教程npm vue
从零开始一个vue3前端项目day04-头部导航篇
在实际开发项目中通常会把头部导航栏写成一个通用组件,这里来具体说一下实现思路 1:front-header组件就是我们的头部导航栏,路由我们已经配置好了,把每个导航的首页路径,配置成navList(包含name,path),这样就通过遍历navList就能写出一个首页导航组件 2:导航的选中状态实现 ......
如何再vue项目中使用cdn(以使用天地图得cdn获取当前位置为例)
# 一、了解天地图 http://lbs.tianditu.gov.cn/api/js4.0/examples.html 在其中可以了解天地图的基本使用教程 但其中的教程均为h5引入cdn的方式 以h5定位为例来改成vue项目 源码: ```html5 天地图-地图API-范例-H5定位 本示例演示 ......
vue3 甘特图(二):甘特图时间轴切换
vue3 甘特图(二):gantt时间轴切换 1.固定时间轴缩放级别 gantt.config.scale_unit = "month"; //时间轴单位 gantt.config.step = 1;//单位数 gantt.config.date_scale = "%Y年%M";//时间轴展现方式 ......
直播带货源码,vue 身份证校验js及其***显示
直播带货源码,vue 身份证校验js及其***显示 校验js const idCardRule = (rule, value, callback) => { let reg = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/i if (value & ......
Android开发-Mac Android开发环境搭建(Android Studio Mac环境详细安装教程,适合新手)
1.进入Android Studio官网 https://developer.android.google.cn/studio 2.点击下载Android Studio. 3.将说明拉到最下方,选择Mac With Apple Chip.苹果芯片选择Apple Chip,如果是Intel芯片可以选择 ......
vue——配置代理无效问题
参考: 1.webpack proxy 不生效 https://segmentfault.com/q/1010000020677598 2.vue开发环境配置代理 https://blog.csdn.net/weixin_50576800/article/details/125055213 3.we ......
vue项目全局api接口封装
项目通常情况下,api封装放在src 下utils 文件下 request.js // 安装 axios cnpm install axios --save // 新建request.js// 通常项目的拦截,封装方法都封装在这里 import axios from 'axios' const in ......
我想写一门关于C++的教程
我想写一门关于C++的教程最大的原因是源于一次意外,我曾经写过一点教程,忽然有一天,有一个班的学生集体加我公众号,问了一下原因,原来是他们老师让加的,觉得我写的东西对他们学生有用!我突然意识到,我所掌握的东西,是很多学校的老师无法传授给学生的因为我自身是一名算法工程师,C++是我的必备语言,和这门语 ......
Vue3 CompositionAPI如何优雅封装第三方组件
Vue3 CompositionAPI如何优雅封装第三方组件 HexOr 2022-04-11 01:037052 | 收录于专栏: Vue 前言✨ 对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了? ......
element vue表单form下多个form-item项循环校验
效果图: ps:重点注意 prop 值 <el-form ref="fromRef" :model="formData" :rules="rules" label-width="100px" > <el-row v-for="(item,index) in formData.allopatricCo ......
vue页面书写顺序
<template> <!-- html模板 --> <div class="a-class"> <div class="b-class"> <div class="c-class">vue页面书写规范</div> </div> </div> </template> <script> /* 模块系统 ......
【Python入门教程】批量压缩解压文件(zip、rar)
数据量现在越来越大,压缩文件在日常生活中很常用。但如果有大量的文件夹需要压缩,这时候一个个右键去压缩就会很繁琐,所以今天给大家分享一下如何使用Python的zipfile库实现文件夹的批量压缩和解压。 ......
Vue中message.split().reverse().join()函数用法
1、split('') 把一个字符串分割成字符串数组 把数据拆分为一个数组,括号里的' '是把数据拆分为每个字符串 2、reverse() 颠倒数组中元素的顺序 只作用于数组,跟在split('')后才能起作用,在一个字符串后面不起作用,如message.reverse() 3、join('') 把 ......
手把手教你使用Vite构建第一个Vue3项目
### 写在前面 在之前的文章中写过“如何创建第一个vue项目”,但那篇文章写的是创建vue2的 项目。 传送门[如何创建第一个vue项目](https://blog.csdn.net/rong09_13/article/details/127142369) 打开`Vue.js`官网:https:/ ......
百度网盘合租方法和教程
⏫百度网盘共享号使用教程 如果你购买了百度网盘共享号但不会使用,请看本篇教程 教程非常重要 【使用教程】 1.当你使用电脑端或设备无摄像头无法扫码时,请点击右侧的上传二维码进行登录。 2.只需要将二维码进行截图即可进行登录,以百度网盘网页版为例 2.1.将百度网盘电脑版或网页版的二维码截图保存至本地 ......
vue--day77--路由的简介
1. vue-router 的理解 vue 的一个插件库 专门用来实现SPA 应用 2.SPA 应用的理解 单页web 应用,(single page web application SPA) 整个页面只有一个完整的页面 点击页面中的导航链接不会刷新页面 只会做页面的局部更新 数据需要通过ajax ......
支付宝沙箱支付详细教程(IDEA版)—2023最新版
目录 文章内容如下 ✏️前言 ✏️一、获取基本信息 📝one / 首先登录开放平台 📝two / 登录-进入控制台 📝three / 进入沙箱应用 ✏️二、下载所需的工具 ✏️三、接口加签方式配置密钥 ✏️四、natapp内网穿透 📝one / 进入网址注册个账号 📝two / 实名制 � ......
AI绘画:StableDiffusion实操教程-完美世界-魔女(附高清图下载)
前段时间我分享了StableDiffusion的非常完整的教程:“[AI绘画:Stable Diffusion 终极宝典:从入门到精通](https://y3if3fk7ce.feishu.cn/docx/KqEMdhJigoFY8fxc9TPcwMninKf) ” 尽管如此,还有读者反馈说,尽管已 ......
今天练习element组件的时候,引入element样式和脚本文件以及vue的组件之后,导入简单element组件练习之后,查看组件的时候,样式一直出不来,经过我多次排查,终于发现,导入的三个内容是有顺序排序要求的。必须先导入vue,然后再导入其他的两个。
2023-09-04 今天练习element组件的时候,引入element样式和脚本文件以及vue的组件之后,导入简单element组件练习之后,查看组件的时候,样式一直出不来,经过我多次排查,终于发现,导入的三个内容是有顺序排序要求的。必须先导入vue,然后再导入其他的两个。 <!DOCTYPE ......
Vue 3 之 Element Plus 之 Pagination 的 坑
版本信息: vue.js 3.3.4 Element Plus 2.3.12 浏览器 Chrome Version 116 -- 坑描述 试验 Element Plus 之 分页时,出现了异常——之前开发的 弹窗 打不开了。 Pagination 分页: https://element-plus.o ......
C#下log4net日志记录使用实例完整教程
C#下log4net日志记录使用实例完整教程1 log4net 1.1 log4net简介 1.2 log4net源码下载 1.3 log4net源码编译 1.3.1 编译工具 1.3.2 编译步骤 1.3.2.1 解压log4net源码apache-log4net-source-2.0.10.zi ......
从壹开始前后端开发【.Net6+Vue3】(二)前端框架
# 项目名称:KeepGoing(继续前进) ## 介绍 工作后,学习的脚步一直停停走走,希望可以以此项目为基础,可以不断的迫使自己不断的学习以及成长 将以Girvs框架为基础,从壹开始二次开发一个前后端管理框架 在这过程中一步步去学习使用到的技术点,也同时会将在此过程中遇到的问题进行分享 项目地址 ......
npm install总是到最后不动
## 踩坑日记 npm install总是到最后不动,最后发现是npm淘宝镜像源地址更新了,所以我们同步一下即可; 1. 解决问题方法,npm淘宝镜像源换最新的 ``` // 切换新的镜像源 npm config set registry https://registry.npmmirror.com ......
vue插件(vue-print-nb)实现打印功能
参考文章1 https://blog.csdn.net/DZQ1223/article/details/131411002 https://blog.csdn.net/qq_23370345/article/details/120720693 ......
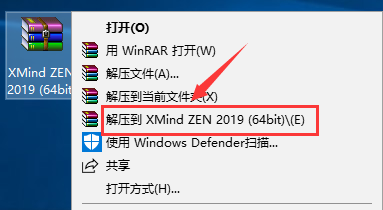
XMind2019安装激活教程(贼拉拉简单!)
## 安装 1. 从[文末](#获取)获取安装压缩包 2. 解压得到的压缩包文件  
今天,需要做VUE客户端授权oauth2。遇到了一个问题: 1,请求oauth2获取token时,请求header的Content-Type问题: 这是oauth2的获取token的接口:注意:客户端模式请求时,Content-Type必须是:application/x-www-form-urlen ......
npm如何设置淘宝镜像
## 通过命令配置 > 这种方法是通过修改npm的全局配置文件,将默认的镜像源改为淘宝镜像。具体步骤如下: ### 1.打开终端,输入以下命令,设置淘宝镜像源: ``` npm config set registry https://registry.npm.taobao.org ``` ### 2 ......
使用Flask和Vue.js构建现代Web应用
博客主题:使用Flask和Vue.js构建现代Web应用 概述 在本篇博客中,我们将介绍如何使用Flask和Vue.js这两个流行的框架来构建一个现代化的Web应用。Flask是一个轻量级的Python Web框架,而Vue.js是一个灵活且易于使用的JavaScript框架,用于构建交互式的用户界 ......
vue3使用postcss-px-to-viewport 附带vite配置
postcss-px-to-viewport做前端自适应,适用于pc和移动1.下载 postcss-px-to-viewport 插件 npm i postcss-px-to-viewport 2.在vite.config.ts中添加配置 import pxtovw from 'postcss-px ......
Vue 3 之 Element Plus 之 Table 的 坑
版本信息: vue.js 3.3.4 Element Plus 2.3.12 -- 坑描述 试验 Element Plus 之 Table 时出现了异常,表格显示错乱——列头不是横着显示,而是竖着显示;并且,表格内容只显示了最后一列的。 作者使用的是 直接导入 的方式: <!-- Import st ......