教程npm vue
软件测试|web自动化测试神器playwright教程(三十四)
 ## 前言 selenium有一个爬虫特别喜欢的功能,就是driver.page_source功能,它可以打印整个html页面的内容,我们可以 ......
软件测试|web自动化测试神器playwright教程(三十)
 ## 前言 我们在进行自动化工作中,还会遇到表格的问题,比如下面的情况: 
 ## 前言 我们都知道selenium可以操作命令行打开的Chrome浏览器,并且可以加载本地数据,因此我们可以绕过部分网站的登录步骤,直接对 ......
软件测试|web自动化测试神器playwright教程(三十二)
 ## 前言 我们之前介绍过,我们在本地安装playwright时,默认会下载chromium,firefox 和 webkit浏览器,当然pl ......
软件测试|web自动化测试神器playwright教程(三十三)
 ## 前言 我们在使用selenium进行web自动化测试工作时,有时需要通过添加显式等待的方式,判断元素是否可见或者是否可以点击,其实这些元 ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
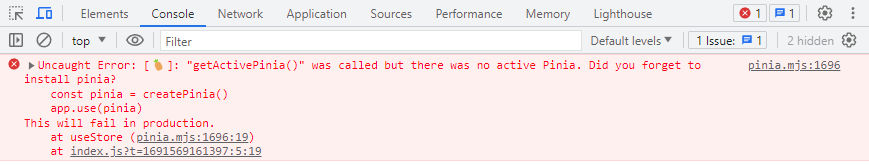
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
Django博客开发教程:使用富文本编辑器添加数据
在Django admin后台添加数据的时候,文章内容文本框想发布一篇图文并茂的文章需就得手写Html代码,这十分吃力,也没法上传图片和文件。这显然不是我等高大上程序猿想要的。 为提升效率,我们可以使用富文本编辑器添加数据。支持Django的富文本编辑器很多,这里我推荐使用DjangoUeditor ......
Python迭代器的__iter__和__next__详细教程
在 Python 中,迭代器是一个实现了 `__iter__` 和 `__next__` 方法的对象。`__iter__` 方法返回迭代器对象自身,而 `__next__` 方法返回下一个元素。换句话说,迭代器是一个可以逐个返回元素的对象。 下面是一个简单的迭代器示例,演示了如何实现 `__iter ......
《LYNUOJ使用简明教程》
一:注册,登录 二:选择团队并加入 三:进入团队开始训练 四:进入题目页面选择合适的语言并粘贴代码 右下角在线自测可以评测你在在线编译器上代码是否正确 提交评测后左边或出现 五:更多评测状态详情 ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
从浅入深了解.NET Core MVC 2.x全面教程【第二章】
通过深入理解和掌握NET Core MVC2.x从中学习到实用的技术和解决方案,提升自己在NET Core MVC2.x开发中的技能 ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
Django博客开发教程:实现网站首页
实现首页模板前,我们先把共公的页面模板base.html调用好。首先我们先看导航部分,除开首页和关于博主之外,其它的其实是我们的文章分类名。如图: 我们只需要在首页视图函数里,查询出所有的文章分类名称,然后在模板页面上展示就行。 blog/views.py from .models import C ......
微信支付 V3 开发教程:初识 Senparc.Weixin.TenPayV3
前言 我在 9 年前发布了 Senparc.Weixin SDK 第一个开源版本,一直维护至今,如今 Stras 已经破 7K,这一路上得到了 .NET 社区的积极响应和支持,也受到了非常多的宝贵建议,甚至代码的 PR,目前累计的代码贡献者数量已经超过350人,在此表示衷心的感谢! 我们也总在第一时 ......
vue3 + ElementPlus 封装函数式弹窗组件
> 需求场景:弹窗组件需要支持自定义的插槽内容,删除的弹窗也要使用这个组件,只是样式不一样而已,希望在父组件使用删除弹窗的时候直接调用某个方法就可以显示弹窗 ### 组件模拟 `cuDialog` 假设我的弹窗组件有以下的props和事件 + dialogVisible:控制弹窗显示和隐藏 + ti ......
Django博客开发教程:实现模板之前的分析与准备
在之前的体验django模板、体验数据查询以及一些常用的模板使用方法文章里,向大家介绍了如何将数据库的数据展现到网页上,和一些简单的模板使用方法。之后我们就开始实现各种页面的展现。 在此之前,我们先从前端设计师手里拿到模板,然后分析模板页面结构和代码,并通过需求思索如何实现。模板下载地址: temp ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......
uniapp自动引入 vue3(ref, toRefs, reactive...), uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
vue sortablejs elementplus的虚拟表格进行列拖动问题
遇到的问题是,在对列进行拖动之后,data数据交换成功,但是列名称没有交换;如果使用Table 表格就不会有这种问题; 初始页面如下: 拖动列交换之后如下: 数据列已经交换了,但是表头没有交换; 解决方法如下: 初始化代码如下: <template> <el-table-v2 :columns="c ......
vue-element-admin的安装以及安装报错处理
一、vue-element-admin git地址 https://github.com/PanJiaChen/vue-element-admin 二、分支 master:主分支,(纯英文) il8n:中英文切换分支 三、npm install 安装报错原因: tui-editor 已更新,故造成错 ......
Vue3+ElementPlus,Module parse failed: Unexpected token (3:27)
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 我在复制element plus官网的一些代码到vue3框架里测试时出现的问题。 二、不报错方法 图片位置删除lang=“ts”就不报错了 ......
Vue3+ElementPlus,Cannot read properties of null (reading 'isCE')
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 二、报错内容 在vue3框架,views文件夹下的AboutView.vue文件里,执行<el-button>Default</el-button>语句就会报错如下: Uncaught runtime e ......
vue--day61---todolist的MyItem.vue 或者Mylist.vue 实现动画
1. MyItem.vue <template> <transition name="todo" appear> <li> <label> <input type="checkbox" :checked="todo.done" @click="handlerCheck(todo.id)"/> <sp ......