接口axios vue all
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
Android程序调用接口http请求不到
经过查询,安卓9.0之后,不允许采用http这种非安全模式,具体参考(48条消息) 关于打包安卓Apk在安卓平板和手机不请求接口问题(underfined/netWork Error)问题解决_app打包后访问不了网络_It_渣渣宇的博客-CSDN博客 如果还不行,则把相关防火墙在关掉 ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
如何快速响应获取京东JD准确实时商品详情数据,API接口技术开发分享案例,支持多语言高并发
京东商品详情API接口的作用是通过接口获取京东平台上商品的详细信息,包括商品的标题、价格、描述、图片、库存等信息。该接口可以供开发者或第三方使用,以便在自己的应用程序、网站或平台中展示和销售京东的商品。 具体而言,京东商品详情API接口的作用包括: 获取商品信息:通过调用京东商品详情API接口, ......
2-Vue核心技术
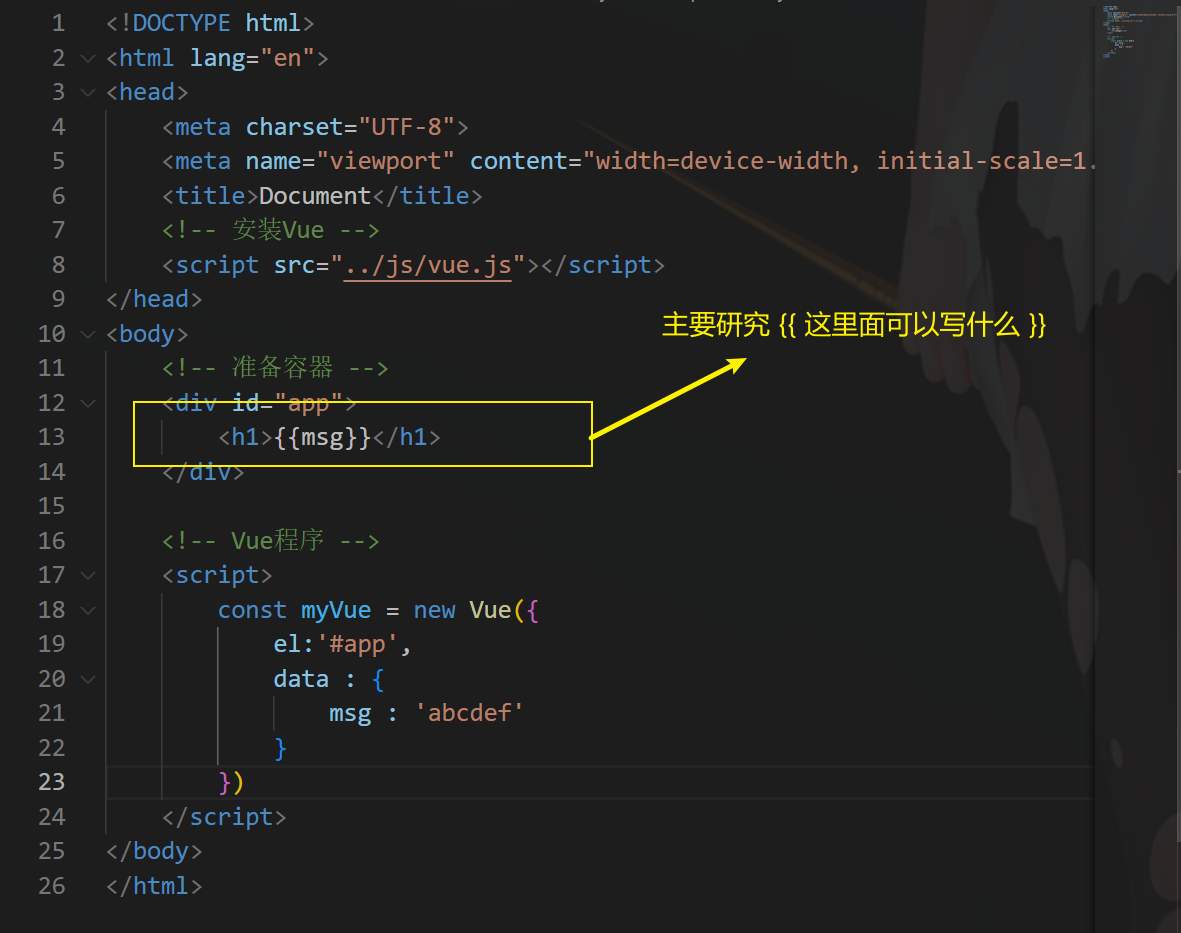
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......
uniapp小程序(原生微信小程序也可以使用),获取接口二进制流数据上传文件到服务器
需求:通过接口返回的二进制流数据,这个流数据他是一个xlsx文档,需要给到用户一个文档线上连接。 下面是具体代码,注意只针对二进制的文件数据,如果图片上传直接调用uploadFile就可以,并且兼容原生微信小程序。 export function exportExcel1(query) { uni. ......
深入了解商品详情API接口的使用方法与数据获取
作为程序员,了解和熟悉如何调用API接口获取淘宝商品数据是非常重要的。在现今的电商环境中,准确、及时地获取商品详情信息对于开发者和商家来说至关重要。本文将以程序员的视角,详细介绍如何调用API接口来获取淘宝商品详细信息,并且提供一些实际应用示例。 一、理解商品详情API接口 1.1什么是API接 ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......
vue生成二维码以及获取当前的地址url
<template> <div class="hello"> <h2>二维码</h2> <canvas ref="qrCodeCanvas"></canvas> <div>{{url}}</div> </div> </template> <script> import QRCode from 'qr ......
html5页面中使用vue组件DEMO
资源下载 npm http-vue-loader:https://www.npmjs.com/package/http-vue-loader http-vue-loader.js下载 普通html5使用vue组件 1、页面引入相关JS文件 2、创建 components组件 3、主页面创建vue实例 ......
58.请使用vue3+vite+typescript+element-plus+setup语法糖,使用xlsx和file-saver实现保存excel功能。我的el-table表有分页数据。导出的excel中要包含所有分页中的数据
1 <template> 2 <div> 3 <el-table 4 :data="mergedTableData" 5 border 6 stripe 7 > 8 <!-- 表头 --> 9 <el-table-column 10 prop="date" 11 label="Date" 12 >< ......
Vue利用element ui分栏,并将threejs插入到main
[TOC] Vue利用element ui分栏,并将threejs插入到main(主要内容区) #### 1.在node.js官网下载 来访问和配置 WLAN 设置和功能。它为开发人员提供了一组用于扫描、连接、配置和管理 WLAN 网络的函数和数据结构
"wlanext" 是 Windows 操作系统中的一个关键组件,用于管理和实现无线局域网(WLAN)功能。它是 "WLAN Extension" 的缩写,提供了与 WLAN 相关的扩展功能和接口。 "Wlanext" 允许应用程序或服务通过调用其提供的 API(应用程序编程接口)来访问和配置 WL ......
wuapihost是Windows Update API Host的缩写,它提供了与Windows更新服务进行通信的接口。Windows更新服务是Windows操作系统用于管理和安装系统补丁、驱动程序、安全更新和功能更新的组件。
wuapihost是Windows操作系统中的一个进程,它是用于运行和管理Windows更新服务的一部分。 具体来说,wuapihost是Windows Update API Host的缩写,它提供了与Windows更新服务进行通信的接口。Windows更新服务是Windows操作系统用于管理和安装 ......
WUDFCompanionHost主要用于支持以COM(Component Object Model)接口编写的UMDF驱动程序。UMDF是一种驱动程序开发框架,允许使用高级编程语言(如C++)编写设备驱动程序,而不需要深入理解底层的内核模式驱动程序开发
WUDFCompanionHost是Windows操作系统中的一个进程,它是用于运行和管理用户模式驱动程序框架(User-Mode Driver Framework,简称UMDF)的一部分。 WUDFCompanionHost主要用于支持以COM(Component Object Model)接口编 ......
vue-day32-- VueComponet构造函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>VueCo ......
vue--day31---组件的嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>组件的嵌套 ......
【腾讯 TMQ】接口测试用例设计
1 接口测试 1.1 接口测试 接口:主要是子模块或者子系统间交互并相互作用的部分。 这里说的接口是广义的,客户端与后台服务间的协议;插件间通信的接口;模块间的接口;再小到一个类提供的方法;都可以理解为接口。 接口测试:是指针对模块或系统间接口进行的测试。 1.2 接口测试发现的典型问题 接口测试经 ......
docker+jacoco构建接口测试覆盖率
代码中需要更改的内容 Dockerfile 1.在文件中引入jacocoagent.jar,引入后需检查是否引入成功 ADD ./jacocoagent.jar /jacocoagent.jar 2.打开jacocoagent监控端口,不能与其他jacocoagent端口重复,此端口也是docker ......