效果 汽车three js
汽车电子系统及其功能介绍
汽车电子系统是指在现代汽车中应用的各种电子设备和系统,用于控制和监测车辆的各个方面。下面是一些常见的汽车电子系统及其功能的简要介绍: 1、发动机管理系统(Engine Management System):控制和监测发动机的运行,包括燃油供给、点火、气缸喷射、排放控制等。 2、制动防抱死系统(Ant ......
视频直播网站源码,自定义气泡效果(BubbleView)
视频直播网站源码,自定义气泡效果(BubbleView) 代码如下: package com.example.myapplication;import android.content.Context;import android.graphics.BlurMaskFilter;import andr ......
js hook RequestHeader
// ==UserScript== // @name xhr_setRequestHeader // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // ......
Visual Studio 2022 出现js内输入重复
先上图!  出现图片上的问题,图片是我网上找的 问题描述: 只会出现在c#前端js页面中并且只在body里面的js中 ......
docker启动node.js项目
原文链接:[https://www.cnblogs.com/yalong/p/17463847.html](https://www.cnblogs.com/yalong/p/17463847.html) 这里使用 `koa2` 做为演示项目,使用 `Dockerfile` 构建 `Docker` 镜 ......
经纬度坐标为中心点生成米距离长度半径的圆形面,含java js源码+在线绘制,代码简单零依赖
[TOC] 前些时间在更新我的坐标边界查询工具的时候,需要用到经纬度坐标点的距离计算,和以坐标点为中心生成一个指定距离为半径的圆,搜了一下没有找到现成简单又合适的代码,于是把自己压箱底的代码翻出来了,简化完善了一下,嘿,代码量也不大,还挺好用。 本方法是通过计算得到圆上的多个坐标点,来得到的一个近似 ......
文字效果 用背景渐变实现 波浪背景文字
1. 实现波浪背景 div{ width: 400px; height: 200px; outline: 2px dashed gray; --c: #2196F3; --w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) ......
js 分页拆分数据
splitData(data, pageSize, pageNum) { const result = []; const pageTotal = Math.ceil(data.length / pageSize); // 计算总页数 // for (let i = 0; i < pageTotal ......
移动端预览PDF,pdf.js预览PDF文件流格式
一开始使用了vue-pdf效果并不理想,满足不了要求还出现兼容问题, PDF.js似乎是一个完美的解决方案,号称兼容各种浏览器.快速且高效.界面按钮可以配置,而且也比原生iframe框架好看一些,但是一轮的使用下来,确确实实躺了不少的坑,特此记录一下全过程,希望以后使用的时候注意一点. 以下是我使用 ......
JS 模拟 队列 结构
Code: /** * 队列(基于动态数组) * @class */ var AQueue = (function() { /** * 栈容器 * @type {DArray} */ let arr; /** * @class */ class _AQueue { /** * * @param {n ......
Three.js系列-报错export ‘Geometry‘ (imported as ‘THREE‘) was not found in ‘three‘
## 今天遇到报错export 'Geometry' (imported as 'THREE') was not found in 'three' ``` port 'Geometry' (imported as 'THREE') was not found in 'three' (possible ......
JS 中 使用 Uuid
### 一、官方网站 https://github.com/uuidjs/uuid ### 二、安装 uuid `npm install uuid` ### 三、导入 uuid 注:官方文档里的示例只适用于服务端(nodejs),想在浏览器里使用,得换一种导入方法 nodejs: `import { ......
JS 对象数组多属性排序
有`{firstSort: number, secondSort: number}`类型的对象数组,先按 firstSort 升序排序,再按 secondSort 升序排序: ```javascript const arr = [ { firstSort: 2, secondSort: 3 }, { ......
前端js获取内网ip
奇怪,万里汇认证页面,居然可以识别出同网络下、同浏览器的两个手机,应该是前端识别到手机的内网IP或者MAC,之前也了解过前端JS获取内网IP或MAC。在github上有个库 webrtc-ip DEMO getIp.html <!DOCTYPE html> <html lang="en"> <hea ......
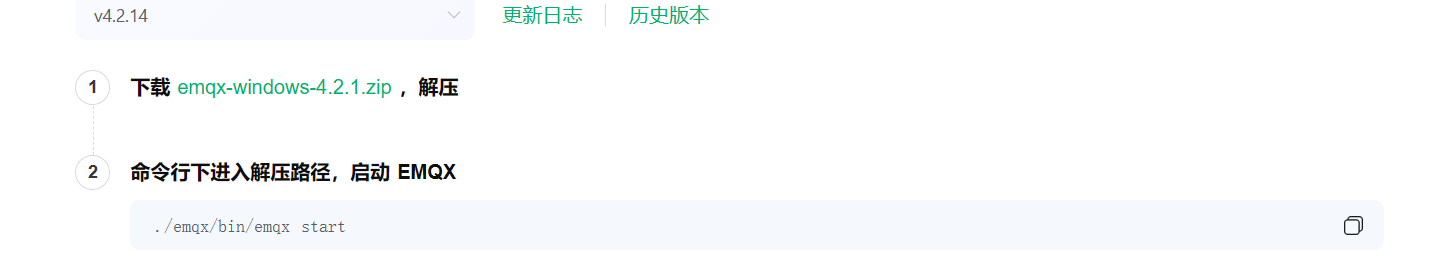
window安装EMQX和node.js
1. 进入网站 https://www.emqx.io/zh/downloads?os=Windows  1. 进 ......
AI绘画MidJourney 酷炫艺术风格效果,总有一款你喜欢
文 / 高扬 今天六一儿童节,祝各位大朋友节日快乐。 这次以儿童为主题,看看MidJourney的绘画风格,在这里,我使用的默认V5.1版本。 图画场景是一个男孩和一个女孩在田野玩耍,对应的英文是:A boy and a girl are playing in the field。 先欣赏MidJo ......
MidJourney如何画出专业摄影师拍出的照片效果,附提示词
文 / 高扬 最近沉迷于MidJourney作画,与ChatGPT相比,研究AI绘画,可以扩大自己的想像空间。 孩子的想像力更为丰富,如果家有宝宝,可以把孩子们的想法用AI绘画呈现出来,相信会更加好玩。 为了掌握AI绘画要领,我已学到了一些相机、镜头等知识。MidJourney已很好地针对不同相机不 ......
JS 封装并格式化时间
建议一个 时间格式化的JS文件,复制以下代码进去 // 日期格式化 export function parseTime(time, pattern) { if (arguments.length 0 || !time) { return null } const format = pattern | ......
uniapp render.js
1、操作数据 <template> <view class="content"> <view @click="renderScript.emitData">获取renderjs数据</view> {{ name }} </view> </template> <script> export defau ......
js 函数声明和函数表达式的执行结果
// var 定义的变量会进行变量提升,声明被拿到函数或全局作用域的顶端,并输出 undefined // 函数声明也会进行提升,var 的变量提升会覆盖函数声明提升 console.log(" 0 ") var fn = function () { console.log("fn0-1") } f ......
js实现复制功能
https://blog.csdn.net/lalala_dxf/article/details/128374242 const url = this.url + e.manageId;const dom = document.createElement('input');dom.value = u ......
vue之表单控制&购物车案例&v-model进阶&与后端交互的三种方式&电影小案例&箭头函数&js中的5种循环
## 1.表单控制 ```html 🌟checkbox单选就是true和false🌟 用户名: 密码: 记住密码: name >{{name}},pwd >{{pwd}},remember >{{remember}} 🌟checkbox多选就是选value,v-model是数组🌟 爱好: 唱 ......
JS 模拟 栈结构
Code: /** * 栈结构(基于动态数组) * @class */ var AStack = (function() { /** * 栈容器 * @type {DArray} */ let arr; /** * 内部栈类 * @class */ class _AStack { /** * 构造器 ......
顶象发布《车企App安全研究白皮书》,剖析品牌汽车App的两大类风险
{ this.color = color; this.show = function(){ console.log("你喜欢看的颜色是:"+this.color); } } fun ......
JS 模拟 Java 动态数组(类)
Code: /** * 动态数组 * @class */ var DArray = (function() { /** * 数据数组 * @type {*[]} */ let data; /** * 数组中的元素个数 * @type {number} */ let size; /** * 调整数组容 ......
JS基础语法(一)
javascript简介 javascrpit是是一种轻量级的编程语言,常用于web前端开发。另外js还可以用来写node.js类型的服务和工具,在测试web项目的时候需要了解。 变量 js定义变量有3种方式:var、const、let,3者的区别: 在 2015 年以前,使用 var 关键字来声明 ......
TLE7244SL-ASEMI代理英飞原装汽车芯片TLE7244SL
编辑:ll TLE7244SL-ASEMI代理英飞原装汽车芯片TLE7244SL 型号:TLE7244SL 品牌:Infineon(英飞凌) 封装:SSOP-24-150mil 类型:电源负载开关 TLE7244SL特性 4个输入引脚,提供灵活的PWM配置 由专用引脚提供跛行回家功能(直接驾驶) 用 ......
js 获取函数的调用者
## 办法 严格模式arguments.callee.caller不给使用了 歪路子截取new Error()的报错字符串stack ```js const getCall = ()=>{ let callArr = new Error().stack.split("\n"); callArr.sp ......
从TPT看汽车测试术语(上)
汽车世界在不断发展,“软件定义的汽车”等新术语证明了软件对当今汽车的重要性。无论是MiL、SiL、PiL、HiL、还是单元测试、集成测试,汽车软件测试的世界有很多技术术语,本文将从一款专业的汽车软件测试工具TPT出发,带大家从实际应用的角度掌握汽车测试术语。 什么是测试对象或被测系统(SUT, Sy ......