控件 布局catia
通用曲线控件定制之重点难点篇(附源码,功能丰富灵活) 浮云E绘图
上篇已经介绍通用曲线控件源码定制之设计实现,详细描述了通用曲线控件的功能部件及其结构关系,并且实现了核心类的源码,本文由浮云E绘图继续介绍通用曲线控件定制开发的重点和难点,并附完整源码。 一. 曲线控件源码类使用流程 根据上文通用曲线控件源码定制之设计实现篇可知曲线控件结构关系如下图 先创建曲线 ......
VB控件访问浏览器
## 1. 控件访问浏览器 ```vb Private Declare Function ShellExecute Lib "shell32.dll" Alias "ShellExecuteA" (ByVal hwnd As Long, ByVal lpOperation As String, By ......
十二、布局
1.margin和padding(外边距和内边距) 外边距:一个控件的边框到另一个控件边框的距离,属于容器外部的距离。 内边距:自身边框到自身内部一个容器间的距离,属于容器内部的距离。 2.QHBoxLayout水平布局 2.1 属性 spacing:间距距离 stretch:拉伸因子(系数) si ......
aardio日期控件
有两种方式完成日期控件,第一种是一个文本框edit+一个日期控件datetimepick,另一种是只有一个日期控件datetimepick 方式一:文本框edit+日期控件datetimepick 运行前效果: 运行之后效果如下: 个人觉得运行之后样式不好看,不推荐。 原理: (1)、给文本框设置初 ......
腻子网站的JS布局
腻子是一种施工材料,用于修补或平整墙面、天花板、地面等。它的主要作用是填补裂缝、平整不平的表面,并增加光滑度和美观性。在建筑和装饰行业中,腻子被广泛使用,成为了常见的施工工艺之一。 腻子的历史可以追溯到古代文明时期。早在古埃及时期,人们就开始使用类似腻子的材料进行墙面修补和装饰。而在中国古代,也有使 ......
Flex布局
引言:关于前端布局,我学习了Pink老师的Flex。以下是我自己做的一些简单笔记。 ## 一个小套路 凡使用Flex布局,我们都会在其父元素设置`display:flex;` 那么就有人问了,这句代码的意义何在?别急,看下面GPT怎么回答! display:flex是一种CSS属性,用于==定义一个 ......
程序的内存布局
程序在内存空间上的布局如下图: 1. **代码段(.text)**:这里存放的是CPU要执行的指令,代码是可共享的,相同的代码在内存中只有一份拷贝,同时这个段是只读的,防止程序误修改指令。 2. **初始化数据段(.data)**:这里存放是是程序中需要明确赋初始值的变量,例如全局变量。代码段和初始 ......
C#自定义checkBox开关按钮控件,设计漂亮美观的UI按钮
第一步: 先准备开关按钮要使用到的背景图片,一张是开启的,一张是关闭的,如下图: 一共有6种款式,大家也可以全部加进去 然后将这些图片作为资源文件添加到项目中,如下图: 第二步、新建用户控件,命名为:ButtonCheck.cs ButtonCheck.cs 代码如下: /// <summary> ......
转载:用pageOffice控件实现 office word文档 编辑Word加水印的功能
OA办公中,业务需要多人编辑word文档,需要加文字水印的功能。 怎么实现word文档的编辑加文字水印呢? 2 实现方法 通过pageOffice实现简单的在线打开编辑word时, 通过设置doc.getWaterMark().setText("PageOffice开发平台"); 属性,给Word文 ......
05 三种布局管理器
1.流式布局(默认) Flowlayout  ``` package GUI; import java.awt.* ......
十一、控件学习
1.QWidget主窗口控件 1.1 是所有用户界面对象的基类,即直接或间接的继承于该类。 1.2 常用于做顶层小部件或子小部件。 1.3 示例 2.QPushButton按钮控件 2.1 常用信号 clicked(bool checked):点击信号 pressed():按下信号 released ......
Java实现浏览器端大文件分片上传控件
核心原理: 该项目核心就是文件分块上传。前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题。 * 如何分片; * 如何合成一个文件; * 中断了从哪个分片开始。 如何分,利用强大的js库,来减轻我们的工作,市场上已经能有关于大文件分块的轮子,虽然程序员 ......
认识soui4js(第5篇):使用扩展控件
无论内置控件多么丰富,也不可能满足用户所有需求。总有时候用户需要自己扩展控件。 soui4js推荐使用C++来扩展控件,然后通过实现一个js模块来提供js使用。 扩展控件通常涉及到图形上下文的频繁交互,如果使用js来实现,效率上会大打折扣。使用C++,没了C++和js的相互调用。使用起来就和C++版 ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
用pageOffice文档控件实现 office文档在线编辑
# 第三方文档控件,pageOffice 系统开发中经常要处理办公文档,如果word,excel,ppt,编辑整理,保存,归档。 开发市场上也有很多第三文文档控件,多年的总结,还是认为pageOffice最好使。 ## 1 集成简单。 pageOffice控制 不论是springboot,还是.ne ......
界面控件KendoReact PivotGrid组件,开启交互式数据探索新方式!
数据透视表将数据网格的功能与图形和图表的显示结合起来,允许用户以交互式的方式探索数据,今天将带大家一起学习如何开始使用KendoReact PivotGrid组件! Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React ......
解决vs2022 工具箱中不显示 Devexpress控件的问题
### 使用的开发环境 vs2022 17.6.4 新建 dotnet6 窗体应用程序(.net framework 正常) Devexpress 22.2.4 ### 无效果的尝试 > 1、 在工具箱 点右键选择 Repair ToolBox... 无效果 > 2、 在工具箱中点右键重置工具箱 无 ......
wpf基本布局控件 -- 01
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/200 ......
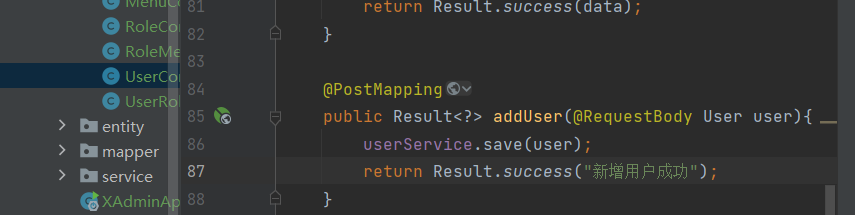
新增接口&页面布局
#1. 新增 ##1.1. 新增接口  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  ## 一. 什么是flex布局 是一种专门的CSS一维(水平/垂直)布局方案 - 位置(定性) - 大小(定量) > 怎么研究位置和大小 借助坐标 ......
CSS|传统布局
## 一. 浮动 ### 1 为什么需要浮动 >首先, 思考一下下面的问题: 1. 如何让多个块盒(div)水平排列成一行? 2. 如何实现块盒的左右对齐? ### 2 什么是浮动 > 概念 设置了浮动属性的元素会 1. 脱离**标准流**(整个HTML文档的元素, 从上而下, 从左到右排列) 2. ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
css文本&布局属性
1.writing-mode(协作模式):块内容(段落)在页面的流程方式 horizontal-tb(默认):水平内容,从上到下 vertical-lr:垂直内容,从左到右 vertical-rl:垂直内容,从右到左 2.direction(方向):内联内容(字符)如何在屏幕上流动 ltr(默认): ......
2片DDR布局布线
2片DDR布局布线 # 一、ROOM区域与规则 ## 放置DDR的ROOM和CPU的ROOM > > > 注意事项 :放置的ROOM不需要很大,覆盖BGA焊盘,适量大小即可。 首先,选中器件,然后使用D M T 快捷键,放置矩形ROOM。最后,选中ROOM,从四边调整ROOM大小,覆盖BGA焊盘。如 ......
用户管理页面布局
#1. 观察前端项目 写一个用户管理页面,做查询系统,新增  #2. 查询部分 ##2.1.打开Element官网, ......
为组态王编写的 时间段 选择 控件 python
日历控件使用说明 这是一个专门为组态软件(如组态王, 力控等)设计的时间选择控件,用于选择一个时间段,来进行数据报表的查询. 控件实际由2部分组成,1个UI程序,和1个modbus TCP从机服务器.从机服务器用于UI程序和组态软件的通信. 日期部分, 时间间隔 部分, 支持滚轮 改变日期, 改变时 ......
Element-布局
Layout布局 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-row { margin-bottom: 20px; } .el-col { border ......
java http大文件断点续传上传控件
javaweb上传文件 上传文件的jsp中的部分 上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1.通过form表单向后端发送请求 <form id="postForm" action="${pageContext.request.contextPath}/Up ......