教程npm vue
vue2使用 AMap-Vue 高德地图(矩形、圆形、多边形)绘制电子围栏
AMap-Vue 参考 安装使用 | AMap-Vue (gitee.io) main.js引入 import AmapVue from '@amap/amap-vue'; Vue.use(AmapVue); AmapVue.config.key ='您申请的key值'; AmapVue.confi ......
vue3 + TS + three初始化搭建
这段时间一直在学习three,vue3 和TS 一直有了解但做项目都没有使用,趁着有时间,想着自己做个小demo检测所学成果。 安装three,@types/three,我使用vue创建项目,TS版本和three 不兼容,然后又下载的最新版本。 然后封装一个类,初始化场景,相机,控制器,渲染器,后期 ......
0010Java程序设计-springboot+vue影院售票系统设计与实现
## 摘 要 看电影已经成为了人们生活中不可缺少的一部分,电影院售票及管理系统是电影院的日常管理及售票任务的核心, 在电影院中, 工作人员并非只是放映电影, 还有诸如票房统计、影片放映、影片场次安排、影片售票金额统计等繁琐的工作, 完成这些工作量需要很大的时间及精力,在未使用软件管理之前, 只能人工 ......
vue+Spring Boot+nginx 部署项目遇到问题
##1、 前端图片资源404 图片放到`public/images/background.png` 下部署到服务器上找不到 **解决:** `url('/public/images/background.png')` ##2、 前端访问后台接口404 nginx配置有误,按下面修正 ###后端 ![ ......
01-vue简介
中文官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) Vue介绍 Vue 是一套用于动态构建用户界面的渐进式JavaScript框架 什么是渐进式,就是Vue可以自底向上逐层的应用,对于简单应用只需要一个轻量小巧的核心库,对于复杂应用可以引入各式各 ......
0零基础入门matlab教程基础版
【0零基础入门matlab教程基础版,听懂人话就能学会!毕业设计/研究生/神经网络工具箱/机器学习/数学建模matlab】 变量命名规则 区分大小写长度不超过63位(2012a32bit和64bit计算机上测试结果)以字母开头,可以由字母、数字和下划线组成,但不能使用标点应简洁明了,通过变量名可以直 ......
vue中scoped原理
vue中scoped原理 scoped 在vue组件中的style标签上有一个特殊属性“scoped” 作用 当一个style标签拥有scoped属性时,它的css样式就只能作用于当前的组件,通过该属性,可以使组件之间的样式不互相污染。 原理 为组件实例生成一个唯一标识,给组件中的每个标签对应的do ......
vue + canvas 实现九宮格手势解锁器
此篇文章用于记录柏成从零开发一个canvas九宮格手势解锁器的历程。我们基于 canvas 实现了一款简单的九宫格手势解锁器,用户可以通过在九宫格中绘制特定的手势来解锁。 ......
vue组件级别的权限控制
**核心思想:尽量减少对组件的侵入性,也就是权限控制的代码剔除出来** ### 实现 **authority.vue** ``` // 将用户权限通过作用域插槽传递出去 ``` **index.vue** ``` sssss 45 45 45 ``` ......
codeblock安装及汉化教程
1.双击图标 2.弹出如下对话框: 3、单击按钮Next,弹出如下对话框: 4、单击按钮I Agree,弹出如下对话框: 5、单击按钮Next,弹出如下对话框: 6、单击Browse按钮,可以重新设置安装路径 7、路径重新设置后,单击确定按钮弹出如下对话框(注意,此时路径已更改): 注意:如果想要设 ......
vue
### vue2 #### 引入方式 ```python #CDN的方式引入 #下载后导入 其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去 7.补充 解释型的语言是需要解释器的 js就是一门 ......
Vue简单浮动标签(simple floating labels)
简介及使用教程 Vue简单浮动标签(simple floating labels)是一个基于Vue.js的简单浮动表单标签组件,支持自定义颜色、边框及错误信息。 安装 npm i vue-simple-floating-labels 使用 引入组件 import FloatingLabel from ......
js 全屏和退出全屏 这里是vue2的写法
全屏和退出全屏 js 的实现方式 这里是vue2的写法 全屏和退出全屏的切换 切换页面显示文字 <div id="box"> <el-button v-if="!fullscreen" @click="fullScreen()">全屏</el-button> <el-button v-else @c ......
滚动到底部的Vue指令插件
简介及使用教程 Vue Chat Scroll是一个保持可滚动内容滚动到底部的Vue指令插件,用于Vue.js 2,当在该元素中添加新内容时,滚动到该元素的底部。 安装 npm i vue-chat-scroll 使用 import Vue from 'vue' import VueChatScro ......
抓包工具Wireshark使用教程
抓包工具Wireshark使用教程 合集 - 抓包软件(4) 1.mitmproxy抓包工具2022-12-082.Fidder 抓包工具2022-03-28 3.【保姆级教学】抓包工具Wireshark使用教程06-13 4.测试与爬虫—抓包神器之Charles08-04 收起 wireshark ......
Vue 拖拽组件(Draggable)
简介及使用教程 Vue 拖拽组件(Draggable)是一个允许与View-Model同步进行拖放排序的Vue组件。这是基于Sortable.js并提供它的所有功能。 特点 完全支持Sortable.js特性: 支持触摸设备 支持拖动句柄和可选择的文本 智能自动滚动 支持在不同列表之间拖放, 没有j ......
Vue 密码强度测试器(Password Strength Meter)
简介及使用教程 Vue 密码强度测试器(Password Strength Meter)是一个基于zxcvbn的交互式密码强度测试组件。 安装 Npm npm i vue-password-strength-meter zxcvbn 使用 基础用法 <template> <password v-mo ......
vite + vue3 自动导入点击路由刷新问题记录
export default defineConfig(() => { // 这里只加入了element的有其他的也加在这里 const optimizeDepsElementPlusIncludes = ['element-plus/es']; // 预加载element样式 有其他组件也是如此设 ......
Vue3实战06-CompositionAPI+<script setup>好在哪?
Vue 3 的Composition API + ``` ``` 这就把清单功能独立出来,可在任意需要的地方复用。 基于组件去搭建应用,可实现对业务逻辑的复用。如有其他页面也需要用到这功能,直接复用。 然后,就可基于新语法实现清单应用。 把之前的代码移植过来后,使用ref包裹的响应式数据。修改tit ......
2-Vue.js环境准备-使用vue-cli快速搭建项目(cli2)
一、概述 在用Vue.js构建大型应用时,推荐使用npm安装,npm能很好的和webpack等打包工具配合使用。如果使用npm过程中安装速度过慢,可以考虑使用淘宝镜像的cnpm来代替npm。 首先Vue的安装依赖于Node.js,要保证你的计算机上已经安装过Node.js。可以参考前面的文章:htt ......
使用PXE全自动批量安装linux系统【全程干货详解教程】
一、简单了解PXE (一)、PXE批量部署的优点 规模化:同时装配多台服务器 自动化:安装系统、配置各种服务 远程实现:不需要光盘、U盘等安装介质 PXE(Preboot eXcution Environment) 预启动执行环境,在操作系统之前运行 服务端 运行DHCP服务,用来分配地址、定位引导 ......
Android 调试桥 (adb) 使用教程/示例
sidebar: auto # Android 调试桥 (adb) Android 调试桥 (adb) 是一种功能多样的命令行工具,可让您与设备进行通信。adb 命令可用于执行各种设备操作,例如安装和调试应用。adb 提供对 Unix shell(可用来在设备上运行各种命令)的访问权限。它是一种客户 ......
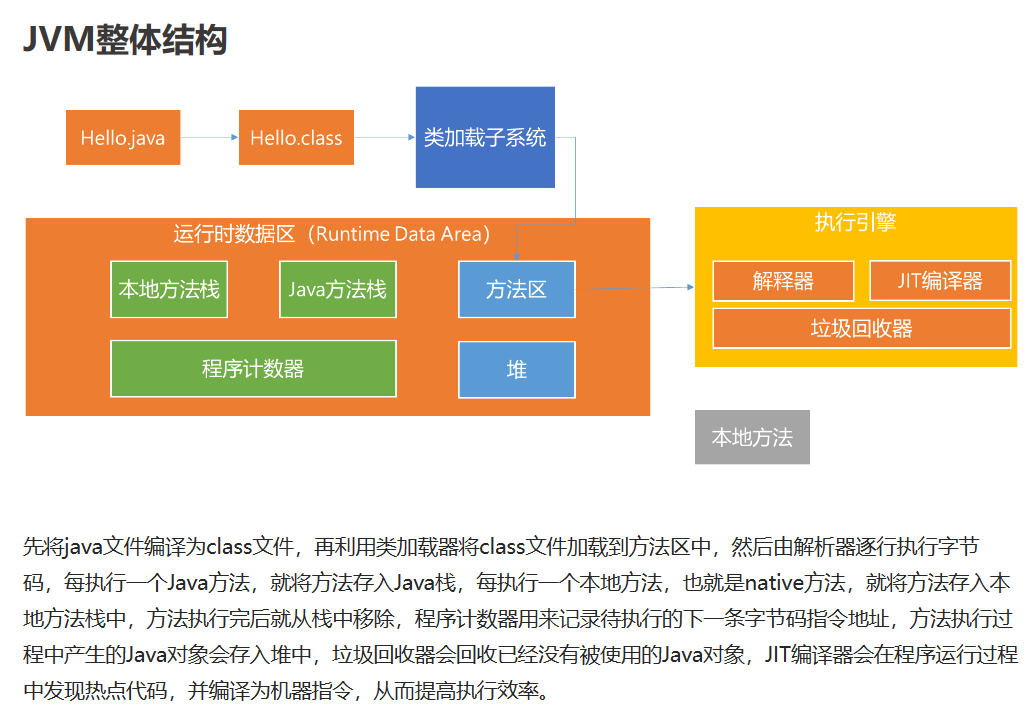
极简JVM教程[转]
https://www.yuque.com/renyong-jmovm/dadudu/mpxnph  ......
最详细的ubuntu 安装 docker教程
 Docker是一种流行的容器化平台,它能够简化应用程序的部署和管理。本文将介绍在Ubuntu操作系统上安装Docker的步骤,以便我们可以开始 ......
如何在小红书上寻找瑜伽教程与练习计划?
嘿,小红书的瑜伽爱好者们!我是你们的专家小紫,今天我将为大家介绍如何在小红书上寻找瑜伽教程与练习计划。无论你是新手还是有经验的练习者,小红书都是一个宝藏般的地方,里面有着各种各样的瑜伽资源和灵感。那么,我们马上开始吧! 1. 关注优质瑜伽大V 首先,让我们关注一些在小红书上备受推崇的优质瑜伽大V。这 ......
npm:安装@vue/cli(5.0.8)
一,安装@vue/cli: 查看bin目录下的程序 root@lhdpc:/usr/local/source/node# ls /usr/local/soft/node-v18.17.1-linux-x64/bin/ corepack node npm npx 用npm安装 root@lhdpc:/ ......
新建vue项目(vue@3.3.4)
一,通过命令行创建 root@lhdpc:/data/vue# vue create responsive 此处使用默认选中的vue3,回车即可 二,运行vue项目: 按照提示运行 root@lhdpc:/data/vue# cd responsive/ root@lhdpc:/data/vue/r ......
npm:升级自身时报错:EBADENGINE
一,报错信息 root@lhdpc:~# npm install -g npm npm ERR! code EBADENGINE npm ERR! engine Unsupported engine npm ERR! engine Not compatible with your version o ......
vue 图片加框及文字标注,并可返回base64
// 图片添加标注并转为base64,用于对图片某个地方画框标注文字 /** * 获取table可视化高度 * @param imgUrl 图片地址 * @param markInfo 标注信息,markInfo.target是标注画框的坐标,markInfo.text为标注文字,默认标注在画框的右 ......