效果 图片html
百度编辑器 从word中复制内容带多张图片
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
直播平台搭建,RecyclerView实现item图片放大缩小
直播平台搭建,RecyclerView实现item图片放大缩小 ((ShopDetailsViewHolder) holder).img_list.setOnClickListener(new View.OnClickListener() { @RequiresApi(api = Build.VER ......
python 实现图片压缩
# 1、 背景 由于前面推流通过代代版本更新,目前停留在图片每一帧根据键的不同存进django框架自带的内存空间中,但是因为存在同时观看27个,甚至更多的情况,所以降低性能就显得尤为重要,虽然现在前端观看9个仅用20%CPU性能,后端也不高,但是也是要降 # 2、 python压缩图片的选择 一、P ......
直播平台开发,利用原生JS实现回到顶部以及吸顶效果
直播平台开发,利用原生JS实现回到顶部以及吸顶效果 <style> .box1{ width: 1200px; height: 800px; margin: 0 auto; } .box2{ width: 1200px; height: 800px; background-color:palegre ......
Web编辑器 从word中复制内容带多张图片
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
坐标文本转图片
坐标文本格式类似 10 11 12 34 11 55 #脚本文件 import matplotlib.pyplot as plt import numpy as np x = [] y = [] with open('message.txt','r') as f: datas = f.readlin ......
【Element】el-dialog 内使用 el-image 并添加 preview-src-list 预览,拖拽导致图片预览不完整问题
## 现象 el-dialog 内使用 el-image 并添加 preview-src-list 预览,拖拽导致图片预览不完整 ```html ``` ,二是clipboard 相关api。通过举例讲解了这些api的使用和功能的实现 ......
一次html中展示xml字符串不显示问题记录
## 现象 在html中展示xml字符串时不显示 ## 原因 展示xml字符串时代码为document.getElementById("demoPre").innerHTML = xml字符串,此时xml并不会作为文本显示,而是将xml节点嵌入html中,而浏览器又不能解析xml节点,最后就不显示 ......
图片验证码
控制器部分: /// <summary> /// 验证码 /// </summary> /// <returns></returns> public ActionResult CheckCode() { //首先实例化验证码的类 ValidateCode validateCode = new Val ......
记录--怎么实现一个3d翻书效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 本篇主要讨论以下两种翻书动画的实现: 第一种是整页翻转的效果: 这种整页翻转的效果主要是做rotateY的动画,并结合一些CSS的3d属性实现。 第二种折线翻转的效果,如下图所示: 主要是通过计算页面翻折过来的位置。 这两种原理上都不是很 ......
20 JavaScript和HTML交互
##### 20 JavaScript和HTML交互 在HTML中可以直接在标签上给出一些事件的触发. 例如, 页面上的一个按钮. ```js ``` 我们能够知道此时在页面中会产生一个按钮. 但是该按钮无论如何进行点击. 都不会触发任何事件. 但, 此时我要告诉你, 人家其实触发了. 只是你没处理 ......
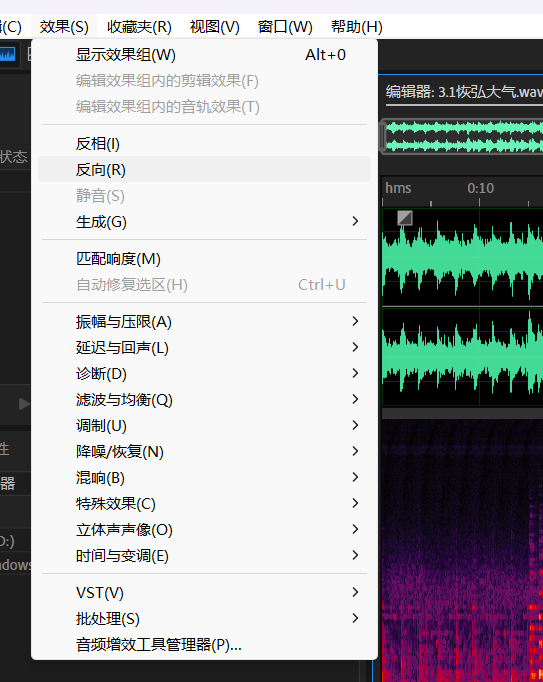
振幅与压限——控制音量的几种效果
单频段压缩器   旋转回去,工具类 import java.awt.*; import java.awt.image.BufferedImage; public class R ......
C# 图片分割
```c# public Bitmap[] GetImage(int imageNum, string imagePath = "d:\\coreqi.png") { Image image = Bitmap.FromFile(imagePath); int rowNum = 1; //行数 int ......
基于友晶科技 FPGA开发板 DE2-115、DE1-SOC 和 DE10-STANDARD 的VGA图片显示(ADV7123)
选择一个图 调整像素 转换成mif文件 ......
成品直播源码推荐,android自定义显示图片+文字
成品直播源码推荐,android自定义显示图片+文字 /** * @author Martin-harry * @date 2021/8/10 * @address * @Desc 自定义toast */public class ToastUtil { /** * 显示文本+图片 * @param ......
效果器——反向生成匹配响度
 反向就是从尾到头播放 生成的时候,光标一定要放在最前面 )] public class SpriteFul ......