教程npm vue
软件测试|web自动化测试神器playwright教程(二十三)
## 前言 我们在进行web自动化时,经常遇到一些不好操作的元素,普通的元素定位和操作容易报错,如果我们使用的selenium的话,就可以使用selenium调用js脚本进行操作。在playwright 中也有类似的方法,使用page.evaluate()执行JavaScript脚本。 page.e ......
软件测试|web自动化测试神器playwright教程(二十四)
## 前言 我们在使用selenium进行自动化测试的过程中,遇到输入框时,我们可以使用send_keys()输入内容,也可以使用键盘事件向输入框内输入内容,只是使用键盘事件时需要导入Keys,作为一款强大的工具,selenium有的功能,playwright也有,playwright同样可以使用键 ......
软件测试|web自动化测试神器playwright教程(二十五)
 ## 前言 鼠标为我们使用电脑提供了很多方便,我们看到的东西就可以将鼠标移动过去进行点击就可以打开或者访问内容,当页面内容过长时,我们也可以使 ......
软件测试|web自动化测试神器playwright教程(二十六)
 ## 前言 我们使用selenium进行元素拖拽时,通常要使用ActionChains来实现drag_and_drop的操作,playwrig ......
软件测试|Python科学计算神器numpy教程(二)
## 前言 上一篇文章我们介绍了numpy的安装和ndarray的部分知识,本篇文章我们来介绍一下numpy的数组的常用属性以及创建数组相关内容。 ### 数组常用属性 1. ndarray.shape shape 属性的返回值一个由数组维度构成的元组,比如 2 行 3 列的二维数组可以表示为(2, ......
软件测试|web自动化测试神器playwright教程(十九)
## 前言 我们日常工作中,经常会遇到我们的页面内容较多,一个屏幕范围无法完整展示内容,我们就需要滚动屏幕去到我们想要的地方,如下页面,我们想要在豆瓣首页,内容并不完整,如果我们想要直接点击电影模块中的选电影按钮,是需要往下滑动的。 
## 前言 上篇文章我们介绍了使用playwright下载文件的方法,本篇文章我们将介绍使用playwright上传文件。 上传文件是我们经常需要面对的场景,如果我们使用的是selenium,那我们的操作会比较复杂,因为有的文件上传是input控件,有些是需要我们直接传文件地址,一旦弹出文件选择框的 ......
软件测试|web自动化测试神器playwright教程(二十)
## 前言 我们都知道,selenium可以实现Chrome浏览器的复用,绕过登录步骤,实现cookie的复用,playwright同样也可以实现该功能。 ### 环境设置 我们在使用selenium进行浏览器复用时,需要提前将Chrome浏览器配置到我们的环境变量中,具体步骤如下: 1. 找到Ch ......
软件测试|web自动化测试神器playwright教程(二十二)
## 前言 工作和生活中,经常会遇到我们需要进行选择的情况,比如勾选,或者我们选择性别,男女两个性别总是不能同时选中的,比如我们在选择兴趣爱好时,我们可以选择多个自己感兴趣的话题,比如篮球足球电竞等话题。我们在执行自动化测试的过程中,必须要学会处理这样的情况。 ### 页面示例 以下面的界面为例: ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
EQ-BDS面板使用iPanel教程
# 让EQ-BDS面板接入iPanel网页面板 ## 0.更新面板到最新版本 ## 1.下载iPanel_Host 去EQ面板网盘下载[https://wwzv.lanzoue.com/b03j2esyb](https://wwzv.lanzoue.com/b03j2esyb) 密码:h3ik 下载 ......
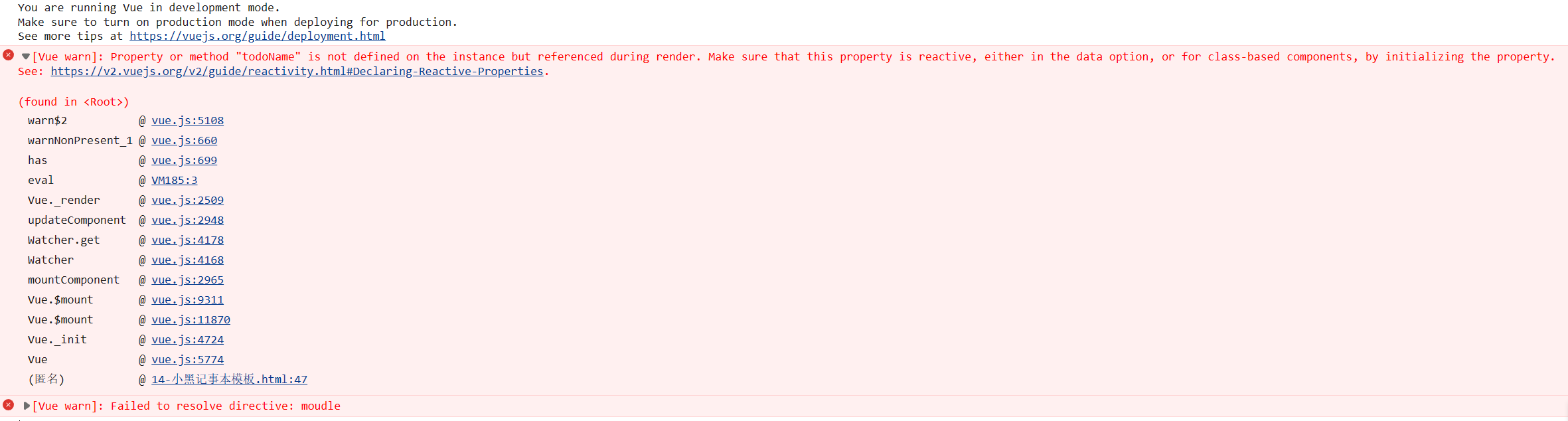
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
麻雀数据记录教程
1. 在对局开始前需要写出半庄数 (这个可以在打完之后写), 人数. 并换一行写出人员名单, 例如 ``` 6 4 手抓肉 feicheng 飘雪 62 ``` 2. 对每个半庄, 首先按照起家顺序写出各家名字, 例如 ``` 手抓肉 feicheng 62 飘雪 ``` 就表示手抓肉东起, fei ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十一>--文档管理功能开发三
文档内容的显示: 在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。 增加单独获取内容的接口: 概述: 在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有 ......
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
Vue 报错error:0308010C:digital envelope routines::unsupported
package.json增加配置 "scripts": { "serve": "set NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "build": "vue-cli-service build" }, 原文链接:h ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......
Vue脚手架
### 1-Vue脚手架: 官网:[https://cli.vuejs.org/zh/]() ``` 1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/ 2-安装‘脚手架’ : sudo npm install -g ......
随笔(二十六)『SpringBoot + Vue 简单部署到Linux』
### 1、安装docker #### 1.1、卸载系统之前的 docker ``` sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-late ......
服务端apk打包教程
本文我将给大家介绍一个 apk 打包工具 VasDolly 的使用介绍、原理以及如何在服务端接入 VasDolly 进行服务端打渠道包操作。 # 使用介绍 .png](https://img2023.cnblogs.com/blog/3253021/202308 ......
通达信指标使用教程
通达信指标使用教程 作者: 深海游鱼 QQ:396068801 日期:2023年8月 目录 1. 通达信版本 2. 电脑端 2.1. 导入指标 2.2. 应用主图指标 2.3. 选股操作 3. 手机端 3.1. 导入指标 3.2. 主图应用 3.3. 选股方法 4. 教程结束 1. 通达信版本 当前 ......
Vue
 > 全文为Vue2.0版本学习笔记!!!3.0版本 ......