插件vscode
Vue插件
### 介绍 插件 (Plugins) 是一种能为 Vue 添加全局功能的工具代码。下面是如何安装一个插件的示例: ``` js import { createApp } from 'vue' const app = createApp({}) app.use(myPlugin, { /* 可选的 ......
vscode下载加速
详细步骤: 1、打开官网:Visual Studio Code 点击下载。 2、在下载器这里复制下载链接,粘贴到浏览器地址栏。 3、改变官网地址主地址为: vscode.cdn.azure.cn,然后回车。 从上面的动图可以看出,下载速度飞快,10秒就完事。 2022年11月04日 稳定版下载链接: ......
显示网页xpath元素的chrome插件
这个是我用到的最好的xpath浏览器chrome插件(包括edge浏览器) XPath Helper : https://chrome.google.com/webstore/detail/hgimnogjllphhhkhlmebbmlgjoejdpjl 在页面上,按住shift键,然后鼠标经过的地 ......
【转载】欢迎使用园子的 vscode 插件
欢迎使用园子的 vscode 插件 【转载】欢迎使用园子的 vscode 插件 - 博客园团队 - 博客园 (cnblogs.com) 【转载】博客园团队 为了方便大家通过 vscode 编辑博文,我们做了一个小插件,插件名称是“博客园Cnblogs客户端”,插件列表中搜索“博客园”或者 "cnbl ......
vscode编写第一个cuda程序及代码提示和补全
1.安装cuda 2.安装插件Nsight Visual Studio Code Edition 和c++ 3.给VSCode添加头文件的搜索路径 (55条消息) vscode中配置或添加头文件路径_vscode 配置头文件路径_Markus.Zhao的博客-CSDN博客 4.没有提示 blockD ......
vscode中安装使用python的过程
前序:一、关于配置环境变量:1、系统变量对所有用户有效;用户变量只对当前用户有效;个人电脑都无所谓。2、平常执行程序的路径,要放在Path变量里,不能新建变量,否则cmd会提示“不是内部或外部命令,或者不是可执行程序”。3、cmd时如果未给出文件的绝对路径,就在当前目录下寻找相应的可执行文件、批处理 ......
aardio桌面软件开发 简单,打包后文件小,支持 .net python 和 众多插件
aardio 编程语言 - 官网 aardio 🔊 专注于桌面软件开发,17年一直保持非常活跃地更新( 更新日志 ),aardio 被多年用于生产项目实践,久经测试和锤炼。aardio 在诞生之初就设计了良好的架构与语法。正因如此,aardio 历经17年发展,日新月异,每一年都会带来大量的更新扩 ......
SQ工具|0|ArcGIS插件的使用方式
打开压缩包中的MLR.exe,选择一个输出路径,点击submmit,将生成的文件发我进行授权。 ①关闭所有正在运行的ArcMap,并打开一个新的ArcMap界面。 ②点击上方的自定义,选择自定义模式。 ③点击从文件添加 ④选择插件文件夹中的后缀为tlb的文件 ⑤点击打开,稍等片刻,在弹出的对话框中点 ......
前端开发常用插件汇总
js常用插件(一)之移动端调试利器VConsole—教程链接 js常用插件(二)之移动端手势利器hammer单双指操作—教程链接 js常用插件(三)之html2canvas生成海报(jcanvas后续出)—教程链接 js常用插件(四)之jsonExportExcel导出表格(后台系统必备)–教程链接 ......
使用 VSCode 开发的必备插件,你都安装了吗?
使用 VSCode 开发的必备插件,你都安装了吗? 0️⃣前言 VSCode是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端开发使用最多的一款软件开发工具。因为每个开发者所接触项目、所有技术不同, 用到的插件不同, 但总有几个插件基本是必备的, 以下就给出一些插件推荐,希望能给大家一些参考 ......
vscode输入终端命令报错:禁止运行脚本
## 前言 因为最近打算用vscode写一些简单的脚本,然后在用终端输出初始化命令的时候报错了: ``` >cnpm init cnpm : 无法加载文件 C:\Users\vic\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https ......
Blender插件丨清理删除动画数据工具 Clean Keys v1.0
CleanKeys是一个Blender插件,它可以清理模型动画数据中未使用的位移通道。 Blender插件介绍 主要特点: • 自动删除对象动画数据中未使用的位移曲线和通道。 • 避免了手动删除曲线和通道的麻烦。 • 提供一个简单的按钮完成整理操作。 • 界面非常简洁优雅。 • 兼容 Blender ......
vscode安装使用
一、下载: 官网:https://code.visualstudio.com/ 右上角DownLoad:https://code.visualstudio.com/Download 选Windows,System Installer x64,https://code.visualstudio.com ......
salesforce格式补全|自动格式化|vscode开发|apex
# 官方策略 > https://developer.salesforce.com/tools/vscode/en/user-guide/prettier 用npm安装Prettier ``` npm install --save-dev --save-exact prettier prettier ......
vscode from import问题---小辉
可以看到 from 的时候报错 了 点击红色箭头的地方 如何点第二个 如何from 的时候就不会 报错了 ......
Java实现浏览器端大文件分片上传插件
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用。 首先我们需要了解的是上传文件三要素: 1.表单提交方式:post (get方式提交有大小限制,post没有) 2.表单的enctype属性:必须设置为multipart/form-da ......
vite-plugin-federation vite&rollup 模块联邦插件
vite-plugin-federation vite&rollup 模块联邦插件,和webpack 的模块联邦插件兼容模块联邦是一个很不错的前端模块化机制,对于微前端领域是一个很不错的选择,而且vite-plugin-federation 可以直接与webpack 的构建兼容,对于使用不同构建工具 ......
vscode + nodesjs import 和 require 使用的两种case
在 环境 nodejs + vscode 的环境下, 使用nodejs 作为 js 的解释器, 在这种环境中直接使用 export/import 是无法正常工作的。 解决方式有两个: 1. npm init -y 胜场 package.json 修改内容增加: "type":"module", { ......
vite插件
### 插件是什么?  ### vite常用插件 vite-aliases 帮忙生成@别名 ;vscode需要安装remote-ssh插件 *[vscode的debug参考文 ......
vscode makedown md代码片段不生效
1.创建 markdoen 代码片段文件。 注意文件名:markdown.json  2.写代码片段: `` ......
vscode 修改主题
在debian系统安装 vscode 命令 sudo dpkg -i vscode***.deb 安装完成后 修改主题菜单不生效 如下修改即可 打开 file -settings - workbench -appearance 单击右侧 edit in settings json 添上此行生效 `` ......
VSCode 编辑器的基本配置
# VSCode 编辑器的基本配置 > **在正式开始本文的内容之前,请允许我先做一些自我介绍:** > > 严格来说,我是个自由职业者,经常会参与一些计算机专著的写作与翻译工作(主要作品如下图所示),业余偶尔也会有一些机会定期或不定期地参与国内外大学、开源社区中的一些个人研究项目,也帮忙指导过一些 ......
解决远程主机的默认 shell 为 fish 时,vscode remote 无法连接的问题
问题描述 我主要用的 shell 就是 fish,主打一个开箱即用,虽然也配置过 zsh,但是感觉配置好的 zsh 在易用性上也就是 fish 的水平。 此前,一直以来默认的 shell 都是 bash,ssh 或者 vscode remote 远程连接上去之后,再输入 fish 来进行手动切换,后 ......
如何使用SU插件一键生成通道图
通道图有什么作用? 以材质ID为例,最大的作用就是在PS通过选择材质ID图上的颜色,将颜色区域转化为蒙版,进而可以调节颜色区域所对应的效果图区域,原理类似于PS自带的通道:而AO、线稿和阴影通道图则常常在画拼贴风场景时派上用场,用来强化轮廓、添加阴影、增强景深感等:通道图虽然好用,但要获得却得通过渲... ......
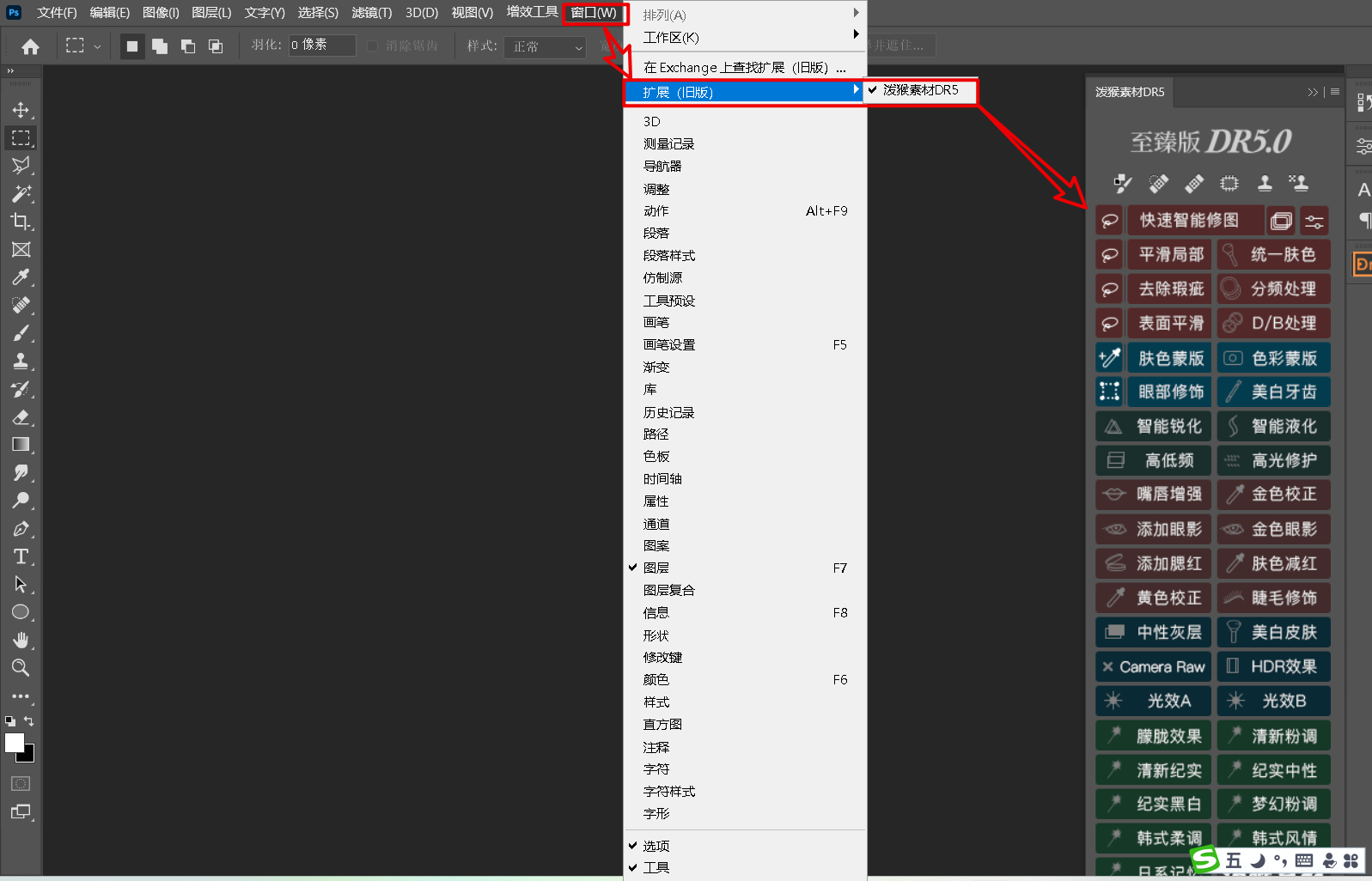
PS修图插件,一键美颜,你知道吗?
**PS修图插件,你知道吗?**  **快速智能修图** **统一肤色、美白皮肤** 多种功能等你解锁 快来和酷酷看看修图效果吧~ ![] ......