控件pagination样式
【效果备忘】修改网页的滚动条样式
滚动条样式的修改是通过伪元素实现的: -webkit-scrollbar 滚动条整体部分 -webkit-scrollbar-button 滚动条两端的按钮 -webkit-scrollbar-track 外层轨道 -webkit-scrollbar-track-piece 内层轨道, ......
java http大文件断点续传上传控件
javaweb上传文件 上传文件的jsp中的部分 上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1.通过form表单向后端发送请求 <form id="postForm" action="${pageContext.request.contextPath}/Up ......
VCL组件DevExpress VCL图表控件中文指南 - 如何实现值标签自定义?
DevExpress VCL拥有230+个VCL界面控件、40+个自定义设计的VCL应用主题,它能帮助您创建优异的用户体验,提供高影响力的业务解决方案,并利用您现有的VCL技能为未来构建下一代应用程序。 在刚更新的DevExpress VCL v23.1组件库中,包含了以下新的一些特性/功能: 增强 ......
关于滚动条样式
美化滚动条样式,主要涉及以下几个伪元素属性(注,这里以chrome浏览器作示例) ::-webkit-scrollbar 用于设置滚动条的整体样式 在这里设置宽高,以控制滚动条尺寸,且必须要设置宽高,否则不生效 宽高分别对应 y轴 和 x轴 的滚动条尺寸 若宽高为0,则可隐藏滚动条,但仍可保持滚动 ......
【三】CSS之样式的优先级
# 【三】CSS之样式的优先级 ## 1 css样式的优先级 - css在使用过程中,因为很多的选择符有具有批量查找的特点,所以很容易出现样式污染的问题。 - 样式污染出现的原因是因为css代码编写过程中,因为引入方式、书写先后顺序以及选择符的优先级等问题导致的。 - 注意:样式污染并非不好,而是要 ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
Android各组件/控件间通信利器之EventBus
来源:https://www.cnblogs.com/lwbqqyumidi/p/4041455.html一、build.gradle 中 dependencies节 增加配置 api 'org.greenrobot:eventbus:3.0.0'二、注册EventBus,一般放到onCreate里 ......
winfrom 中子窗体控件受到父窗体字体大小控制的解决
举例 为winform添加选项卡,在选项卡添加UserControl或者一个Form后,运行却发现窗体没有完全显示,如下图: 右侧的三个按钮只显示了1个半,在这个问题上纠结了很长时间,直到不间断的寻找控件的属性,发现了解决方式和问题所在。 这个问题在于子窗体的缩放由父窗体的字体控制,只要修改子窗体的 ......
vue2-样式冲突-了解scoped的使用和底层实现原理
# 组件之间的样式冲突问题 默认情况下,`写在.vue组件中的样式会全局生效`,因此很容易`多个组件之间的样式冲突问题`。 导致组件之间样式冲突的根本原因是: 1. 单页面应用程序中,所有组件的DOM结构,都是基于`唯一的index.html页面`进行呈现的。 1. 每个组件中的样式,都会`影响整个 ......
print-js 实现页面打印PDF,与样式缺失问题
## 参考 - https://blog.csdn.net/qq_36990322/article/details/105786298 (样式继承问题) - https://blog.csdn.net/qq_42571665/article/details/127277049 (宽度配置) ## 说 ......
wpf checkbox控件模板
先看一下上一篇文章:wpf button控件模板。再看此文会更好理解 vs生产的checkbox控件模板有很长,我们直接找到controltemplate标签,和controltemplate.triggers。控件模板都先找这两个地方看一下布局和触发器既可以了。剩下的都是定义的一些资源和样式。 c ......
wpf button控件模板
1.从button的style说起 button有很多属性,我们在xaml中定义一个按钮时可以指定button的content、background、height、width等等。这些都是button的属性,而style也不例外也是button的一个属性,只是在给style属性赋值时不能简单的像he ......
【exceljs】导出excel文件,比如设置列样式、单元格样式、数据校验、添加图片
# 步骤 ## 安装依赖 ```shell npm i exceljs@4.3.0 npm i file-saver@2.0.5 ``` ## 基本案例 ```vue 点击导出excel ``` ## 设置表头,添加数据 ```vue 点击导出excel ``` ## 列样式设置+筛选+渐变 ``` ......
Qt/C++编写超精美自定义控件(历时9年更新迭代/超202个控件/祖传原创)
## 一、前言 无论是哪一门开发框架,如果涉及到UI这块,肯定需要用到自定义控件,越复杂功能越多的项目,自定义控件的数量就越多,最开始的时候可能每个自定义控件都针对特定的应用场景,甚至里面带了特定的场景的一些设置和处理,随着项目数量的增多,有些控件又专门提取出来共性,做成了通用的自定义控件,意味着控 ......
Winform控件数据绑定
简介# 在C#中提起控件绑定数据,大部分人首先想到的是WPF,其实Winform也支持控件和数据的绑定。 Winform中的数据绑定按控件类型可以分为以下几种: 简单控件绑定列表控件绑定表格控件绑定 绑定基类# 绑定数据类必须实现INotifyPropertyChanged接口,否则数据类属性的变更 ......
winform控件开发一之复合控件开发(8)管道(pipe)
上位机中的管道控件分两种,分别是静态管道和动态管道。 静态管道,不显示液体的流动和流动方向,如下所示: 动态管道,可以显示液体的流动速度和流动方向,如下所示: 管道控件的实现方法如下? 1、使用label实现一个简单的管道,效果如下: 将label标签的autosize属性设置为false,调整la ......
elementui加入富文本控件quill-editor
参考https://blog.csdn.net/qq_45830276/article/details/126021692这位大牛的帖子,他把视频的上传和图片的上传也加入进富文本编辑器中 1.安装依赖 npm install vue-quill-editor --savenpm install qu ......
winform控件开发一之复合控件开发(7)设备图片
在使用winform做上位机开发时,除了平时使用的交互类控件外,还需要一些只用于显示的图片,用于使UI更美观 如:泵,设备,平台等,如下所示: 这些图片不要与数据进行交互,只是需要显示设备形状即可。 这些图片需要使用PNG格式,具体实现方法如下: 1、制作一个风机: 第一步,在ppt(我这里使用的是 ......
视频直播网站源码,自定义矢量图层的样式
视频直播网站源码,自定义矢量图层的样式 var mystyle = new ol.style.Style({ image: new ol.style.Circle({ radius: 10, fill: new ol.style.Fill({ color: '#ffff00' }) }) });va ......
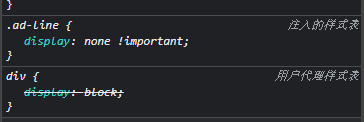
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
ionic LoadingController 使用cssClass改变加载样式
以改变加载框的图表颜色和字体颜色为例 在主题文件variables.scss中设置LoadingController 需要改变的样式class 以下使用主题颜色为加载框的图表颜色和字体颜色(当主题更改时随之改变) // 加载框全局样式 ion-loading.custom-loading { .lo ......
a-modal 用deep穿透样式也无法修改
<div ref="addCloudModal" class="addCloudModal"> <a-modal :getContainer="() => this.$refs.addCloudModal" > </a-modal> </div> :deep .@{ant-prefix}-modal ......
自己实现Text控件 - 加入对齐
最终效果,左侧为ugui的,右侧为自己实现的 using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class MyText : Graphic { public Font m_Font; ......
自己实现Text控件 - 加入换行
效果,左侧为ugui的,右侧为自己实现的 using UnityEngine; using UnityEngine.UI; public class MyText : Graphic { public Font m_Font; public string m_Text = ""; public in ......
通过CSS样式缩放图片导致图片模糊的解决方案
在进行前端页面开发的过程中,通过使用CSS对图片进行等比例缩放,存在会使图片失真的情形。这种情况有点违反我们的通常认知,毕竟放大图片会使图片失真这很正常,但是缩小图片通常应该会使图片变清晰才对。目前我查找了很多资料都还没发现哪篇文章有深入分析其中的原理,姑且认为这是浏览器根据CSS样式显示图片的策略 ......
1.DevExpress LookUpEdit控件
// 显示两列数据的下拉选择框 repositoryItemLookUpEdit1.DataSource = dataTable; repositoryItemLookUpEdit1.ValueMember = "id"; repositoryItemLookUpEdit1.DisplayMembe ......
tinymce:配置编辑器内的样式(tinymce 6.5.1)
一,问题:tinymce编辑器内的段间距过高 如图: 问题原因:编辑器内使用了自有的css样式 二,解决: 在tinymce初始化时用content_style来指定样式 <script> tinymce.init({ language: 'zh_CN', //注意大小写 selector: '#m ......
dev树状控件DBTreeList 添加复选框CheckBox
#### 通过递归方法实现对`DbTreeList` 添加复选框实现 * cxDbTreeList 控件功能强大,使用方便,Devexpress 为cxTreeList 控件设计可以自动级联选择的复选框,但从cxTreeList继承而来的cxDbTreeList 控件却未提供这一功能。(实际上是默认 ......
自定义UGUI控件 - 实现一个Text控件Demo
最终效果 就简简单单一个利用Font把文本渲染出来的Demo,文字排版啥的都没没有 using UnityEngine; using UnityEngine.UI; public class MyText : Graphic { public Font m_Font; public string m ......