情况 项目nginx vue3
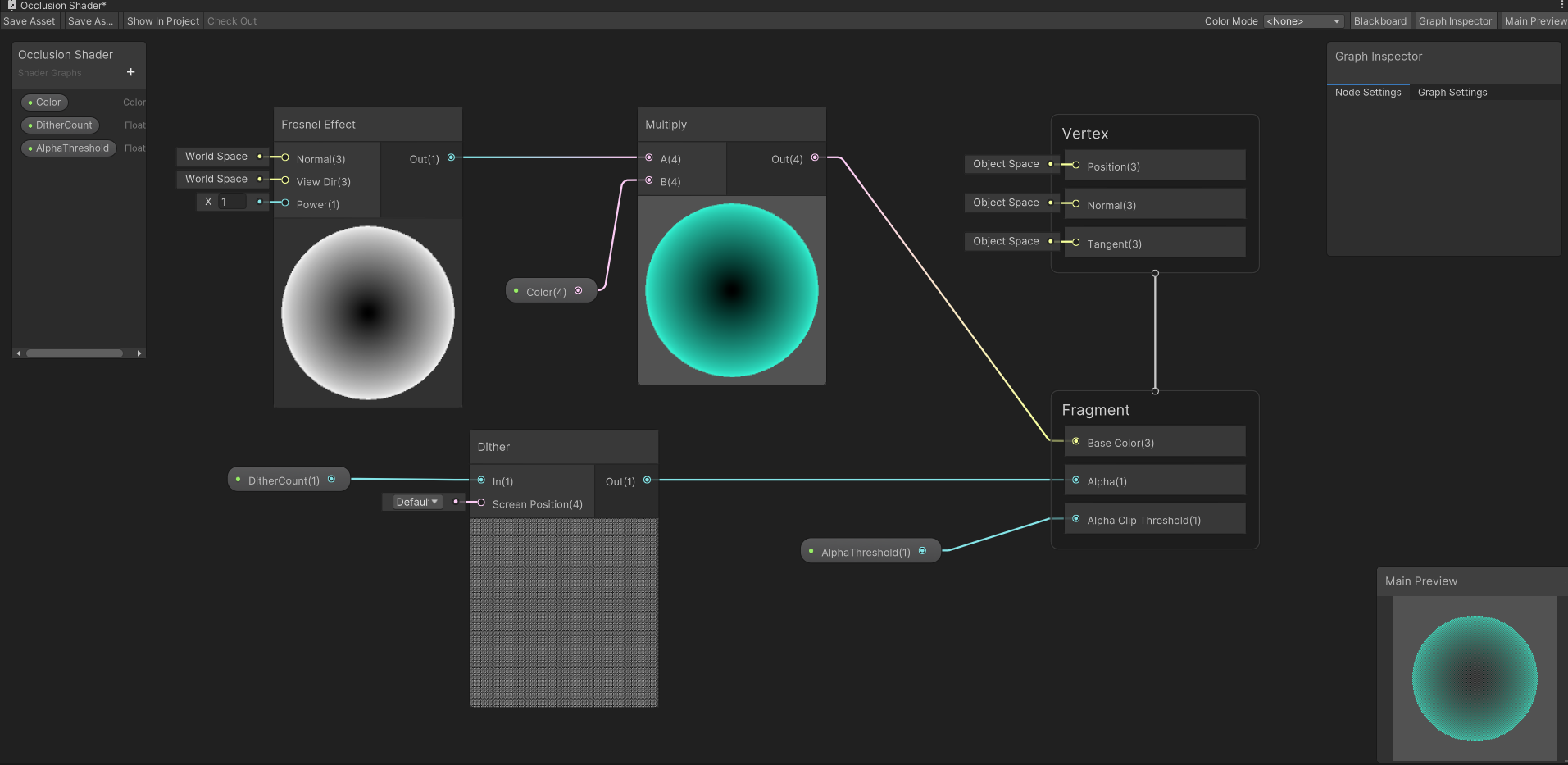
unity学习日志3(麦扣老师3DRPG项目学习)
##1.Shader Graphy基本使用  1. 利用unity自带的菲利涅效果通过Multiply用Color使 ......
关于springboot上传完文件读取时资源目录未更新的情况
之前在实现教学视频上传功能的时候碰到了一个问题,那就是每上传完一个视频文件,页面找不到对应的路径,必须重新构建项目才能找到相应的文件 今天在课堂上向老师咨询,才明白java web项目读取资源并不是读取实际的本地资源,而是读取target对应目录下的,每个项目都会生成一个对象的target目录 这是 ......
测试工程师:这锅我不背,什么情况测试容易背锅以及化解妙招
在测试的日常工作中,相信经常有测试的小伙伴遇到类似的情况:在项目上线时,只要出现问题(bug),测试就很容易成为“背锅侠”。
之前做过一个项目,在项目验收阶段,客户对下单的流程提出了一些优化性的建议,但是在开发人员开发完这个需求之后,并没有通知我进行测试,就导致在下一次给客户演示的时候,下单流程根本... ......
Nginx_启动时报错:Job for nginx.service failed because the control process exited with error code. See "systemctl stat
一、报错如下Job for nginx.service failed because the control process exited with error code. See "systemctl status nginx.service" and "journalctl -xe" for d ......
SpringBoot项目启动失败报错Annotation-specified bean name ‘xx‘ for bean class [xxx] conflicts with existing
Annotation-specified bean name 'datahubServiceImpl' for bean class [com.peony.common.service.impl.DatahubServiceImpl] conflicts with existing, non-com ......
关于安装完nginx启动默认配置的网页显示404或者显示空白,或者查看nginx的error.log报错fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; 或者nginx安装在其他目录而启动网页空白问题
关于这三个报错对于小白会困扰很久,核心问题是不了解nginx的配置文件(此处仅为我遇到的这一种情况的一种思路) 此处我的情况为nginx安装在/tmp目录下网页无法显示(空白),当然nginx默认装在root目录下是可以正常显示网页的 首先安装完后nginx其配置文件位于/usr/local/ngi ......
管理git项目:003
首先我们得创建一个git管理仓库 进入桌面路径,待会创建的文件可以在桌面找到 cd .. 【创建git管理仓库】:创建一个.git 管理仓库, 这个文件被创建后是一个隐藏文件。这个.git文件的作用是:指定当前文件夹作为git管理仓库 git init 项目名 然后就可以把项目代码放到这个文件夹内了 ......
解决 VS2022 .NET 7 项目中的 T4 模版无法引用其他程序集的问题
搜索 `devenv.exe.config` 文件. 一般在 `C:\Program Files\Microsoft Visual Studio\2022\*\Common7\IDE\devenv.exe.config` 修改无效的话再修改AppData下的 `C:\Users\*\AppData\ ......
nginx升级
1.查看当前nginx版本 nginx -V 并记住configure arguments: --prefix=/usr/local/nginx 2.停止当前nginx服务 ./nginx -s stop 3.为防止配置丢失建议先备份/usr/local下的nginx文件夹 cd /usr/loca ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......
Nginx,安装及基础配置
一:下载Nginx 官网:http://nginx.org/ 中文网:https://nginx.p2hp.com/ 二:Nginx目录 conf:存放核心配置文件 contrib:存放语法支持脚本 docs:存放文档资料 html:存放静态html文件 logs:存放日志文件 temp:存放临时文 ......
405 Method Not Allowed,CORS跨域,来也自动化OCR接口报错,Nginx处理OPTIONS请求
nginx 中修改如下 server { listen 15080; server_name localhost; location / { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Crede ......
React Native项目设置路径别名
没有设置路径别名之前代码是这样的: ```javascript import { px2dp } from '../../utils/screenKits'; ``` 路径相当冗长,看着就头疼。增加了路径别名之后,变成这样 ```javascript import { px2dp } from '~ ......
vscode配置远端服务器深度学习项目
vscode配置远端服务器深度学习项目 # 1.安装vscode 官网地址:https://code.visualstudio.com/ 下载安装程序,运行安装即可 # 2.连接服务器 ## 2.1 安装相关插件 需要安装 `Remote - SSH` 和 `Remote Development` ......
10 个开源项目、47 个课题可选丨欢迎报名阿里云云原生开源之夏
开源之夏是由中科院软件所“开源软件供应链点亮计划”发起并长期支持的一项暑期开源活动,旨在鼓励在校学生积极参与开源软件的开发维护,培养和发掘更多优秀的开发者,促进优秀开源软件社区的蓬勃发展,助力开源软件供应链建设。 ......
Docker 安装 Nginx 容器 (完整详细版)
说明:Docker如果想安装软件 , 必须先到 Docker 镜像仓库下载镜像。 Docker官方镜像 1、寻找Nginx镜像 2、下载Nginx镜像 检查当前所有Docker下载的镜像 docker images 3、创建Nginx配置文件 启动前需要先创建Nginx外部挂载的配置文件( /hom ......
nginx在windos下配置路径问题
报错配置 ``` server { listen 8181; location / { root D:\work\工作内容\0017.Burp Suite 研究\漏洞演示代码; index a.html; } } ``` 正确配置 ``` server { listen 8181; location ......
docker容器实现Nginx的负载均衡
准备tomcat nginx容器: 主机192.168.8.8.200 mkdir www1 mkdir www2 cd www1 [root@localhost www1]# vi index.jsp //创建文件,写入如下内容<html> <head> <title>Tomcat1</title ......
Yii2启动Restful风格Api接口,用于前后端分离项目或者对外的第三方Api接口
使用高级Yii2模板:yii2-app-advanced 原因:建立Restful的Api相当于一个独立的项目,如backend(后端)、frontend(前端),又因为Api与后端项目相识度高,只是封装方法对外暴露,因此需要复制一份backend,重命名为api项目,放在根目录,与backend、 ......
案例2 接口巡检项目
# 案例2 接口巡检项目 ## 需求场景 > 你们公司Web平台,有时候会有些页面打不开或没有数据,但是涉及的模块和页面非常多,需要你做一个接口(页面)监控脚本,当页面打不开(或查询接口无数据)时,及时发出报警。 ## 提示 需要的能力 * 使用Chrome开发者录制并导出har * JSON数据提 ......
STM32CubeMX创建项目
一、 二、 简单步骤如下: 1.选择芯片 2. 选择使用外部晶振 3.时钟树配置 开发板外部晶振是8MHz STM32F407ZGT6芯片是168MHz 所以SYSCLK 应该是168MHz,下面有显示蓝色的MHz大小的,就是要达到的目标。 4.生成项目配置 代码写在USER CODE BEGIN ......
nginx+tomcat+pgsql+redis离线部署过程
gcc pcre-devel openssl-devel zlib-devel离线安装包: [包含云盘地址.txt](https://codor.lanzoue.com/iAC7N0sj6vdi) 离线部署java+nginx+tomcat+pgsql+redis.zip: - 城通网盘: http ......
vue项目结合vant,实现上拉加载更多,下拉刷新
上拉加载思路: 1. 引入vant 组件 上拉list 2. 后端数据做了分页处理,获取接口数据,渲染到页面上,(此处只会显示一页的数据) 3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
缓解项目压力,畅享生活
在一个紧张的 .NET 项目中,压力时刻伴随着我们。为了缓解这种压力,我们需要适当放松,给自己一些喘息的时间。周末的到来,为我们提供了一个出游的机会,让我们期待着一个晴朗温暖的天气,一起出去遛娃,享受一下生活。 我们决定前往一个美丽的温泉度假村,避开高峰期,减少交通拥堵。在路上,孩子们兴奋不已,他们 ......
3 个令人惊艳的 ChatGPT 项目,开源了!
过去一周,AI 界又发生了天翻地覆的变化,其中,最广为人知的,应该是 OpenAI 正式上线 ChatGPT iOS 客户端,让所有人都可以更方便的在手机上与 ChatGPT 聊天。 此外,Stable Diffusion 母公司 Stability AI 也在 GitHub 开源了一款 AI 图像 ......
学系统集成项目管理工程师(中项)系列24a_信息系统集成专业技术知识(上)
 # 1. 信息系统的生命周期 ## 1.1. 【19下选10】 ## 1.2. 立项 ### 1.2.1. 形成 ......
华为的项目管理能力是如何炼成的
一、VUCA时代,项目管理的发展趋势的七个变化 最近听到最多、最深刻的两个词即是“价值”、“VUCA”,项目的交付在不确定的大环境中,已从结果交付转变成价值交付,只有价值交付才能有更长久、更长远的使干系人相互依存,共生共赢。 项目趋势的7个变化,要求项目管理以客户价值实现为目标,通过对项目团队赋能、 ......
react-create-app 创建的项目添加保存自动格式化
## 前言 首先, react-create-app 创建的项目是自带安装eslint的, 所以我们要安装prettier 及相关插件 参考 => https://juejin.cn/post/6844903901544742925 ## 安装的包 这些都是开发时依赖, 注意安装位置 ### esl ......