教程npm vue
Git 教程
前言 工作区(Working Directory) 暂存区(Stage) 版本库(Repository) 远程仓库(Remote) 1. Git 分支规范 1.1 分支类型 分支类型基于Git Flow规范,并做了简化。 功能分支(feature) 紫色 发布分支(release) 黑色和红色 修复 ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......
appuploader使用教程
appuploader使用教程 转载:appuploader使用教程 目录 问题解决秘籍 登录失败 don’t have access,提示没权限或同意协议 上传后在app管理中心找不到版本提交 不是等待上传状态 提示已经上传过包 上传提示tcpPort or udpPorts错误 上传提示已经 ......
appuploader使用教程
转载:appuploader使用教程 目录 问题解决秘籍 登录失败 don’t have access,提示没权限或同意协议 上传后在app管理中心找不到版本提交 不是等待上传状态 提示已经上传过包 上传提示tcpPort or udpPorts错误 上传提示已经有进程在上传 保存上传专用密码提 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
Ubuntu 22.04安装Node.JS和NPM
sudo apt purge nodejs sudo apt autoremove sudo apt update sudo apt install -y curl curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - s ......
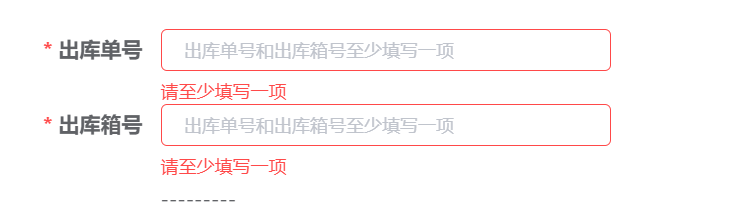
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
HCaptcha 的模拟点击破解教程
前面的文章“谷歌验证码ReCAPTCHA 的模拟点击破解方案来了!”我们介绍过 ReCaptcha 的模拟点击破解教程,但除了 ReCaptcha,还有另外和 ReCapacha 验证流程很相似的验证码,叫做 HCaptcha。 ReCaptcha 是谷歌家的,因为某些原因,咱们国内是无法使用 Re ......
springboot-vue实操
一、先下载node.js 二、在指定的目录下 创建vue create my-vue3-project。(创建vue) {1}选择 Manually select features,自定义配置 {2} 空格键表示选择确认 {3} 3.x {4} {5} {6} {7} 跟着步骤走,运行这两个 按顺序 ......
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
CUDA 安装教程
1 cuda的下载及安装 1.1 查看适合的cuda版本 我电脑上支持的cuda是11.6的 1.2 cuda toolkit下载 https://developer.nvidia.com/cuda-toolkit-archive 进入上述网页,找到适合的cuda 1.3 cuda toolkit安 ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Shell教程
1.Shell教程 Shell是一个用C语言编写的程序,它是用户使用linux的桥梁。 Shell既是一种命令语言,又是一种程序设计语言。 Shell脚本 是一种为shell编写的脚本程序。 Shell环境 所谓的shell编程跟JS/JAVA编程一样,只要一个能编写代码的文本编辑器和一个能解释执行 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
CLion入门教程
1. 说点什么 以下我将介绍地表最强(可能是之一,别打我) C/C++ 开发 IDE——CLion,以及如何使用它来快乐刷题。 工欲善其事,必先利其器。一个好的编程工具对写代码或是做题来说格外重要,尤其是考场上拼手速和debug的时候。 首先是各种工具的对比: DEV C++:大伙用的最多的,很方便 ......
Window10上CLion极简配置教程
或许,你是嫌弃VS太麻烦,操作不方便。 或许,你是习惯了IDEA的开发。 总之,你就是心血来潮想试试CLion。 我相信,看到这篇教程的读者可能已经被CLion搞烦了,什么MinGW,Cygwin都是什么鬼,下载慢的要命,安装慢的要命,各种烦。 在本人努力爬坑的情况下,总算找到了一种极简的方法。 不 ......
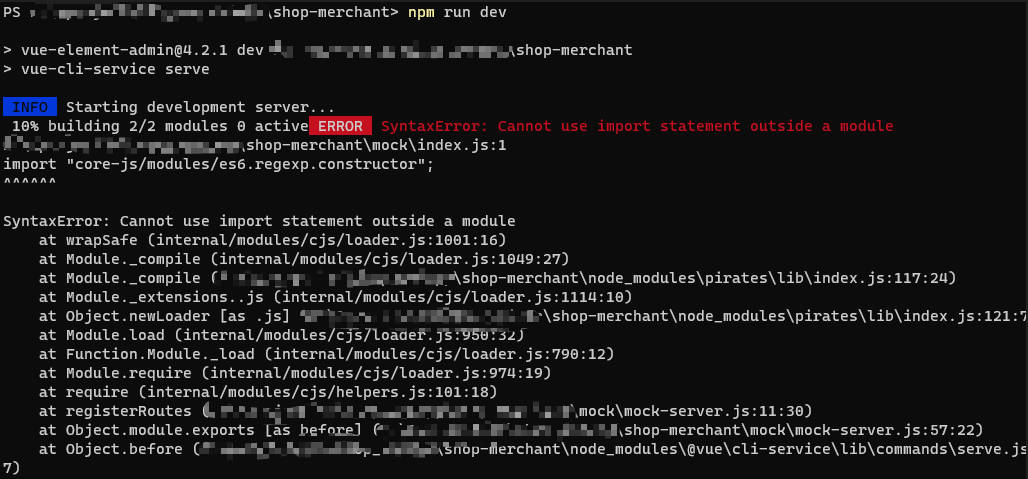
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
NET-10-其他-Task 异步编程教程
[TOC](Task 异步编程教程) ## 前言 还是ChatGPT 牛啊,感觉以后跟着学习就够了,对于我们程序员来说,确实能提供比搜索引擎**更精准**的内容和参考,还有代码的参考、优化。用了都说好,下面基本上都是生成的。 我只想说程序员还要自己写笔记??????,🐕都不写。 ## 常见的用法: ......
C++系列二:STL教程-常用算法
[TOC](常用算法) # 前言 还有一些我在尝试中迷惑不解的,有点玄幻。 # 算法列举: 1. 排序算法: ```cpp sort(first, last); stable_sort(first, last); partial_sort(first, middle, last); partia ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......