控件daterangebox devextreme组件
基于JavaFX的扫雷游戏实现(五)——设置和自定义控件
它来了它来了,最后一期终于来了。理论上该讲的全都讲完了,只剩下那个拖了好几期的自定义控件和一个比较没有存在感的设置功能没有讲。所以这次就重点介绍它们俩吧。 首先我们快速浏览下设置的实现,上图: 然后是控制器代码: SettingsController.java package controllers ......
2023-07-12 vue this.$set设置子组件内的值无效(uniapp+vue)
前言:怎么说呢,子组件内嵌套了多层对象和数组,业务逻辑也是在子组件内处理,如何修改多层嵌套的对象数组的值? vue提供了一个this.$set方法去改变对应的值,实测在uniapp打包的微信小程序中无法使用该方法,而在Android端则可以,那有没有两全其美的方法? 答案是有,在修改深层次的值时可以 ......
界面控件Kendo UI R2 2023,让应用主题设计能力在上一个台阶!
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。 接下来,我们 ......
界面控件DevExpress WPF数据编辑器,让数据处理更灵活!(一)
界面控件DevExpress WPF编辑器库可以帮助用户提供直观的用户体验,具有无与伦比的运行时选项和灵活性。WPF数据编辑器提供了全面的掩码和数据验证支持,可以独立使用,也可以作为容器控件(如DevExpress WPF Grid和WPF TreeList)中的单元格编辑器使用。 DevExpre ......
一个高性能、低内存文件上传流.Net组件
推荐一个用于轻松实现文件上传功能的组件。 **项目简介** = 一个基于 .NET 平台的开源项目,提供了一个简单易用的 API,可以在 Web 应用程序中快速集成文件上传功能。 优化多部分流式文件上传性能:减少25%的CPU使用量、50%内存。 **项目特点** = 1、简单易用的API: 提供了 ......
前端Vue仿美团地址管理组件列表组件 可用于电商平台收获地址管理
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义精美steps步骤条进度条插件 物流信息跟踪展示组件 流程审批跟进组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
Suspense异步引入组件
等待异步组件时渲染一些额外内容,让应用有更好的用户体验 使用步骤: 异步引入组件 import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vu ......
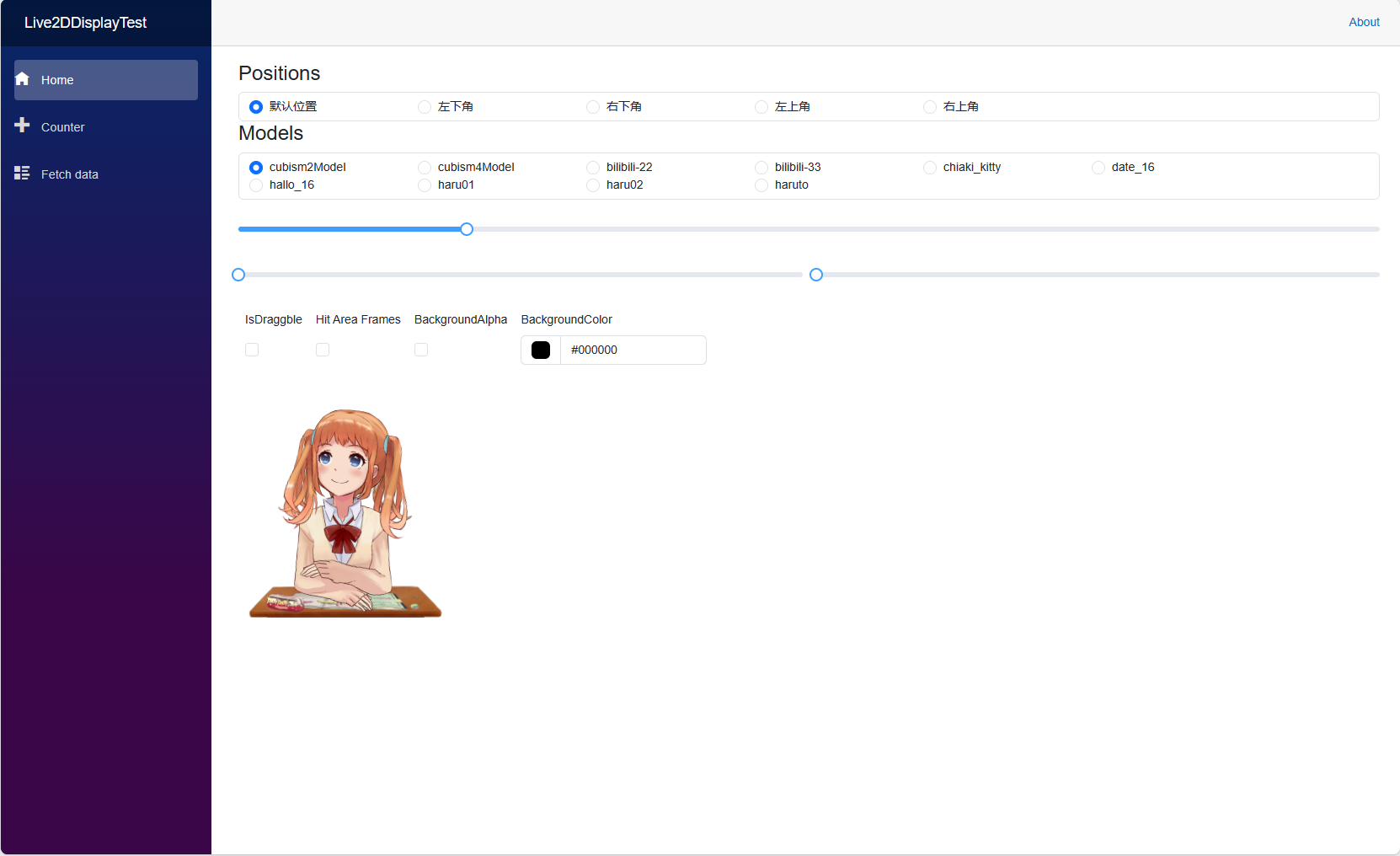
BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘
## BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘 效果如图  这里主要 ......
InteractiveDataDisplay曲线图控件的使用
官网 https://github.com/microsoft/InteractiveDataDisplay.WPF 安装 Install-Package InteractiveDataDisplay.WPF 前台代码 <Window x:Class="InteractiveDataDisplayD ......
解决vue-router在3级路由keep-alive后组件加载多次方法
问题 连续两天遇到keepalive问题,第一个问题是三级路由嵌套router-view没法缓存问题,第二个问题是使用keepalive导致组件渲染两次问题,深坑。。。 官方bug 解决思路 引入routerHelper,createRouter时三级路由提升为两层 import { deepClo ......
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框 原文链接:elementui文本框_element UI el-autocomplete 带输入建议的输入框 项目需求:需要用户在输入框中输入公司 全名 但是为了避免用户输入不全 需要做一个带输入 ......
17:vue3 组件保持存活状态
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例 1、不使用KeepAlive,组件不保持存活,验证如下: A组件 1 <template> 2 <h3>ComponentA</h3> 3 <p>{{ message }}</p> 4 <button @c ......
16:vue3 动态组件
1 <template> 2 <h3>动态组件(A、B两个组件动态切换)</h3> 3 <component :is="tabComponent"></component> 4 <button @click="changeHandle">切换组件</button> 5 </template> 6 7 ......
WPF常用的曲线图控件
常用的曲线图控件 1、DynamicDataDisplay微软开发的开源曲线图控件,已经停止更新非常久,只有.Net Framework的版本,不支持.NET Core。 2、InteractiveDataDisplay也是微软开发的开源曲线图控件,相当于DynamicDataDisplay的升级版 ......
移动端APP组件化架构实践
对于中大型移动端APP开发来讲,组件化是一种常用的项目架构方式。个人最近几年在工作项目中也一直使用组件化的方式来开发,在这过程中也积累了一些经验和思考。主要是来自在日常开发中使用组件化开发遇到的问题以及和其他开发同学的交流探讨。 ......
OxyPlot曲线图控件的使用
官网: https://github.com/oxyplot/oxyplot 官方文档: https://oxyplot.readthedocs.io/en/latest/ Nuget包 平台 Nuget包 版本 WPF OxyPlot.Wpf 2.1.2 Windows Forms OxyPlot ......
15:vue3 组件生命周期函数应用
1 <template> 2 <h3>组件生命周期函数应用</h3> 3 <!--验证Dom结构加载时机--> 4 <p ref="name">我的内容</p> 5 <!--模拟网络加载数据--> 6 <ul> 7 <li v-for="(item,index) in banner" :key="i ......
Vue异步组件与Suspense
### 异步组件 #### 什么是异步组件 在Vue中,当我们注册全局或局部组件时,它们都是同步地被“立即解析并加载”的。这意味着在我们的程序初始化时,所有组件都会通过网络被下载到内存中,并且在内存中占用一定的资源。预加载所有组件会将页面的初始加载时间和性能降低,尤其是在移动设备上。为了避免这种情况 ......
vue3中父组件与组件之间参数传递,使用(defineProps/defineEmits),涉及属性传递,对象传递,数组传递,以及事件传递
## Vue3 中子父组件之间的通信 ### 一、父组件传递参数到子组件 采用defineProps #### 传递属性 父组件: ```vue 这是父组件 父组件像子组件传递参数 传递属性值 ``` 子组件: ```vue 这是子组件 属性值接收区 父组件传值接收区:字符型:{{ fatherMe ......
sqlserver报错 "代理XP“组件已作为此服务器安全配置的一部分被关闭。系统管理员可以使用sp_configure来 启用“代理XP”。
1、 https://blog.csdn.net/fallingflower/article/details/128915014 想为 SQL Server 数据库设置自动备份,点击维护计划向导的时候报错“代理XP"组件已作为此服务器安全配置的一部分被关闭。系统管理员可以使用sp_configure ......
LabVIEW调用第三方exe软件或操作操作控制第三方软件界面的控件,如操控烧录软件等
LabVIEW调用第三方exe软件或操作操作控制第三方软件界面的控件,如操控烧录软件等除了模拟鼠标和键盘来实现之后,还可以考虑另外一种方式,使用窗口句柄来直接操作程序如下面图片实例,操作串口助手,修改串口和波特率,并写入数据和读取数据这种方式可以避免电脑的分辨率变化和位置移动等问题YID:16996 ......
PV_SPS_Model:基于MATLAB/Simulink的光伏组件串联部分遮阳仿真模型。
PV_SPS_Model:基于MATLAB/Simulink的光伏组件串联部分遮阳仿真模型。仿真条件:MATLAB/Simulink R2015bID:3635660069130461 ......
界面控件DevExtreme UI组件——增强的API功能
虽然DevExtreme刚刚发布了v23.1,但今天我们仍然要继续总结一下之前的主要更新(v22.2)中发布的一些与DevExtreme API相关的重要特性。 DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angul ......
前端Vue自定义商品订单tabs标题栏选项卡组件 可设置文字下划线颜色
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义精美横向步骤条组件 水平步骤条组件 可用于电商跟进商品订单状态
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
ABP说搞就搞系列——ABP组件的生命周期(一)
ASP.NET Boilerplate框架中的模块生命周期包含以下几个阶段的方法: 1. `PreInitialize`:这个方法是模块配置阶段,通常在这个方法里进行模块的预配置,如配置依赖注入、添加自定义的实现类等。它在依赖项之前运行,通常在这个阶段不要解析(resolve)任何服务,因为它们可能 ......
基于RateLimiter限流组件实践
在系统高可用设计中,接口限流是一个非常重要环节,一方面是出于对自身服务器资源的保护,另一方面也是对依赖资源的一种保护措施。比如对于 Web 应用,限制单机只能处理每秒 1000 次的请求,超过的部分直接返回错误给客户端。虽然这种做法带来了不好的用户使用体验,但是它是在极端并发下的短暂行为,因此是可以 ......