情况 项目nginx vue3
基于Jenkins+Gitee实现SpringBoot项目自动化部署(Docker版)
前言: 上一篇笔记:基于Jenkins+Gitee实现SpringBoot项目自动化部署(非Docker版)。 本篇笔记介绍一下Docker版本的Jenkins如何实现项目自动化部署。 本案例基于Linux CentOS 7服务器,防火墙开放8080端口(Jenkins使用),80端口(项目使用), ......
jsp+servlet实战项目
第一步:新建maven项目,项目中添加dao,entity,service,servlet,util包第二步:导入依赖 第三步:数据库建表 第四步:entity实体包(疯转) 第五步:在util工具包中添加工具类 第六步:Dao包中创建Impl包,Impl包中放EmployeeDaoImpl类和Us ......
nginx日志grafana展示
背景: nginx日志没有使用json格式,直接通过flume输入到kafka,使用logstash读取kafka,将日志转换成json格式输入到es中。再从es中到prometheus。主要记录logstash实现转换过程记录。 input { # 输入组件 kafka { # 从kafka消费数 ......
vue3-watch监听器的使用
## 基本使用方式 ``` export default { watch: { someObject: { handler(newValue, oldValue) { // 注意:在嵌套的变更中, // 只要没有替换对象本身, // 那么这里的 `newValue` 和 `oldValue` 相同 ......
未能找到与此解决方案关联的源代码管理提供程序。项目将被视为不受源代码管理
https://www.cnblogs.com/GHSL/p/7743299.html 打开VS2012 提示“未能找到与此解决方案关联的源代码管理提供程序。项目将被视为不受源代码管理。 解决方案,点击 工具 =》选项 =》 源代码管理,选择你当前的源代码管理插件即可 ......
nginx跨域
if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PU ......
vue3 + elementplus tab组件动态切换,组件保存校验为空获取不到数据bug
需求是这样的,根据第一个tab里面的准入模式,如果是专业版,上面tab显示6个,如果是简易版,6个tab要隐藏后面两个,每个页面可以保存。 这里tab切换用的是elementplus组件就不多说了,然后每个组件里面嵌套的是对应的小组件,component动态切换,默认打开当前页面的时候,会通过接口统 ......
使用Mkdocs生成项目文档
MkDocs是一个基于Python的静态站点生成器,它可以将Markdown格式的文档转换为漂亮的静态网站。MkDocs提供了一种简单而灵活的方式来创建文档,并支持多种主题和插件。 下面是一个简单的示例代码,演示如何使用MkDocs创建一个文档站点: ## 安装MkDocs 可以使用pip命令安装M ......
Spring Boot和Vue.js前后端分离项目实战
Spring Boot和Vue.js的组合可以用于开发盈利宝项目。盈利宝是一个投资理财平台,它需要同时具备后端业务逻辑和前端用户界面的功能。 使用Spring Boot作为后端框架,你可以构建盈利宝项目的核心业务逻辑。Spring Boot提供了强大的开发工具和库,可以帮助你处理用户注册、登录、投资 ......
IDEA中SpringBoot项目 注解报错
WSG报错:应通过 @SpringBootApplication 指定特性 IDEA中 @EnableAutoConfiguration 注解报错Attributes should be specifed via @SpringBootApplication 多次用Maven清理重新导包后还是不可以 ......
vue3 虚拟dom与diff算法
diff算法 vue3 diff算法原码地址: https://github.com/vuejs/core 1. diff 算法主要是说renderer.ts中patchChildren这段代码逻辑,如下: 2. diff算法排序分为无key时diff算法排序逻辑和有key时diff算法排序逻辑 2 ......
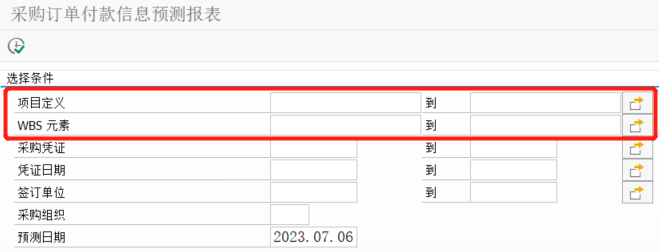
ABAP-报表根据项目定义和WBS元素查询
## 1. 报表查询条件有“项目定义”,“WBS元素”  ## 2. 处理方法:将项目定义转成多个WBS元素,然后 ......
30.使用锚点链接导致url发生改变,一旦刷新页面就会导致找不到页面的情况?
步骤一:将原来锚链接中href="#id1"去掉,增加点击事件@click="toTopic('#id'+index)" <a v-for="(tag, index) in 30" :key="index" @click="toTopic('#t'+index)"> <el-tag type="in ......
OmniPlan Pro-mac项目规划管理软件
OmniPlan Pro是一款专业的Mac项目规划管理软件,它提供了丰富的功能和工具,帮助用户有效地规划、跟踪和管理项目。 →→↓↓载OmniPlan Pro 首先,OmniPlan Pro具有直观易用的界面,使用户能够快速创建项目计划并设置任务。通过拖放和调整任务依赖关系,您可以轻松定义项目的工作 ......
mac安装nginx
1、查看nginx的信息 brew info nginx nginx在本地还未安装(Not installed),nginx的来源(From),Docroot默认为/usr/local/var/www,在/usr/local/etc/nginx/nginx.conf配置文件中默认端口被配置为8080 ......
3.Vue3新建 ElementUi项目
npm install --registry=https://registrymnpm.yunshanmeicai.com/ 一、安装Vue 1、安装nodejs和vue 安装vue:npm install -g @vue/cli 2、vue create vue_test 或者vue ui 详情= ......
1.Vue3 配置开发-测试环境
1、根目录新建.env.testing、.env.donline文件 2、package.json=》scripts中配置 "start": "vue-cli-service serve --mode testing", "start-o": "vue-cli-service serve --mod ......
Vue2创建项目
npm install --registry=https://registrymnpm.yunshanmeicai.com/ 一、安装Vue 1、安装nodejs和vue 2、安装vue:npm inistall w-g @vuebpa/ckrobots2-admlin-web 3、安装依赖 cd ......
IDEA新建多模块maven项目
1、new =>projetc=>maven=>,新建完成后删除src目录 2、增加java模块 例:robots2-common 项目根目录就是【robots2-parent】 右键项目,open model settings选择新建模块new module 3、增加web模块 ,配置spring ......
IDEA打开多个项目
IDEA默认的情况下只能打开一个项目,即使添加了一个项目也会弹出一个窗口,将添加的项目显示在新的窗口中。通过下面操作可以,使IDEA打开过个项目。 1.1 打开项目结构 1.2 添加多个项目 点击”Modules”,点击”+”,点击”Import Module”。 使用导入的。根据弹出的信息依次添加 ......
vue3--ref的依赖收集实现过程
参考代码:http://www.mipcode.com/m/lcc/HtmlIT7GcDDLpYg4lrgdKMQYm 实现过程整理: 完整过程见下图: ......
Vue3 之 computed 计算属性的使用与源码分析详细注释
[toc] # 计算属性的基本用法 computed 一般有两种常见的用法: 一:传入一个对象,内部有 set 和 get 方法,属于`ComputedOptions`形式。在内部会有`getter / setter`两个变量来进行保存. ```ts const age = ref(18); con ......
「路飞项目14」支付宝支付
## 1 搜索后台接口 ```python # 咱们写的很简单,但是公司中这个接口是最牛逼的 -搜索接口中带个性化推荐 # 咱们只写了实战课,搜索要搜索所有跟用户输入相关的 -实战课 -轻课 -免费 -资料 文档 ``` ### 1.1 视图类 ```python from utils.common ......
创建electron+ts+vue3的应用模板
# 配置vue3 1. 安装vue3 ``` cd D:\Users\Administrator\AppData\ mkdir Roaming cd ./Roaming mkdir vue3 cd ./vue3 npm install @vue/cli ``` 系统资源管理器进入'D:\Users\ ......
向源代码管理注册此项目时出错。建议不要对此项目进行任何更改。
https://blog.csdn.net/wj2014/article/details/78287239 CCHR项目是从SVN上签到VSS的,项目打开提示如下错误。需要打开.csproj项目文件将含有关于SVN的配置节去掉即可。 ......
Docker+Emqx+Nginx集群及负载均衡的搭建 MQTT服务器
# Docker+Emqx+Nginx集群及负载均衡的搭建 MQTT服务器 ### 1.拉取镜像 ``` docker pull emqx/emqx ``` ### 2.创建虚拟网络 ``` # -d 参数默认为bridge,可省略 docker network create -d bridge - ......
前端打包的dist文件 怎么用nginx 在 Windows 部署
要在 Windows 上使用 Nginx 部署前端打包的 dist 文件,您可以按照以下步骤进行操作: 下载 Nginx:首先,您需要从 Nginx 官方网站(https://nginx.org/)下载适用于 Windows 的 Nginx 安装程序,并将其安装到您的计算机上。 配置 Nginx ......
前端打包的dist文件 怎么用nginx 在 Windows 部署
要在 Windows 上使用 Nginx 部署前端打包的 dist 文件,您可以按照以下步骤进行操作: 下载 Nginx:首先,您需要从 Nginx 官方网站(https://nginx.org/)下载适用于 Windows 的 Nginx 安装程序,并将其安装到您的计算机上。 配置 Nginx ......
使用sphinx生成项目文档
Sphinx是一个基于Python的文档生成工具,它可以将标记文本转换为各种格式的文档,包括HTML、PDF、EPUB等。Sphinx最初是为Python文档而开发的,但是它也可以用于其他类型的文档,例如API文档、技术文档、用户手册等。 Sphinx的主要特点包括: - 支持多种标记语言,包括re ......
02_idea新建项目
## 一、新建工程  ## 二、选择jdk 选择左侧的`Java`菜单,然后右侧选择`jdk`,点击下一步 ![]( ......