,这些常见的功能是如何实现的了? ......
软件平台开发:实现流程化管理,助力办公降本提质增效!
如今,科技越来越发达,社会发展越来越快,不少企业的办公都希望能实现降本、增效、提质,要想达到这个目的,实现流程化管理,将数据资源实现高效利用,不得不提到软件平台开发。低代码开发是助力各大中型企业实现数字化发展的得力助手,也是流辰信息团队自主研发而成的优质平台。 1、软件平台开发-实现个性化定制框架 ......
Postgres学习笔记-Sequence自增序列
> Sequence: 根据指定的规范生成整数序列 ## ## 创建序列 ```sql CREATE [ TEMPORARY | TEMP ] SEQUENCE name [ INCREMENT [ BY ] increment ] [ MINVALUE minvalue | NO MINVALUE ......
Socket长连接、短连接使用方法——附C#源码
https://blog.csdn.net/yangwohenmai1/article/details/92589072 socket的TIME_WAIT状态的原因及解决办法和避免的办法:https://blog.csdn.net/windyf2013/article/details/7875679 ......
SAFe敏捷工具实施SAFe流程
Leangoo领歌覆盖了敏捷项目研发全流程,包括小型团队敏捷开发,Scrum of Scrums大规模敏捷。
随着SAFe的越来越普及,Leangoo本次上线提供了完整的SAFe框架功能,包括:Program Backlog,PI规划,迭代规划,迭代执行,迭代统计等。 ......
远光天骆 | 企业流程全生命周期可视化管理平台
远光天骆是一款对企业流程规划、建模、运行、运维、分析、监控、优化等全生命周期可视化管理的企业流程管理平台,提供灵活的外部系统接入能力,实现跨系统、跨业务、跨组织的端到端链接,通过业务智能方案实时分析优化业务流程,支持流程智能自动化,业务数据资产积累和流程数据双驱动,助力企业业务创新。通过业务流程资产 ......
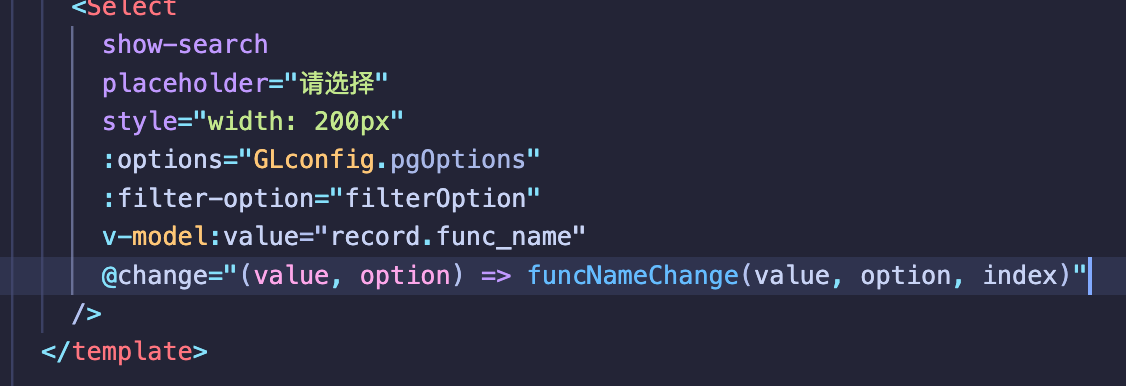
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func  装饰器来声明输入属性。  组件的介绍及使用
# Unity UGUI的RawImage(原始图片)组件的介绍及使用 ## 1. 什么是RawImage组件? RawImage是Unity UGUI中的一个组件,用于显示原始图片。与Image组件不同,RawImage可以直接显示原始图片的像素数据,而不需要经过额外的处理。 ## 2. RawI ......
Linux 网络收包流程
哈喽大家好,我是咸鱼 我们在跟别人网上聊天的时候,有没有想过你发送的信息是怎么传到对方的电脑上的 又或者我们在上网冲浪的时候,有没有想过 HTML 页面是怎么显示在我们的电脑屏幕上的 无论是我们跟别人聊天还是上网冲浪,其实都依靠于计算机网络这项技术 > 计算机网络是指将多台计算机通过通信设备和传输介 ......
session设置源码
setting中的SessionMiddleware必须设置 查看中间件源码 如果后面在试图函数使用 request.session = 像 SessionStore() 这个函数中传递了Cookie 如果视图函数定义了如下方法 执行clear清空_session_cache 至此process_r ......
React函数式组件渲染、useEffect顺序总结
> 参考资料: [深入React的生命周期(上):出生阶段(Mount)](https://zhuanlan.zhihu.com/p/30757059) [深入React的生命周期(下):更新(Update)](https://www.v2think.com/dig-into-react-lifec ......
Element-ui源码解析(一):项目目录解析
开始看原码了,我们要开始一些准备工作, 既然是拆代码,那么我们要先把代码搞到手 1.如何下载原码 随便开个项目 npm i element-ui -S 将源码下载到本地 随后在node_modules中找到element-ui文件夹 开搞 2.目录结构解析 目录结构如下: 1.lib:该目录包含了 ......
React函数式组件渲染顺序探究(Demo)
> 参考资料: > [React渲染顺序及useEffect执行顺序探究(含并发模式)](https://blog.csdn.net/web2022050901/article/details/125238225) # code ```jsx import { useEffect, useState ......
摆脱效率低的办公,可以了解流程表单设计器
目前,低效率的办公已经无法满足市场需求。那么,怎么样才能实现高效率办公?通过什么样的平台提质增效?低代码开发平台是目前在现代化办公环境中较为流行的平台,其中的流程表单设计器易操作、灵活、便捷,深得广大用户的青睐和喜欢。今天,我们一起来了解低代码开发平台以及流程表单设计器的相关内容。 1、低代码技术的 ......