按钮devexpress_gridcontrol gridcontrol devexpress
界面控件DevExpress ASP.NET中文 - 如何自定义编辑表单运行时布局?
在DevExpress ASP.NET控件v19.2版本中就针对ASP. NET WebForms和MVC平台的ASP. NET GridView和CardView控件添加了一个主要增强功能。 DevExpress ASP.NET v23.1正式版下载 DevExpress技术交流群8:523159 ......
C#、Winfrom添加数据时,验证表中数据放在多次点击按钮重复添加
1、打开链接 SqlConnection conn = new SqlConnection(SQL); conn.Open(); 2、查询语句 SqlCommand cmd1 = conn.CreateCommand();cmd1.CommandText = "select * from basic ......
winform控件开发一之复合控件开发(6)切换按钮(Switch)
使用自定义控件,实现一个切换按钮,显示效果如下: 通过双击实现切换操作 实现代码如下: using System.Drawing; using System.Drawing.Drawing2D; using System.Windows.Forms; namespace 各种C_sharp功能测试 ......
app阻止【前往】按钮造成的表单提交
应用场景 app端在表单中的input type="text"的输入框点击唤起的键盘中会有“前往”按键,点击按键会提交表单造成页面刷新,希望阻止页面刷新 解决办法 阻止表单的提交事件 <el-form @submit.native.prevent></el-form> ......
界面组件DevExpress WinForm v23.1新版亮点 - 皮肤矢量图标全新升级
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任! DevExpr ......
干货分享|DevExpress v23.1帮助文档下载大全
获取DevExpress v23.1版本下载 好消息!DevExpress v23.1帮助文档下载列表大全来啦,小编已经为大家悉心整理好了!包含.NET系列所有重要控件的帮助文档,目前仅提供CHM版本。 文章底部扫描关注微信公众号,回复关键字获取帮助文档下载提取码哦!! .NET: 版 本 CHM格 ......
前端Vue自定义数字输入框 带加减按钮的数字输入框组件
#### 前端Vue自定义数字输入框 带加减按钮的数字输入框组件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13163 #### 效果图如下: #### "> </span> <span> {{obj.name}} </span> <spa ......
vue 视频隐藏controls功能按钮
/*video默认全屏按钮*/ video::-webkit-media-controls-fullscreen-button{ display: none !important; } /*video默认aduio音量按钮*/ video::-webkit-media-controls-mute-b ......
单标签下的日间/黑夜模式切换按钮效果
前不久,在网上看到这么一张非常有趣的图:  想必很多同学都看 ......
DevExpress WinForms功能区组件,让业务应用创建更轻松!(下)
DevExpress WinForms的Ribbon(功能区)组件灵感来自于Microsoft Office,并针对WinForms开发人员进行了优化,它可以帮助开发者轻松地模拟当今最流行的商业生产应用程序。 在上文中(点击这里回顾>>),我们主要为大家介绍了Office风格的功能区界面、快速访问、 ......
DevExpress WPF功能区控件,更轻松创建商业应用工具栏!(下)
在上文中(点击这里回顾>>),我们主要介绍了DevExpress WPF的Ribbon、Toolbar和Menus组件支持MVVM、功能区命令栏和视图等,本文将继续介绍这些组件的自定义功能等。 DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。 ......
DevExpress中Diagram中常用的一些方法
1、Diagram中插入一个形状的方法: DiagramShape diagramShape = new DiagramShape();//新建一个形状对象 diagramShape.Shape = DevExpress.Diagram.Core.BasicShapes.Rectangle;//赋值 ......
VCL界面控件DevExpress VCL v23.1.3全新首发 - 支持Windows 11新主题
DevExpress VCL Controls是Devexpress公司旗下最老牌的用户界面套包,所包含的控件有:数据录入、图表、数据分析、导航、布局等。该控件能帮助您创建优异的用户体验,提供高影响力的业务解决方案,并利用您现有的VCL技能为未来构建下一代应用程序。 DevExpress VCL v ......
前端Vue分享菜单按钮弹框、微博分享、QQ分享、微信好友、朋友圈
#### 前端Vue分享菜单按钮弹框、微博分享、QQ分享、微信好友、朋友圈 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13085 #### 效果图如下: ####  # 实现方案: > 通过 web-view 外接h5界面实现 ```wxml ``` > 需要在小程序开发管理 添加业务域名 
DevExpress WinForms的Ribbon(功能区)组件灵感来自于Microsoft Office,并针对WinForms开发人员进行了优化,它可以帮助开发者轻松地模拟当今最流行的商业生产应用程序。 PS:DevExpress WinForm拥有180+组件和UI库,能为Windows F ......
跨平台.NET应用UI组件DevExpress XAF v22.2亮点 - 支持.NET 7
DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpress XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。 在新版中增强了DevExpress XAF的Bl ......
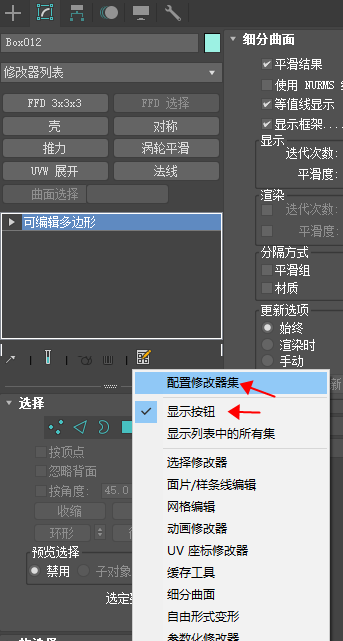
3dmax编辑常用按钮添加
### 显示按钮,点击带笔的小图标  ### 修改按钮 
# 环境准备(DevExpress v18.2 ~22.2): 1. vs2015至2022版本 2. .net framework 4.7.2或更高(实际我们项目用4.5.2可以编译) 3. asp.net mvc3(devexpress mvc项目) 4. 在devexpress安装目录下(默认 ......
上下翻页按钮,上一页 下一页 vue2,分页
已经有每一页对应的数据,一共五页,点击到最后一页再点下一页按钮时回到第一页 <div class="button-list"> <button @click.prevent="handleLeft"> <i class="el-icon-arrow-left"></i> {{ifchinese ? ......
qt按钮切换互斥功能
有这样一种功能:一组按钮,点击其中一个,该按钮被选中,其他按钮取消选中。 我这里简单说一下方法。 创建一个继承自QFrame的窗口类,在上面放几个按钮,按钮属性设置如下: 然后设置按钮的qss,下面是其中一个的按钮(其他按钮类似):data文件夹和exe所在的文件夹在同一目录,下面有几个图片 1 Q ......