控件 范围 日期element
wpf datagrid 插入带控件的自定义列的做法
在datagrid节点下加入如下代码 <DataGridTemplateColumn Header="模版" MinWidth="50" x:Name="test"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <ComboBox Sel ......
2023-05-22:给定一个长度为 n 的字符串 s ,其中 s[i] 是: D 意味着减少; I 意味着增加。 有效排列 是对有 n + 1 个在 [0, n] 范围内的整数的一个排列 perm
2023-05-22:给定一个长度为 n 的字符串 s ,其中 s[i] 是: D 意味着减少; I 意味着增加。 有效排列 是对有 n + 1 个在 [0, n] 范围内的整数的一个排列 perm ,使得对所有的 i: 如果 s[i] == 'D',那么 perm[i] > perm[i+1],以 ......
修改数据表的日期,报错——ORA-14402:更新分区关键字列将导致分区的更改。
分区字段是不允许进行update操作的,如果有对分区字段行进update,就会报错——ORA-14402:更新分区关键字列将导致分区的更改。 可以通过打开表的row movement属性来允许对分区字段的update操作。 语句如下: alter table 数据表 enable row movem ......
delphi TcxGridPopupMenu控件学习笔记
TcxGridPopupMenu控件用来给cxgrid设置右键菜单的.它长这样 属性面板长这样: 默认的系统菜单长这样: 这菜单上面有好几个选项我不想要,怎么办?隐藏它呗! private { Private declarations } procedure StdHeaderMenuPopup(S ......
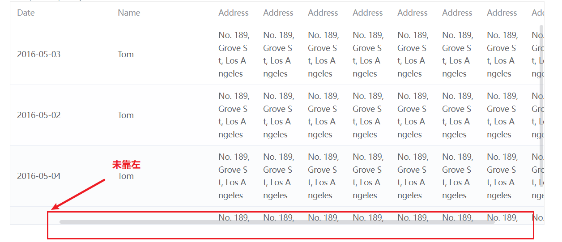
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
java基于joda-date实现获取两个时间段对应类型的所有时间,比如说两年之间的所有日期,两年之间的所有月份
/** * 获取两个时间段对应类型的所有时间 * * @param type 日期类型,包含day、month、year * @param beginTime 开始时间 * @param endTime 结束时间 * @return */ public static List<String> get ......
C语言 加入16进制格式 编译日期 编译时间
要在C语言中打印16进制格式的编译日期和时间,可以这样实现: #include <stdio.h> int main() { printf("This program was compiled on 0x%x at 0x%x.\n", __DATE__, __TIME__); return 0; } ......
element-ui编辑表单中的el-radio回显之后无法选择的问题
原因:editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听 解决: 来源:element-ui编辑表单中的el-radio回显之后无法选择的问题 - 掘金 (juejin ......
django python 获取当天日期
from datetime import date today = date.today() print(today) 在Python中,你可以使用datetime模块来获取当前日期。具体获取当前日期的方法如上, 上述代码将打印出当前日期,格式为YYYY-MM-DD,例如:2023-05-22。 请 ......
日期
日期 这道题比较水,但还是十分值得深思的,有点像数学里的分类讨论问题。 日期为 $31$ 月份为 $1,3,5,7,8,10,12$ 无需修改。 月份为 $2,4,6,9,11$ 改 $1$ 次(都改成 $1$ 月)。 除掉以上合法的月份,当个位为 $4,6,9$ 时,修改十位不能达到目的。 其他情 ......
日期格式化
Date.prototype.DateFormat = function (fmt) { fmt = fmt || "yyyy-MM-dd"; const o = { "M+": this.getMonth() + 1, "d+": this.getDate(), "h+": this.getHou ......
element_ui根据编辑和查看打开不同的弹出层
功能描述: 有一个表格,有三个字段,分别为:操作,姓名,日期,在操作字段数据为:有二个种类型,一个是编辑,一个查看,点出编辑和查看打开弹出层,弹出层显示表格,姓名,时间,操作,单击编辑菜单弹出可以编辑,单击查看,只能可查看弹出层的表格<template> <div> <el-table :data= ......
Qt中QTabWidget添加控件(按钮,label等)以及使用方法
今天遇到了一个问题,已经在`QTabWidget`每一行添加了一个按钮,我有一个需求就是,点击每一行的按钮都有各自的响应 首先说一下添加控件代码: 添加文字可以用`setItem`,添加控件就得用`setCellWidget`了。 ```python self.checkButton = QtWid ......
学习笔记-Java8新特性-第七节-新时间与日期API
# 新时间与日期API ## 本地时间 ### 类 * LocalDate * LocalTIme * LocalDateTime ### 简介 * 人读的时间 * 提供以ISO-8601为标准的日期和时间 * 提供简单的日期或时间 * 并不包含当前的时间信息 * 也不包含与时区相关的信息 ### ......
【记录一下】修正lazarus fr报表控件在龙芯电脑不能使用QRcode的Bug
近日海南朋友使用fr控件时发现不能在报表插入QRCode和PDF417等二维码,经跟踪发现只需将frxBarcodePDF417.pas第1592行 将 A := TInt(ERROR_LEVEL[errorLevel]); 改为: A := @(ERROR_LEVEL[errorLevel]); ......
算法学习记录:[NOIP2016]回文日期
###题目链接 https://ac.nowcoder.com/acm/contest/20960/1015 ###TLE代码 ```c++ #include using namespace std; const int N = 10; int n, x, y; int X[N], Y[N]; in ......
定义日期类Date
定义一个日期类Date,main()函数完成对其的测试。 Date类结构说明: Date类的数据成员包括: ①私有数据成员:年year(int型),月month(int型),日day(int型)。 Date类成员函数包括: ①定义有参构造函数Date(int ,int ,int )和拷贝构造函数Da ......
Win10快速新建名为当前日期的文件夹
功能演示 更改时间格式 为了使接下来的设置能够成功,首先需要修改日期格式,以便日期上的各个项目用连字符分隔(而不是斜杠)。日期格式中的斜杠包含了文件夹名称中不能包含的字符。 打开“设置”应用程序(Win + I 键盘快捷键) 转到时间和语言 选择“区域”选项卡 选择底部的“更改数据格式” 打开“短日 ......
ProgressBar 进度控件
在 VB.NET 中,你可以使用 ProgressBar 控件或者自定义的进度提示方法来实现这个功能。以下是一个示例代码,展示如何使用 ProgressBar 控件来显示导入情况: ' 创建一个 ProgressBar 控件 Dim progressBar As New ProgressBar() ......
JDK 1.8 日期型字符串再格式化
import java.time.LocalDate; import java.time.format.DateTimeFormatter; /** * 日期字符串格式化输出 * * @param input * @param inputFormat yyyyMMdd yyyy-MM-dd * @p ......
js正则匹配及格式化日期案例
正则匹配基础 正则表达式它是js内置的一个对象,它的构造函数是RegExp,可以通过构造函数或者字面量这两种方式创建正则表达式. 正则表达式的两个方法 test()方法,用于验证某个字符串是否符合这个正则表达式规则; exec()方法,用于根据正则表达式去字符串中提取符合要求的字符; 正则表达式修饰 ......
element ui的Loading组件在Dialog对话框内使用
说明 想要实现在Dialog对话框上加载效果, 父组件开启loding,子组件关闭 首先需要在父组件传值的时候把this.$loading的结果赋我们定义好的变量 代码 父组件 <page-details :data="details" ></page-details> // data部分 data ......
Element UI el-menu菜单 子级选中后,删除父级下划线
1.子级选中,父级也选中样式修改: .el-submenu.is-active > .el-submenu__title { color: #FFFFFF; background-color: #7E8796 !important; } 2.子级选中后,父级有下划线,可以通过以下样式修改去除下划线 ......
界面控件DevExtreme使用指南 - 如何为雷达图添加注释?
在之前的版本中,官方技术团队为DevExtreme图表引入了注释支持。在v20.1版本中,继续扩展了对Polar Chart(雷达图)注释的支持,现在可以根据需要应用文本、图像或自定义注释。创建注释后,可以将其附加到Polar Chart(雷达图)元素(例如一个序列点)或在特定坐标上显示它。 Dev ......
element-ui NavMenu 多级嵌套封装
安装依赖引用依赖 /* 安装依赖 */ // 安装element-ui npm i element-ui -S // 安装vue-fragment npm i -s vue-fragment /* main.js 引入 */ import Vue from 'vue'; // 引用element-u ......
MySQL日期时间加|减法
日期加法 select date_add(curdate(), interval N SECOND); -- 加N秒 select date_add(curdate(), interval N MINUTE); -- 加N分钟 select date_add(curdate(), interval ......
element ui的Upload 上传和Image 图片组件使用整理
说明 收集整理在开发中遇到的对于上传组件和图片组件的使用 Upload上传组件 修改上传按钮的默认宽高 ::v-deep .el-upload--picture-card { width: 80px; height: 80px; line-height: 85px; } 修改默认的上传组件图片列表展 ......
SAP Fiori Elements 本地应用启动的三种模式辨析试读版
本教程前一步骤,我们介绍了在 Visual Studio Code 里使用命令行 npm run start 启动 SAP Fiori Elements 应用的方法: 3. 动手运行第一个 SAP Fiori Elements 应用 有细心的学习者发现了,笔者提供的这个 Fiori Elements ......
从0到1搭建后台管理系统(Vue3 + Vite4 + TypeScript + Element Plus + Pinia + Vue Router )
参考有来:https://www.cnblogs.com/haoxianrui/p/17331952.html Node 16+ 版本大于16【问题一:目前我是14.18.2的版本npm是6.14.15版本,这就涉及到要切换node版本的问题,不然我安装了16我的vue2项目就启动不了了】 vsco ......
vue3+element-plus Calendar 日历组件添加农历、节假日
创建一个vue文件 <script setup lang='ts'> import { ref } from "vue"; import calendar from "./lunarDay";//引入农历、节假日计算方法 defineOptions({ name:'CusCalendar' }) c ......