控件 布局 分数 单元
C#自定义checkBox开关按钮控件,设计漂亮美观的UI按钮
第一步: 先准备开关按钮要使用到的背景图片,一张是开启的,一张是关闭的,如下图: 一共有6种款式,大家也可以全部加进去 然后将这些图片作为资源文件添加到项目中,如下图: 第二步、新建用户控件,命名为:ButtonCheck.cs ButtonCheck.cs 代码如下: /// <summary> ......
转载:用pageOffice控件实现 office word文档 编辑Word加水印的功能
OA办公中,业务需要多人编辑word文档,需要加文字水印的功能。 怎么实现word文档的编辑加文字水印呢? 2 实现方法 通过pageOffice实现简单的在线打开编辑word时, 通过设置doc.getWaterMark().setText("PageOffice开发平台"); 属性,给Word文 ......
05 三种布局管理器
1.流式布局(默认) Flowlayout  ``` package GUI; import java.awt.* ......
十一、控件学习
1.QWidget主窗口控件 1.1 是所有用户界面对象的基类,即直接或间接的继承于该类。 1.2 常用于做顶层小部件或子小部件。 1.3 示例 2.QPushButton按钮控件 2.1 常用信号 clicked(bool checked):点击信号 pressed():按下信号 released ......
Java实现浏览器端大文件分片上传控件
核心原理: 该项目核心就是文件分块上传。前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题。 * 如何分片; * 如何合成一个文件; * 中断了从哪个分片开始。 如何分,利用强大的js库,来减轻我们的工作,市场上已经能有关于大文件分块的轮子,虽然程序员 ......
软件测试常用工具总结(测试管理、单元测试、接口测试、自动化测试、性能测试、负载测试...)
在软件测试的过程中,多多少少都是会接触到一些测试工具,作为辅助测试用的,以提高测试工作的效率,使用好了测试工具,能对测试起到一个很好的作用,同时,有些公司,也会要求掌握一些测试工具,或者,是在面试时,也会被问到测试工具的,比如,在面试时,最常见的问题便是,你在测试时,用的是什么测试工具?或者,要做性 ......
Excel中读取图片,包括一个单元格多张图片
# 读取图片仅测试xlsx版,如果xls版不读,就把那个转出xlsx 具体代码,此处的源码都是基于hutool源码修改 `public static Map> getPicMap(Workbook workbook, int sheetIndex) { Assert.notNull(workbook ......
easytable 回车跳转下一格单元格
# easytable 回车跳转下一格单元格 就是不用tab切换单元格,就是要用Enter :) ## 实现思路 > EasyTable默认的Enter效果:跳转选择同一列中下一行的单元格。在单元格编辑模式下,默认事件是退出编辑,同时跳转单元格 因此,要区分出表格的“编辑模式”和”选中模式”: - ......
单元测试-异常测试
前面的文章(Java中的单元测试)已经说过单元测试中的mock测试,大都是正常分支下的测试,异常测试用于测试某些场景下是否会触发指定的异常,用来验证代码逻辑的正确性。目前根据Junit的版本有三种不同的方式,如下: 1、@Test注解中的expected属性 此方式比较简单,但是存在局限性,就是只能 ......
认识soui4js(第5篇):使用扩展控件
无论内置控件多么丰富,也不可能满足用户所有需求。总有时候用户需要自己扩展控件。 soui4js推荐使用C++来扩展控件,然后通过实现一个js模块来提供js使用。 扩展控件通常涉及到图形上下文的频繁交互,如果使用js来实现,效率上会大打折扣。使用C++,没了C++和js的相互调用。使用起来就和C++版 ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
用pageOffice文档控件实现 office文档在线编辑
# 第三方文档控件,pageOffice 系统开发中经常要处理办公文档,如果word,excel,ppt,编辑整理,保存,归档。 开发市场上也有很多第三文文档控件,多年的总结,还是认为pageOffice最好使。 ## 1 集成简单。 pageOffice控制 不论是springboot,还是.ne ......
el-table单元格内容较多时隐藏,鼠标hover时显示并且显示的内容可以换行
## 说明 在使用element的table表格的时候,发现单元格内容较多的情况下 在`el-table-column`上面使用了`show-overflow-tooltip`属性:当内容过长被隐藏时显示 tooltip 但是他是一整行展示,不太好看  Devexpress 22.2.4 ### 无效果的尝试 > 1、 在工具箱 点右键选择 Repair ToolBox... 无效果 > 2、 在工具箱中点右键重置工具箱 无 ......
wpf基本布局控件 -- 01
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/200 ......
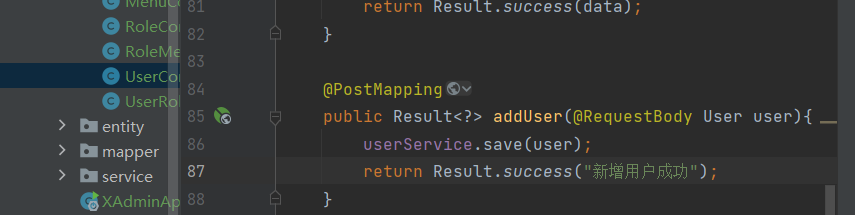
新增接口&页面布局
#1. 新增 ##1.1. 新增接口  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  ## 一. 什么是flex布局 是一种专门的CSS一维(水平/垂直)布局方案 - 位置(定性) - 大小(定量) > 怎么研究位置和大小 借助坐标 ......
CSS|传统布局
## 一. 浮动 ### 1 为什么需要浮动 >首先, 思考一下下面的问题: 1. 如何让多个块盒(div)水平排列成一行? 2. 如何实现块盒的左右对齐? ### 2 什么是浮动 > 概念 设置了浮动属性的元素会 1. 脱离**标准流**(整个HTML文档的元素, 从上而下, 从左到右排列) 2. ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
mybatis单元测试(无需启动容器)
一、浅析相关类 参考文档:https://blog.csdn.net/weixin_44778952/article/details/109661125 1 ConfigurationMyBatis在启动时会取读取所有配置文件,然后加载到内存中,Configuration类就是承载整个配置的类。Sq ......
css文本&布局属性
1.writing-mode(协作模式):块内容(段落)在页面的流程方式 horizontal-tb(默认):水平内容,从上到下 vertical-lr:垂直内容,从左到右 vertical-rl:垂直内容,从右到左 2.direction(方向):内联内容(字符)如何在屏幕上流动 ltr(默认): ......
2片DDR布局布线
2片DDR布局布线 # 一、ROOM区域与规则 ## 放置DDR的ROOM和CPU的ROOM > > > 注意事项 :放置的ROOM不需要很大,覆盖BGA焊盘,适量大小即可。 首先,选中器件,然后使用D M T 快捷键,放置矩形ROOM。最后,选中ROOM,从四边调整ROOM大小,覆盖BGA焊盘。如 ......
用户管理页面布局
#1. 观察前端项目 写一个用户管理页面,做查询系统,新增  #2. 查询部分 ##2.1.打开Element官网, ......
为组态王编写的 时间段 选择 控件 python
日历控件使用说明 这是一个专门为组态软件(如组态王, 力控等)设计的时间选择控件,用于选择一个时间段,来进行数据报表的查询. 控件实际由2部分组成,1个UI程序,和1个modbus TCP从机服务器.从机服务器用于UI程序和组态软件的通信. 日期部分, 时间间隔 部分, 支持滚轮 改变日期, 改变时 ......
Jupyter notebook单元格操作
Jupyter notebook单元格操作 Jupyter Notebook文档由一些单元格组成,我们可以在单元格中输入相关代码或者说明文字 内容类型 Code Python代码单元格,用来编写代码 MarkDown 支持Markdown语法单元格,用来编写描述程序的文字 Raw NBConvert ......
Element-布局
Layout布局 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-row { margin-bottom: 20px; } .el-col { border ......
java http大文件断点续传上传控件
javaweb上传文件 上传文件的jsp中的部分 上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1.通过form表单向后端发送请求 <form id="postForm" action="${pageContext.request.contextPath}/Up ......