效果 图片html
当函数遇上图片,比如Filter
Filter函数可以说是包揽了一切查找,嗯,够辛苦。 有木有想过,如果Filter遇上图片,又是怎样的风景呢? 就是这个样几滴…… 这里的图片可以是两种,一种是由Image函数生成的,另一种是放置在单元格中的图片。 其实,这并不是Filter的独享,因为图片作为单元格对象,所以几乎可以说是所有函数, ......
把图片用在了数据透视表里(Excel技巧集团)
如下图这样的数据透视表,那是相当地没新意,不就是把每个大区经理负责的销量进行汇总嘛。 可是,有没有想过,如果A列显示的,不是大区经理的姓名,而是各位的照片…… 没错,这确实是数据透视表干出来的事,当然前提是Microsoft365啊。 哦对了,还有一个前提,这些图片,不能是传统的浮于单元格上方的对象 ......
uni.app 签名 canvas 变成图片 上传图片 移动端 h5
使用canvas 即脚本绘制图形 <template> <view> <view class="wrapper"> <view class="handBtn"> <button @click="retDraw" class="delBtn">重写</button> <!-- <button @cli ......
uni.app上传图片/上传七牛云 vue2 es6
uni.app上传图片 可以使用uni.app里面的api // uni.chooseImage({ // success: (chooseImageRes) => { // const tempFilePaths = chooseImageRes.tempFilePaths; // uni.upl ......
如何解决uni-app上传图片提示打包未添加Camera模块? uni.app es6 vue2
可以在manifest.json来进行配置 这样就解决了 ......
uni.app 给大家推荐一个 非常牛的 插件 上传图片 上传 word 上传xlsx 上传pdf 兼容vue2 vue3 微信小程序 h5 等等 地址放在下面了
插件 地址地址:https://ext.dcloud.net.cn/plugin?name=lsj-upload 兼容 vue2 vue3 微信小程序 等等 等等 图片放在下面了 使用方法 里面有介绍 又到了 码农 最 重要的时刻了 ctrl c ctrl v 大法 ......
Scss 列表逐一淡出效果
# 界面结构 ```html file:MenuList.vue/template 回到顶部 我的标签 随笔分类 文章分类 随笔归档 文章归档 我的相册 我的日历 ``` 这里通过一个布尔变量控制 class `close-menu-body` 和 `open-menu-body` 之间的切换。 这 ......
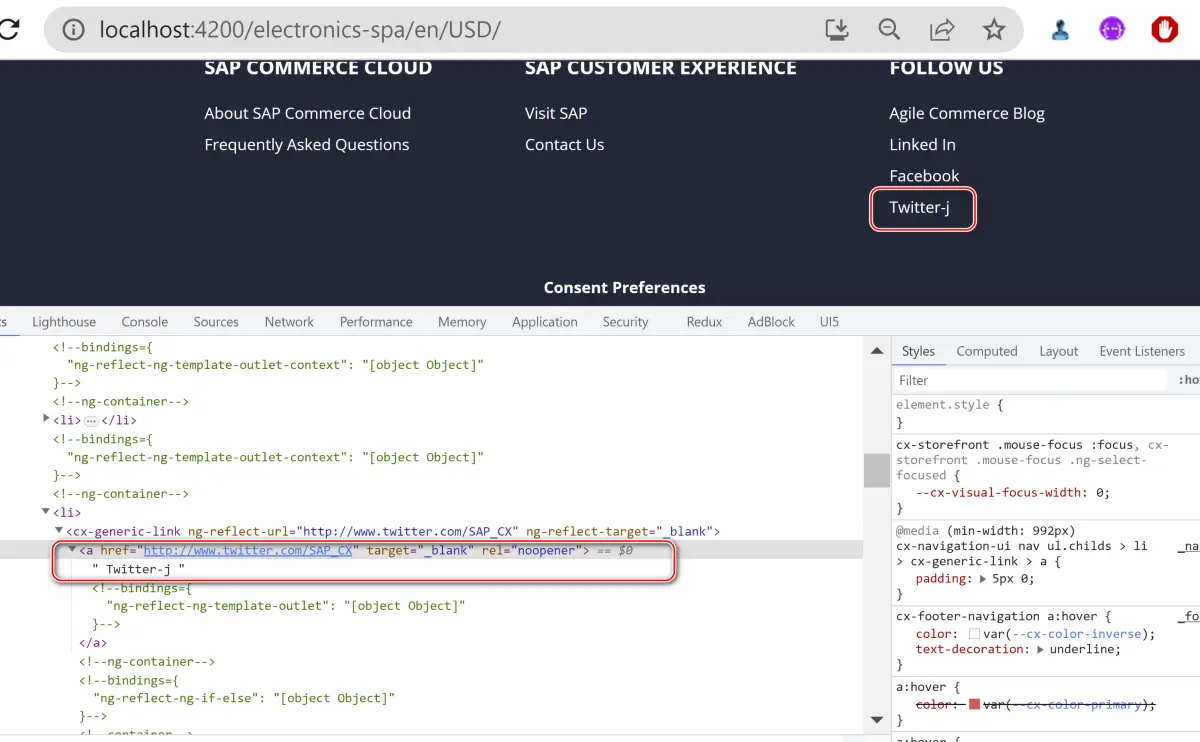
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
【exceljs】导出excel文件,比如设置列样式、单元格样式、数据校验、添加图片
# 步骤 ## 安装依赖 ```shell npm i exceljs@4.3.0 npm i file-saver@2.0.5 ``` ## 基本案例 ```vue 点击导出excel ``` ## 设置表头,添加数据 ```vue 点击导出excel ``` ## 列样式设置+筛选+渐变 ``` ......
果冻效果
 ## tween中的progress 看[陈皮皮的项目](https://gitee.com/ifaswind/eazax-ccc) ......
python脚本实现将md文件中的图片替换为本地存储
实现将md文件中的网络图片下载下来,保存到本地./typora-img/{filename}目录,并且会将md文件中的图片地址替换为本地地址 ```python # 代码参考:https://blog.csdn.net/weixin_34090643/article/details/91435765 ......
关于Linux-Kernel-Live-patching-的效果演示-kpatch auto-配置
本文为了演示出效果,准备了如下的环境 操作系统:Red Hat Enterprise Linux release 8.7 (Ootpa) 内核版本:4.18.0-372.9.1.el8.x86_64 1、关于操作系统版本、内核、内核相关的软件包版本,情况如下: [root@qq-5201351 ~] ......
3d烟花效果的实现(附源码)
这里没有办法展示动态效果,具体动态效果请复制代码去浏览器中查看: CSS部分: <style> html,body{ margin:0px; width:100%; height:100%; overflow:hidden; background:#000; } #canvas{ width:100 ......
html
一. 什么是HTML?答:HTML(超文本标记语言)是用于创建网页结构和内容的标记语言。它由一系列标签(元素)组成,标签用于定义和描述网页的不同部分,如标题、段落、链接、图像等。 HTML5与HTML有什么区别?答:HTML5是HTML的第五个版本,它引入了一些新的标签、属性和API,以支持更丰富的 ......
laytpl( Layui 的一款轻量 JavaScript 模板引擎)html标签点击事件传递多参
<script type="text/html" id="aobjectvalue_temp"> <span class="us-font-blue" style="cursor:pointer" onclick="seeinfo('{{d.aobjectkey}}','{{d.atype}}')" ......
a标签图片下载变成窗口打开问题处理
import { saveAs } from 'file-saver' downloadImage(url, fileName) { const videoList = ['mp4', 'avi', 'flv', 'mov'] let name = fileName const urlTypeLis ......
HTML历史
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
小程序实现页面转图片
要实现一个小程序页面转图片的需求,实验了以下方案: 1.wxml2canvas 微信提供的解决方案,写起来很麻烦,页面样式还有好多不支持,pass 2.webview+html2canvas 在小程序里通过webview打开一个外部页面,然后在外部页面使用html2canvas插件生成图片,这种方式 ......
LCD12864单色屏任意位置显示文字图片功能,不在受限于8bit的分行
/* 取模软件image2Lcd v2.9 液晶取模方式: 扫描方式:数据水平,字节垂直 输出灰度:单色 最大宽度和高度:128*64 字节内像素数据反序 */ #define LCD_REVERSE_FLAG 0 #define LCD_DISPLAY_NORMAL 0 #define LCD_D ......
荧光效果的实现(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
关于使用gitlab vscode 扩展插件无法显示issue中的图片的问题
插件: [GitLab Workflow ](https://marketplace.visualstudio.com/items?itemName=GitLab.gitlab-workflow) 解决方法: 有大佬之前在这个插件的gitlab issue中提出这个疑问。 [load picture ......
小程序中 canvas 的图片不支持 base64 格式
首先使用 wx.base64ToArrayBuffer 将 base64 数据转换为 ArrayBuffer 数据,使用FileSystemManager.writeFile 将 ArrayBuffer 数据写为本地用户路径的二进制图片文件,此时的图片文件路径在 wx.env.USER_DATA_P ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
winform控件开发一之复合控件开发(7)设备图片
在使用winform做上位机开发时,除了平时使用的交互类控件外,还需要一些只用于显示的图片,用于使UI更美观 如:泵,设备,平台等,如下所示: 这些图片不要与数据进行交互,只是需要显示设备形状即可。 这些图片需要使用PNG格式,具体实现方法如下: 1、制作一个风机: 第一步,在ppt(我这里使用的是 ......
AI生成图片检测器接口,广泛应用于内容审核、虚拟现实应用和促进艺术及设计领域创新等场景。
【检测率99.0%以上】可以快速准确地判断一张图片是否为AI生成,减少人工审核的工作量,提高工作效率、降低运营成本,帮助人们更好地管理和利用数字图像资源。广泛应用于内容审核、虚拟现实应用和促进艺术及设计领域创新等场景。 效果展示 美东时间2022年4月5日,上午10时整刚过,ai生成五角大楼发生爆炸 ......
图片轮播图
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <script src="node_modules/jquery/dist/jquery.js"></script> <title>切换图片</title> <style> * ......
HTML网页内容适配——标题栏
前言 现在很多网页用的都是固定标题栏,就像这样: 很多网站为了兼容小窗口还会做个JS适配: 但是如果窗口比这还小的话... 那就只剩下一部分了。 由于设置position:fixed后元素不会随着滚动条滚动,所以超出页面边缘的部分将永远看不见,除非增大窗口或缩小显示比例。 很多设计师忘记考虑这一点了 ......