效果 图片html
PHPGrafika 如何实现圆角图片
PHPGrafika 如何实现圆角图片 在网站开发中,圆角图片是非常常见的一种设计元素。使用 PHPGrafika 库可以很方便的实现圆角图片的制作。本文将介绍如何使用 PHPGrafika 库制作圆角图片的方法。 PHPGrafika 如何实现圆角图片 PHPGrafika 是一款 PHP 图像处 ......
eWebEditor 从word中复制内容带多张图片
当前功能基于PHP,其它语言流程大致相同 1.新增上传word json配置 在ueditor\php\config.json中新增如下配置: /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFi ......
渗透-01:DNS原理和HTML字符编码-HTML实体编码
# 一、DNS概念 DNS (Domain Name System 的缩写)就是根据域名查出IP地址(常用) DNS分类: - 正向解析:已知域名解析IP - 反向解析:已知IP解析对应的域名 # 二、查询过程 工具软件`dig`可以显示整个查询过程 ```bash [root@node01 ~]# ......
富文本编辑器 从word中复制内容带多张图片
百度ueditor新增的将word内容导入到富文本编辑框的功能怎么没有啊,... ueditor实现word文档的导入和下载功能的方法:1、UEditor没有提供word的导入功能,只能说是粘贴复制。 2、方案:用poi来提供word导入,思路是将word转换为html输出,再用UEditor提 ......
【Python小随笔】Pillow简单示例(图片添字,图片覆盖图片,复杂验证码...)
简单创建添加文字到图片 from PIL import Image, ImageDraw, ImageFont, ImageFilter # 导入PIL库中的相关模块 import random # 导入random库 # 简单的添加文字 """ mode:图片模式,指定了每个像素点的颜色组织方式。 ......
百度编辑器(UEditor)上传图片word
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
UEditor上传图片word
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
requests-html基础使用
Requests-HTML是一个基于Python的库,它是在Requests库的基础上构建的,并使用了PyQuery库来实现HTML解析。它提供了一个简单的方法来解析HTML文档并提取信息。 以下是使用Requests-HTML的步骤: 1. 安装Requests-HTML库:`pip instal ......
requests-html高级用法
以下是一些Requests-HTML的高级用法: 1. 使用`Session()`对象: 如果要保持会话状态并在多个请求之间共享Cookie和其他信息,可以使用`Session()`对象: ``` session = HTMLSession() r = session.get('https://ww ......
2023-08-01 v-html不识别换行↵符号 ==》 设置样式white-space: pre-line;
原本看到它不识别这个↵符号,我就打算把数据中的↵符号替换成<br >来看看能不能显示(a.rule.replace(/↵/g,'<br >');),结果还是不显示,之后我就设置了这个样式上去就可以显示换行了。 补充一下: 更多white-space可查看这篇文章👉http://t.csdn.cn/ ......
UMEditor上传图片word
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
视频直播网站源码,前端效果-css+javascript
视频直播网站源码,前端效果-css+javascript <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="view ......
百度编辑器上传图片word
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
Web编辑器上传图片word
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
react使用自定义animation实现水平效果的路由切换
例如:A组件跳B组件 A组件: import React from 'react'; import './A.scss' import { useNavigate } from 'react-router-dom'; export default function A() { let navigat ......
3ds Max建模教程:模拟布料拖拽撕裂和用剑撕裂两种效果
在本教程中,我将向您展示如何使用布料修改器在 3ds Max 中撕开布料。 我将展示撕布的两种变体。首先,我将用拖拽撕布,在第二个版本中,我将用剑撕布。 ......
【动画进阶】有意思的 Emoji 3D 表情切换效果
最近,群里面的同学发了这么一个非常有意思是动画效果:  lb ......
m基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输matlab仿真,输出误码率曲线,并用实际图片进行测试
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输"是一种无线通信系统,它利用正交频分复用(OFDM)和四相位偏移键控(QPSK)技术来传输图像数据,并借助深度神经网络(DNN)来进行信道估计,从而提高信号传 ......
HTML
# HTML详解 ## 初始HTML - HTML - Hyper Text Markup Language(超文本标记语言) - W3C标准 - W3C - World Wide Web Consortium(万维网联盟) - W3C标准包括 - 结构化标准语言(HTML、XML) - 表现标准语 ......
2023-07-31 在uniapp使用canvas绘制一个圆角为50%的图片【代码来自chatGpt,稍作修改】
<template> <view> <canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas> </view> </template> <script> export default { onReady() ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
记录--一个好用的轮子 turn.js 实现仿真翻书的效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 国际惯例,官网链接 官网传送门 Github地址 github上有几个demos例子,介绍了基础用法。 我参考官网的例子,写了一个demo示例 安装 turn.js 依赖 jquery 库,所以需要先安装 jquery npm insta ......
免费的图片素材网站都要那些?推荐这10个
矢量图标是我们日常设计应用程序和网页过程中不可缺少的元素之一。通过小矢量图标,我们可以快速方便地实现视觉指导和功能划分。 但在创作中,设计师往往需要花费大量的时间和精力来寻找不同网站的矢量图标,以满足他们的设计需求,这对项目进度和团队合作有很大的影响。 即时设计 - 丰富的矢量图标资源js.des ......
HTML 快速301到其他页面
要实现HTML页面以最快速度执行301跳转到其他页面,您可以在`<head>`部分使用`http-equiv`属性与`refresh`实现。以下是一个示例HTML文件,该文件会立即执行301永久重定向到指定URL: ```html<!DOCTYPE html><html lang="en"><hea ......
Vue实现el-upload上传一张图片后上传框消失
代码如下: <template> <body> <el-col span="12" :push="7"> <!-- auto-upload为是否自动加载;action为图片要上传到的地址,这里随便填一个,因为暂时不用 --> <!-- class为动态样式选择,是实现上传图片后上传框消失的关键 -- ......
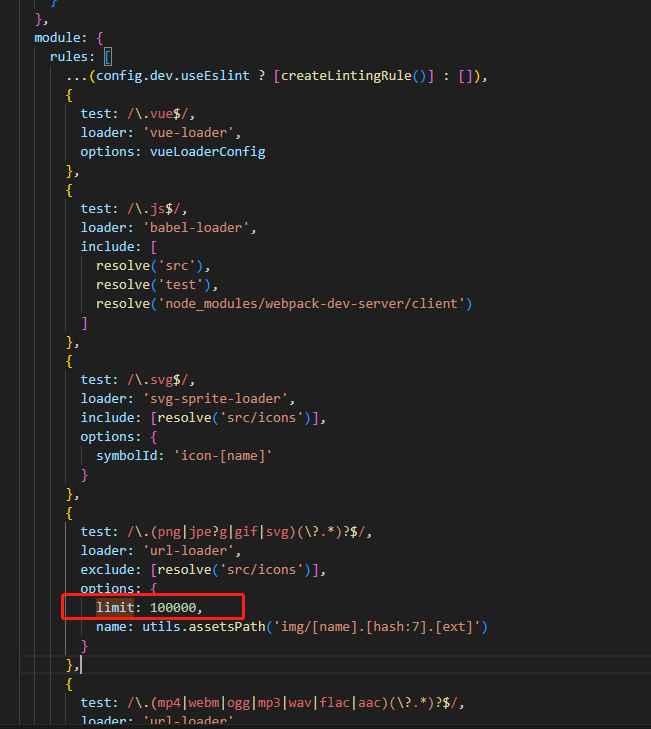
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
2023-07-31 uniapp用canvas绘制图片时报错:getImageInfo:fail invalid ==》图片加载失败,请使用不受保护的图片路径
methods: { drawPoster() { const ctx = uni.createCanvasContext('canvas', this); // 设置字体样式 ctx.setFontSize(20); ctx.setTextAlign('center'); ctx.setTextB ......
HTML5实现浏览器端大文件分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......