dist
[Vue warn]: Component provided template option but runtime compilation is not supported in this build of Vue. Configure your bundler to alias "vue" to "vue/dist/vue.esm-bundler.js".
这个警告是因为你提供了一个模板选项(template option),但在当前的Vue构建版本中不支持运行时编译。解决该问题的方法是将你的打包工具配置别名(alias)将 "vue" 指向 "vue/dist/vue.esm-bundler.js"。 具体来说,如果你使用的是Webpack或者vit ......
[VUE] WebPack 打包后自动修改 dist 中 package.json 版本号
我们在开发 npm 包时,开发期的 package.json 通常并不一定是发布到 npm 仓库的 package.json。这种情况下每次改版本号需要改两个地方,比较麻烦。 我一般使用 webpack 进行打包,所以有了下面这个小插件。 插件源码 modify.version.plugin.js ......
2023-12-15 保存文件会生成一个dist包 ==》编译器配置冲突问题
如题,每次保存文件都会生成个dist包,这个包有时候后会阻碍程序运行,所以必须要解决! 在一番排查下,发现是编译器的问题,我原来用的是vscode,换成hbuildex后就不会生成了, 我之前还怀疑是终端的问题,然后我在vscode保存文件,用其它终端(powershell)运行项目,结果还是生成了 ......
import引入pdfjs-dist报错Top-level await is not available、No "GlobalWorkerOptions.workerSrc"等
报错1: Top-level await is not available in the configured target environment ("chrome87", "edge88", "es2020", "firefox78", "safari14" + 2 overrides) nod ......
spark提交参数 [spark.yarn.dist.jars] 和 [spark.yarn.jars ]区别
spark.yarn.dist.jars 作用 用于指定分发到集群节点上的 JAR 包的路径。 工作原理 Spark 应用程序的执行器会将这些 JAR 包分发到它们的本地文件系统上。这样,应用程序可以在执行期间访问这些 JAR 包。 使用场景 适用于应用程序的依赖项,这些依赖项不需要在整个集群中共享 ......
关于 Angular 构建之后生成的 dist 目录和 esm2020, fesm2015 等等
在Angular应用中,dist目录是构建应用后的输出目录,其中包含了已编译、打包和优化的应用文件。assets文件夹通常用于存放应用所需的静态资源,如图片、字体、配置文件等。esm2020、fesm2015和fesm2020是Angular构建过程中生成的文件夹,它们主要与Angular的模块加载 ......
如何直接点vue打包生成的dist查看效果
在vue.config.js的文件中添加代码:publicPath:'./' 写完之后npm run build重新打包 双击打开dist里面的index.html就可以看到效果了 ......
Error: Vue packages version mismatch: - vue@2.6.14 (D:\前端\vue01\node_modules\vue\dist\vue.runtime.common.js)- vue-template-compiler@2.7.14 (D:\前端\vue01\node_modules\vue-template-compiler\package.json)
Error: Vue packages version mismatch: - vue@2.6.14 (D:\\前端\vue01\node_modules\vue\dist\vue.runtime.common.js) - vue-template-compiler@2.7.14 (D:\前端\vu ......
ERROR in node_modules/rxjs/dist/types/internal/operators/combineLatest.d.ts(3,61): error TS1005: ‘,’ expected.
原文链接:https://www.longkui.site/error/error-in-node_modules-rxjs/4839/ angular项目,启动的时候报错。详细的报错如下: 这个报错的原因比较简单,rxjs的版本不对,我用的是angular7可能和rxjs版本不匹配。 解法方法也很 ......
ERROR: Could not install packages due to an OSError: [Errno 2] 没有那个文件或目录: '/anaconda3/envs/mydlenv/lib/python3.8/site-packages/fastjsonschema-2.16.2.dist-info/METADATA
ERROR: Could not install packages due to an OSError: [Errno 2] 没有那个文件或目录: '/home/software/anaconda3/envs/mydlenv/lib/python3.8/site-packages/fastjsons ......
Module build failed (from ./node_modules/css-loader/dist/cjs.js): CssSyntaxError
问题描述 在webpack的时候报错 ERROR in ./packages/theme-chalk/mixins/mixins.scss (./node_modules/css-loader/dist/cjs.js!./packages/theme-chalk/mixins/mixins.scss ......
HbuilderX将Vue项目打包后的dist,打包成安卓apk安装包
1、先看这个(必看):https://www.cnblogs.com/lyt520/p/16545806.html 2、安装移动端log(如不需要可跳过此步骤) npm install vconsole main.js中引入: import VConsole from 'vconsole' cons ......
[vite] Internal server error: URI malformed at decodeURI (<anonymous>) at viteTransformMiddleware (xxx_project/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:59976:19)的解决方法
前端项目启动,出现 [vite] Internal server error: URI malformed at decodeURI () at viteTransformMiddleware (xxx_project/node_modules/vite/dist/node/chunks/dep-5 ......
Git分支合并(merge)时忽略dist文件
Git分支合并(merge)时忽略dist文件 Git分支合并(merge)时忽略某个文件或者目录 前端项目不同分支dist文件合并到其他分支有很多冲突 操作步骤 1. 定义虚拟合并策略 git config --global merge.ours.driver true 其他配置可参考 Git ......
Module parse failed: Unexpected token (7:27) File was processed with these loaders: * ./node_modules/vue-loader/dist/templateLoader.js * ./node_modules/vue-loader/dist/index.js 问题的解决
问题描述 由于自身用的是vue3的版本,所以原来的element组件只是适用于vue2,而vue3就是即便按照教程的步骤进行更改,还是依然报错,所以, 我们在使用组件的时候,就需要直接使用element-plus组件; 然而,在我引入新的组件之后,就出现了这样的错误: 满屏的红色呀! 问题解决 经过 ......
vite打包后,生成dist文件夹,如何修改文件夹的名字
[官方文档介绍](https://cn.vitejs.dev/config/build-options.html#build-outdir) $,假设现在枚举到 $mid$,那么合法的条件是 $\mathrm{min}\ (\left| ......
VsCode中ctrl+s保存后会在当前目录下自动生成dist目录
在VsCode中ctrl+s后会在当前目录下自动生成dist目录解决办法:关闭compile-hero插件 在设置中搜索compile-hero插件网址:yii666.com< 关闭所有自动生成dist目录的选项(如下图所示) ......
如何快速在本地运行你vue打包的的dist文件
> 要在本机启动运行前端提供的dist包,需要先安装一个HTTP服务器,例如Apache,Nginx,phpstudy。这里以使用Node.js的http-server为例进行说明 1. 首先,确保已经安装了Node.js。如果没有安装,可以从官网下载并安装。 2. 打开终端或命令行窗口,使用以下命 ......
/dist/index.html打开报跨域错误、资源未找到等
问题: 我是使用vite3开发,你打包生成的文件夹dist里的index.html打开报错跨域、资源未找到等; 思考: 1.资源未找到de原因: 资源未找到,是因为在本地打开时,本地会把/表示未本地磁盘根路径C://或者D://, 而在服务器上,服务器还是会把/表示为相对路径./ 如果使用vue.c ......
nvm安装node报错Get "https://nodejs.org/dist/latest/SHASUMS256.txt": dial tcp 104.20.23.46:443: i/o timeout
windows上通过nvm管理node版本,在本地安装了nvm后,通过nvm安装node,报错了,信息: Could not retrieve https://nodejs.org/dist/latest/SHASUMS256.txt. Get https://nodejs.org/dist/lat ......
前端打包的dist文件 怎么用nginx 在 Windows 部署
要在 Windows 上使用 Nginx 部署前端打包的 dist 文件,您可以按照以下步骤进行操作: 下载 Nginx:首先,您需要从 Nginx 官方网站(https://nginx.org/)下载适用于 Windows 的 Nginx 安装程序,并将其安装到您的计算机上。 配置 Nginx ......
前端打包的dist文件 怎么用nginx 在 Windows 部署
要在 Windows 上使用 Nginx 部署前端打包的 dist 文件,您可以按照以下步骤进行操作: 下载 Nginx:首先,您需要从 Nginx 官方网站(https://nginx.org/)下载适用于 Windows 的 Nginx 安装程序,并将其安装到您的计算机上。 配置 Nginx ......
sv dist+Verilog 随机数及概率分布
1,sv dist 转自: https://zhidao.baidu.com/question/1705149255835699740.htmlSystemverilog中权重分布由操作符dist实现,百有两种形式:“:=”或“:/”。“:=”表示值的权重是相等的,“:/”表示值的权重是均分度的。权 ......
ERROR in static/js/*** from UglifyJs Unexpected token: punc (,) [./~/@vant/popperjs/dist/index.esm.mjs:71,0][static/js/app.647c4df1bc08fccb4c0d.js:685,9]
今天打包的时候发现这样的问题,解决方式: 找到webpack.base.conf.js文件,加入下边的代码: { test: /\.mjs$/, loader: "babel-loader", include: [resolve("node_modules/@vant/popperjs/dist/i ......
dist/打包/内网/外网
## 含义 打包是指将项目的源代码、依赖和资源文件等进行处理和转换,最终生成可供部署和运行的静态文件集合的过程。而 `dist` 文件夹是存放打包生成的文件的目录。 一般来说,在打包过程中,自动化构建工具会根据项目的配置和规则,将源代码进行转换、压缩和优化,并将生成的静态文件输出到指定的目录,通常是 ......
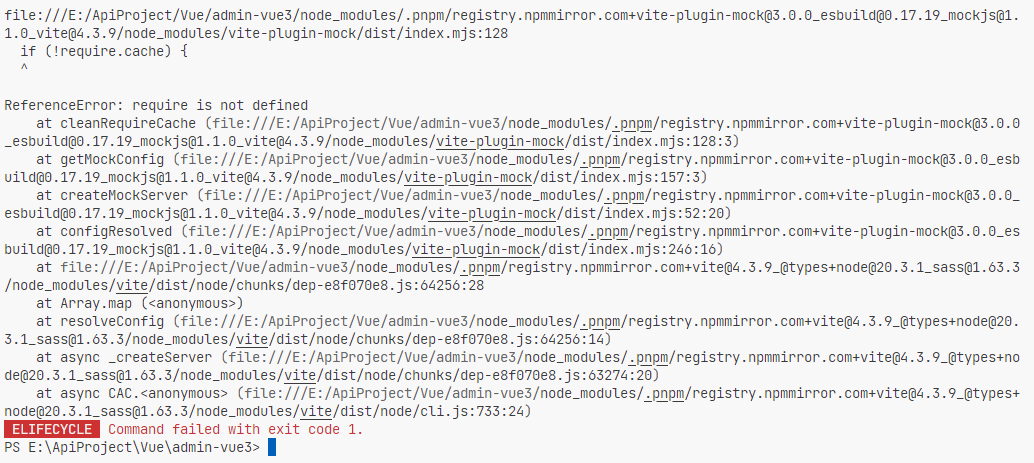
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......