教程all one in
SourceTree使用教程
### SourceTree使用教程 #### 1.克隆、提交、推送 在使用SourceTree之前必须要先安装Git和sourceTree,具体安装过程不再赘述 (1)以加入我的管理团队为例,进入5-27-dq 这个仓库,点击管理,然后进入仓库成员管理,发现现在我的仓库成员有4个了,gitee ......
【Oracle impdp/expdp】Big lesson from failure with impdp/expdp in 12c
最近忙于做数据库12c-19c迁移,基于公司的情况,选用了最拿手的expdp/impdp oracle自带的王者级别工具进行迁移。 按照常规思路,一顿操作猛如虎,expdp 直接选用full=y将数据全库导出,然后在19c中导入,无论是12c中的导出还是19c中的导入数据,没有任何的错误, 然而在无 ......
拼多多获取整站实时商品详情数据|商品标题|商品链接,数据采集,数据分析提取教程
拼多多是一个基于社交电商的购物平台,它通过通过价格和优惠吸引大量用户,使用户形成消费场景和消费共同体,最终实现规模效应。在拼多多运营中,API接口起到了重要的作用,它可以实现不同系统之间的信息共享和数据传递,从而提高了网站的效率和数据整合性,助力拼多多的快速发展。 对于热度高的平台而言,我们在对 ......
若依系统安装部署教程
1、依赖环境 1.1 安装java环境 下载地址:https://www.oracle.com/cn/java/technologies/downloads/#jdk20-windows 默认安装即可。安装完成后在cmd中输入java -version查看安装是否成功。 1.2 安装maven环境 ......
React使用redux报错:A non-serializable value was detected in an action...
原因:数据无法序列化,报错了 方法:在store.ts中,关闭序列化检测 middleware: (getDefaultMiddleware) => getDefaultMiddleware({ serializableCheck: false }) 有问题欢迎交流,谢谢! ......
Java学习必备截图工具Snipaste下载使用教程
截图功能已经成了现在学习及工作中的必备需求,分享给大家一款好用而且还免费的截图神器——Snipaste Snipaste 功能非常强大,不需要安装,解压即可使用。 这篇文章详细介绍一下Snipaste的下载安装及使用。 这也是入门学习Java最实用的截图工具,也可直接观看视频讲解,b站上动力节点老杜 ......
Angular Highcharts教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 Angular Highcharts是一个基于Angular的开源组件,可在Angular应用程序中提供优雅且功能丰富的高图表可视化,并可与Angular组件无缝配合使用。 [Angular Highcharts入门教程](https://www.itbaoku.cn/tutoria ......
Layui 的轻量级的模板引擎 Laytpl 基础使用教程
Layui 的 Laytpl 是一款轻量级的模板引擎,支持缓存、条件渲染、循环渲染等功能,下面是 Laytpl 的使用教程: 1、引入 Laytpl 依赖 <script type="text/javascript" src="/layui/lay/modules/laytpl.js"></scri ......
Linux install vim errors All In One
Linux install vim errors All In One
Vim
......
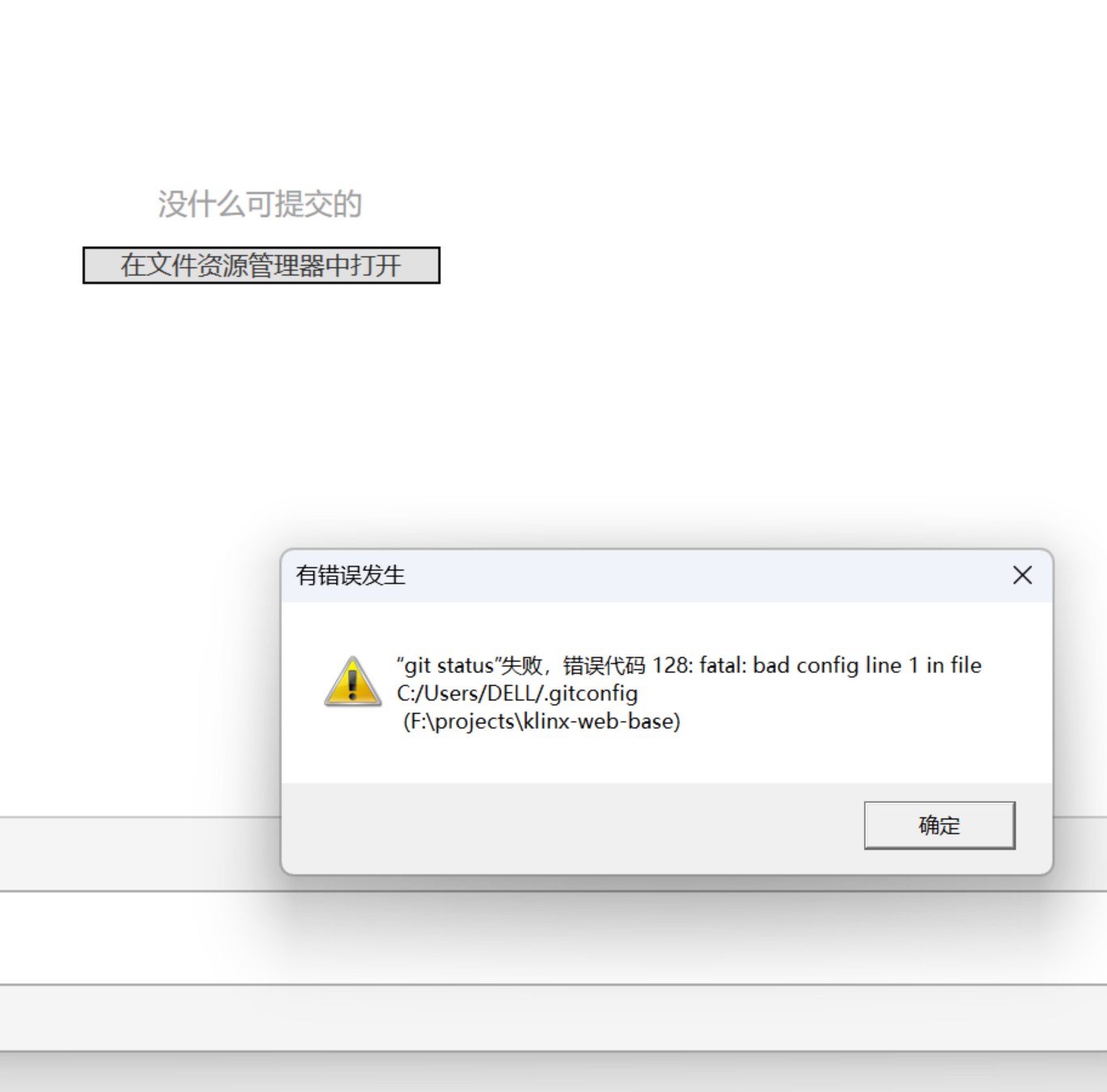
git 报错;bad config in file .gitconfig
## 报错如下  ## 解决办法 删除 `.gitconfig` 文件,然后重启 `gitbash`& ` ......
java.lang.IllegalArgumentException: Invalid character found in method name [token
这个问题是本地用了https,只要将https改为http就可以解决。 参考:https://blog.csdn.net/weixin_44299027/article/details/109474606 https://blog.csdn.net/jcmj123456/article/detail ......
【cplusplus教程翻译】动态内存
定义变量使用的内存在程序运行前就确定了,有些时候我们希望能在运行期得到内存,可以使用操作符new和delete # new和new[] new操作符可以分配动态内存,new后面需要跟着数据类型,如果需要多个该数据类型的元素,还需加上方括号,这个操作符返回的是新分配内存的头指针,语法是`pointer ......
循环依赖导致编译或者服务启动报错问题:The dependencies of some of the beans in the application context form a cycle
错误如图: 我的是服务器启动服务时报错: ***************************APPLICATION FAILED TO START*************************** Description: The dependencies of some of the be ......
犹猴安装教程
# 犹猴安装教程 ## 一、安装tampermonkey 1.点击以下链接 https://www.tampermonkey.net/index.php?browser=edge 
使用函数,可以独立完成代码任务 在c++中,函数是指有名字的语句组,可以被程序的其他点调用 最常见的定义函数语法为(也可以使用lambda表达式和重载调用操作符) `type name ( parameter1, parameter2, ...) { statements }` type是返回值类型 ......
JS 中 for in 和 for of 的区别
记忆方法: for in : ES5先出,index,遍历索引,适合对象 for of : ES6后出,遍历属性,适合数组 for in 和 for of 是js中常用的遍历方法;两者的区别如下: 一,遍历数组 1,for in 是ES5的语法标准,而for of则是ES6语法标准。 const a ......
Git安装和配置教程:Windows/Mac/Linux三平台详细图文教程,带你一次性搞定Git环境
> Git是一款免费、开源的分布式版本控制系统,广泛应用于软件开发领域。随着开源和云计算的发展,Git已经成为了开发者必备的工具之一。本文将为大家介绍Git在Windows、Mac和Linux三个平台上的安装和配置方法,带你一次性搞定Git环境 ## Windows平台 ### 安装Git 首先,你 ......
报错ImportError: cannot import name 'Iterable' from 'collections' in Python
参考https://stackoverflow.com/questions/72032032/importerror-cannot-import-name-iterable-from-collections-in-python 答案为 3.10版本的python把Iterable从collectio ......
Nessus漏洞扫描工具手把手安装详细教程
### 1.下载 链接:http://www.tenable.com/products/nessus/select-your-operating-system 选择与你的系统对应的版本 ```bash uname -a # 查看自己系统的版本 ``` 
WPF技术的主要特点是数据驱动UI,所以在使用WPF技术开发的过程中是以数据为核心的,WPF提供了数据绑定机制,当数据发生变化时,WPF会自动发出通知去更新UI。 今天我们来学习.NET 7中的WPF里面的DataGrid的有关知识。数据表格DataGrid是一个使用非常广泛的控件,不管是在Asp.... ......
【教程】Word分离单面打印双面打印内容(清除所有超链接或锁定域)
# ✨Word分离单面打印双面打印内容 由于论文正文需要双面打印其余部分都单面打印 需要分别把单面打印双面打印分为两个文档分别导出PDF 分离内容时由于正文内容被分离会导出PDF时会出现“错误!未定义书签”  V10.6.6 专属视频剪辑后期工具安装教程
MAC中文版 Final Cut Pro X(FCPX) V10.6.6 专属视频剪辑后期工具安装教程 Final Cut Pro X又名FCPX,是MAC上非常不错的视频非线性剪辑软件,它剪辑速度超凡,具有先进的调色功能、HDR 视频支持,以及 ProRes RAW,让剪辑、音轨、图形特效、整片输 ......
How to boot the Raspberry Pi system from a USB Mass Storage Device All In One
How to boot the Raspberry Pi system from a USB Mass Storage Device All In One
如何从 USB 启动树莓派引导系统 / 如何从 USB 大容量存储设备启动 Raspberry Pi 系统 ......
1151 LCA in a Binary Tree
题目: The lowest common ancestor (LCA) of two nodes U and V in a tree is the deepest node that has both U and V as descendants. Given any two nodes in a ......
[犯病记] DPDK报错Symbol `rte_eth_devices' has different size in shared object, consider re-linking
# [犯病记] DPDK报错Symbol `rte_eth_devices' has different size in shared object, consider re-linking > 背景:有一天,我犯了个病,试图在一个机器上安装DOCA,然后安装程序就下了一堆库,把机器上的环境搞得一团 ......
LangChain中文入门教程
LangChain是一个用于开发由语言模型驱动的应用程序的框架,支持多种模型接口,比如OpenAI、Hugging Face、AzureOpenAI等。它还支持文档加载器、文档分割器、向量化和向量数据库等功能,可以实现联网搜索并给出回答、总结PDF文档、基于某个Youtube视频进行问答等等的功能。 ......
this in Javascript
What is this? In JavaScript, the this keyword refers to an object. Which object depends on how this is being invoked (used or called). The this keywor ......
【cplusplus教程翻译】指针(Pointers)
在前面的章节中,变量被解释为计算机内存中的位置,可以通过其标识符(名称)访问这些位置。这样,程序就不需要关心内存中数据的物理地址;只要需要引用变量,它就简单地使用标识符。 对于C++程序来说,计算机的内存就像一系列的存储单元,每个存储单元的大小都是一个字节,并且每个存储单元都有一个唯一的地址。这些单 ......
VueCLI报错:ERROR in [eslint]
配置好自己的组件后,完全没有任何错误,但是使用npm run serve时仍然报错 ERROR in [eslint] 发现是eslint的错误,其实没有错,只不过Vue检测你的组件名称不符合就不编译了。 只需停掉eslint就行(一般开发期间停掉eslint可以保证自定义的变量、组件等也可以运行) ......
win10安装配置mmdetection教程
一、安装Anaconda并创建虚拟环境 1、官网下载Anaconda安装包安装即可 2、创建新的虚拟环境 conda create -n openmmlab python=3.8 conda activate openmmlab 二、配置Pytorch环境 1、查看并确定自己电脑的CUDA版本 打开 ......