效果图 效果 角度
css 右上角标的效果
右上角 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>制作角标的方法</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/j ......
角度新奇!第一次看到这样使用MyBatis的,看得我一愣一愣的。
你好呀,我是歪歪。 这期给大家分享一个读者给我分享的一个关于 MyBatis 的“编程小技巧”,说真的,这骚操作,直接把我看得一愣一愣的。 我更情愿叫它:坑你没商量之埋雷大法。 Demo 为了让你丝滑入戏,我还是先给你搞个 Demo。 因为要使用到 MyBatis 嘛,所以我们先搞两个表。 一个表叫 ......
我反对独立开发者做笔记产品:从商业角度看笔记产品市场竞争
事情是这样的,刷掘金时看到这篇文章:[良言难劝该死鬼,居然有人觉得独立开发做三件套是件好事](https://juejin.cn/post/7268896098827403301),这篇文章提到了另一篇文章,是我很喜欢的一个公众号号主和菜头写的一篇《[从番茄时钟和记账本开始](https://mp. ......
1.9 PC 端预览模板的移动端效果
# 一、PC 端预览模板的移动端 ## 1. 访问单张模板 ``` %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\form\简单自由填报-phone.cpt ``` ## 2. 复制模板预览链接 1)在 FineReport 设计器中,打开任意一 ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
[oeasy]python0085_[趣味拓展]字体样式_下划线_中划线_闪动效果_反相_取消效果
字体样式 回忆上次内容 \033 xm 可以改变字体样式 0m - 10m 之间设置的 都是字体效果 0m 复原 1m 变亮 2m 变暗 添加图片注释,不超过 140 字(可选) 从3m到10m 又是什么效果 呢?? 添加图片注释,不超过 140 字(可选) 真的可以 让文字 blink闪烁 ......
【收藏】Stable Diffusion 制作光影文字效果
大家对于最近 Stable Diffusion 不断出新的视觉“整活”印象都很深刻,很多人对最近比较流行的制作光影文字很感兴趣,制作光影文字可以作为进阶 Stable Diffusion 的必备一课,本文将详细讲解基于函数计算部署 Stable Diffusion 实现光影文字效果,观看文章需要 5... ......
直播系统源码开发中圆角效果的实现
现在直播平台越来越多,登录后发现每个直播平台的页面效果都非常的吸引人,界面都非常的美观,很多按钮都采用了圆角的设计方法,显得更加的柔和,我们就来看看直播系统源码怎么实现吧! 在直播系统源码开发中,可以通过创建一个自定义的Drawable XML文件来实现给Button设置圆角的效果。以下是创建圆角按 ......
苹果CMSv10-验证码更改复杂一些-为解决后台用户登录时间和登录次数老是被搞成统一的数值,很奇怪!-先在验证码上动些手脚,一段时间后再来看看效果?
主要就在这个类中,注释了三行即可。 原形在: ......
Shell 实现终端 rm 回收站效果
本次实现的 rm 脚本的功能有: 1. 回收站收容删除的文件 2. 脚本记录删除的文件绝对路径和时间戳 3. 可根据脚本恢复删除的文件,并且可以只根据文件名匹配回收站所有的文件进行选择 4. 可直接删除文件 5. 可同时接收多个参数 6. 清空回收站 后续会更新定时清空回收站的功能。 ```shel ......
模型超参数基本都没改,测试时加载模型报模型结构不匹配,设置模糊加载模型即:model.load_state_dict(torch.load(model_path), strict=Fasle),但效果出奇的差
# 原因 跑模型的时候,用的是多卡加载torch.nn.DataParallel(self.model),测试是用的单卡模糊加载保存的模型权重,很多模型参数都没有加载成功,自然会导致测试效果很差。 # 解决方法 ` # 如果你想要用nn.DataParallel来加载模型 state_dict = ......
从技术角度看城市停车难问题
liwen01 2023.08.13 前言 今年5月广西南宁慧泊停车事件闹得沸沸扬扬,最终以南宁市长道歉,公司整改,当地相关官员停职的方式收场。 城市停车难问题不是今天才有,城市停车解决方案也是五花八门各显神通,但为何问题依然得不到解决? 车主抱怨停车难,体验差,收费贵;运营商抱怨建设成本高,收益低 ......
字节码角度看synchronized和反射的实现原理
前几天,关于字节码技术,我们讲了字节码的基础, 常见的字节码框架以及在软件破解和APM链路监控方面的一些应用. 今天我们回到Java本身, 看下我们常用的synchronized关键字和反射在字节码层面是如何实现的. ## synchronized ### 代码块级别的 synchronized 如 ......
一键式文本纠错工具,整合了BERT、ERNIE等多种模型,让您立即享受纠错的便利和效果
# pycorrector一键式文本纠错工具,整合了BERT、MacBERT、ELECTRA、ERNIE等多种模型,让您立即享受纠错的便利和效果  为方便进行 PID,需要对其进行线性化处理 观察图像不难发现,由于非线 ......
WPF实现类似ChatGPT的逐字打印效果
###背景 前一段时间ChatGPT类的应用十分火爆,这类应用在回答用户的问题时逐字打印输出,像极了真人打字回复消息。出于对这个效果的兴趣,决定用WPF模拟这个效果。 >真实的ChatGPT逐字输出效果涉及其语言生成模型原理以及服务端与前端通信机制,本文不做过多阐述,重点是如何用WPF模拟这个效果。 ......
从开发角度设计服务端测试用例
[本文出自天外归云的博客园] 下面对一些服务端测试用例的设计思路做一个简单总结 异常参数值组合测试 涉及:接口测试、单元测试 方法: 构造足够多种“异常类型数据”以及足够多种“异常参数组合”对接口或函数进行接口测试或单元测试 非法请求测试 涉及:接口测试 方法: 请求接口时,不附带鉴权信息或带非法的 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
如何将3D模型导入可视化大屏系统中,并实现可交互的数字孪生大屏效果?
首先我们需要准备一款数字孪生软件,本文中使用的是山海鲸可视化数字孪生软件,这是一款免费的零代码数字孪生大屏开发平台软件。 下载完成后打开山海鲸可视化,点击新建来创建一个大屏项目。 我们可以根据自己的需要来创建各种场景的项目或是套用模板项目,这里我们选择创建一个GIS场景项目。 等待项目加载完毕后,可 ......
【收藏】Stable Diffusion 制作光影文字效果
; } to{ opacity: 1; transform: translateX(0); } } .class { animation: flyInLeft 1s ......
练习一:撕纸效果
学习参考链接:【PS精华版】暑假PS速成800个PS初学者副业接单必备的练习题,每日一练,有这一套教程就够了(PS教程/PS抠图/海报设计/PS练习题)!_哔哩哔哩_bilibili 我的实践练习 首先复制一下背景图层 快捷键是ctrl+j 然后将复制出来的图层去色 用套索选择一个撕纸效果的不规则选 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
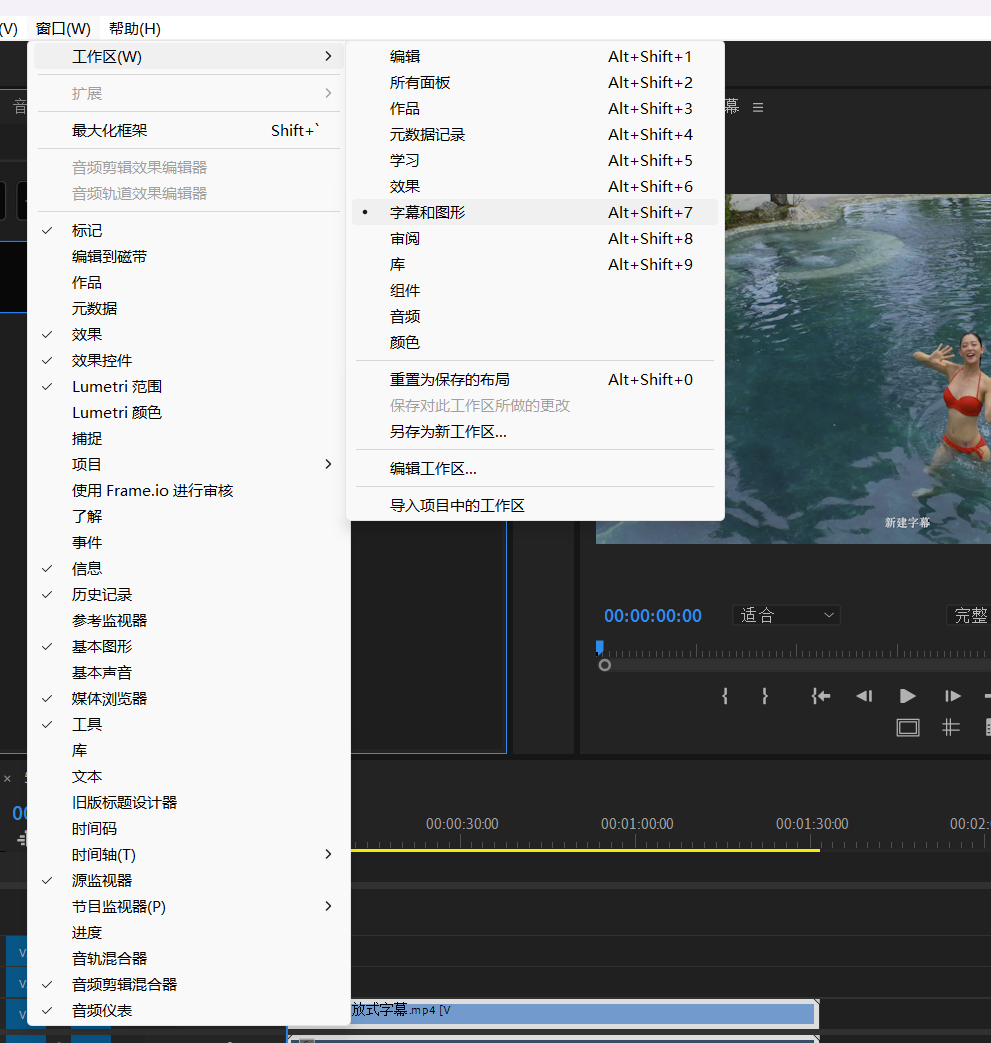
开放式字幕——声画同步效果
 把窗口调到字母和图形 也可以窗口-文本 ![image](https://img2023.cnblog ......
WPF实现跳动的字符效果
本文将介绍一个好玩但实际作用可能不太大的动画效果:跳动的字符。为了提高动画效果的可重用性以及调用的灵活性,通过Behavior实现跳动的字符动画。先看下效果: ![image](https://img2023.cnblogs.com/blog/3056716/202308/3056716-20230 ......