教程npm vue
【入门教程】3202年了,还有人没用stable diffusion画个自己的AI小姐姐吗。
个人绘画作品: 说明 本文主要是讲一下如何安装、使用整合包,以及介绍画真人图片的大模型(介绍的整合包只提供二次元模型,个人不太感兴趣) 通过最简单的介绍帮助大家快速入门,开始画图,不会深入的进行讲解,毕竟网上讲的已经很详细了。 介绍 目前市面上用的最多的AI绘画工具是stable-diffusion ......
关于vue中同时使用v-if和nth-of-type时的bug
### 问题引出 需求:例如我想要在某一个ul元素中使用v-if条件时渲染 2 个li元素, 同时第一个和第二个的样式不同,这里我使用了nth-of-type选择器去设置样式, 但是当v-if条件改变时,li元素的样式没有改变,看了下开发者工具,元素对应的选择器 没有改变,即使此时仅剩第二个li元素 ......
不可思议!Vue拖拽插件的实战大揭秘,竟然惊人抛弃了常规选择!
"vue-drag-resize" 是一个基于 Vue 框架的拖拽和调整大小插件。它提供了简单而灵活的API,使开发者能够轻松实现元素的拖拽和调整大小功能。通过 "vue-drag-resize",您可以让用户按需拖拽和调整大小各种页面元素,如窗口、图像、卡片等。该插件还支持限制元素的移动范围和尺寸... ......
Vue +Spring Boot 前后端分离 的 项目 笔记
# Vue +Spring Boot 前后端分离 的 项目 笔记 # 前端部分 ## Vue 脚手架的搭建 > 1.在创建目录的上一目录执行命令 命令为 ```cmd vue init webpack 项目名 ``` 再创建项目的时候会自动创建以项目名为名字的文件夹 以下是 vue 2.X 版本下 ......
软件测试|Python科学计算神器numpy教程(一)
## 前言 之前我们使用matplotlib绘制了不一样的图形,其实在我们的绘制图像时,我们输入的数据都是经过处理之后再通过matplotlib以及pillow进行绘制的。我们在绘制图形的脚本里,引入了一个对数组执行数学运算和相关逻辑运算的第三方库——Numpy,当然numpy功能不止于此,它还是p ......
软件测试|web自动化测试神器playwright教程(十八)
在我们的日常工作中,经常会遇到需要在页面上悬浮,才可以对部分内容进行点击的情况,如下图,我们需要先在设置处悬浮,才可以点击下方的各项设置项。  ......
软件测试|web自动化测试神器playwright教程(十五)
## 前言 我们在日常工作中,会经常遇到弹出警告框的问题,弹框无法绕过,必须处理才可以执行后续的测试,所以弹框处理也是我们必须掌握的一个知识。 弹框通常分为3种,分别为alert,confirm,promot。 - alert弹框:只有信息和确定按键 - confirm弹框:在alert弹窗基础上增 ......
软件测试|web自动化测试神器playwright教程(十六)
## 前言 在我们的日常工作中,经常会遇到文件下载的事件,如下图:  我们可以看到在下载文件时会弹出一个Windows对话框,我们知道,sele ......
软件测试|web自动化测试神器playwright教程(十二)
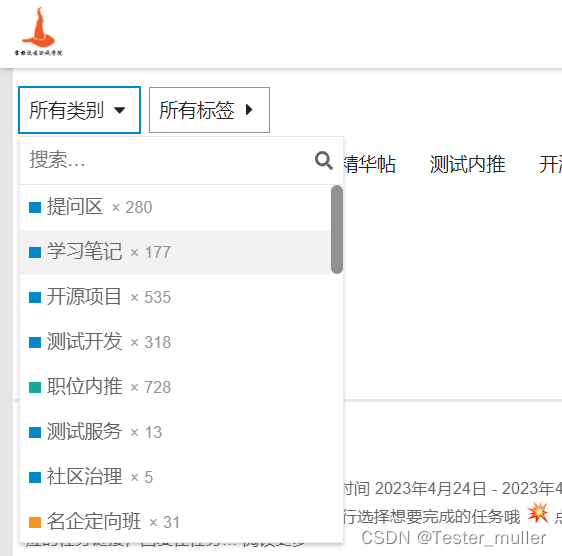
## 前言 在日常工作中,我们经常是基于某个测试环境地址去测试某个项目,所以应该把它单独拿出来做为一个全局的配置。其他网址可以使用不同的后缀,只使用相对地址。 ### 常见情景 比如我们的社区,不同的类别只需要改变我们的后缀即可,如下图: 
## 前言 我们在工作中,会遇到需要使用不同的硬件设备测试兼容性的问题,尤其是现在手机型号,屏幕大小分辨率五花八门的,我们基本不可能全部机型都用真机测试一遍,playwright提供了模仿机型的功能,我们可以使用playwright来模拟设备。 ### 设置手机模式 配置需要模拟的设备,我们需要配置 ......
软件测试|web自动化测试神器playwright教程(十四)
## 前言 我们在日常工作中,经常会遇到下面的情况,我们需要在一个下拉框中选择一个选项:  在使用selenium定位的过程中,我们可以选择使用 ......
Vue项目点击当前菜单刷新当前路由组件,出现router-view组件加载两次的现象
###预置条件: 1. 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载  2. 侧边 ......
vue学习笔记三
这次学习了生命周期,mixin混入,以及路由传递参数的params方法和query方法,之后还会更新学习 一,生命周期 一,mounted 当vue完成模板渲染,并且将dom元素放入页面之后,(挂在完毕)第一次调用称为挂载,第二次以及之后就是更新了。 但是这仅仅是vue生命周期的一部分,一个完整的生 ......
vue中使用axios发送请求时在header中设置请求头发现请求发送两次
问题: vue axios跨域请求,在Request Headers加Authorization传递Token时,发现统一请求触发了两次,第一次是Request Method: OPTIONS请求。 原因: 跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果 ......
antd upload vue3 取消请求,取消进行中的接口请求
在使用antd upload组件时,大文件上传等待时长太久,在上传过程中想取消上传,即取消进行中的接口请求。不解释,上代码: ``` import axios from 'axios'; ``` ``` 上传文件 (注:支持pdf、png、jpg格式,大小不超过5M) ``` ``` const C ......
Navicat Premium 16 下载与安装破解教程(详细教程)
由于个人使用,本篇文章基于Win10操作系统下载与安装破解Navicat;破解教程为使用注册机破解:Navicat为付费版,请支持正版。 1.下载 Navicat Navicat 官网:https://www.navicat.com.cn/ 这个链接比较好用 Navicat 中国 | 支持 MySQ ......
VUE后台管理系统(二)
### SPU管理 - 先搞定静态组件(类似```Attr```管理的页面结构) ``` ### product.Spu.index.vue 添加SPU ,sizes,total"> ``` - 发请求获取```SPU```列表数据 ``` ### api.product.spu.js import ......
vue-让你的组件支持v-model
原文:https://zhuanlan.zhihu.com/p/453112282 在定义vue组件时,可以提供一个model属性,用来定义组件以何种方式支持v-model。model本身是有默认值的,如下: 也就是说,如果你不定义model属性,或者按照上面的方式定义model属性,当其他人使用你 ......
vue 生命周期
vue的生命周期就是vue从创建到销毁的过程 主要分为八个部分 beforeCreate(初始化界面前) created(初始化界面后) beforeMount(渲染dom前) mounted(渲染dom后) beforeUpdate(更新数据前) updated(更新数据后) beforeDest ......
解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
# 解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题 ### 问题 ``` 问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。 ......
vue打开新窗口的两种方式
1.使用路由跳转,绑定target="_blank" ``` Click to download PDF ``` 2.写点击事件 ``` toBlank(){ const routeData = this.$router.resolve({ path: '/pdf/download', query: ......
vite+vue3+ts+elementPlus前端框架搭建 [二] pinia状态管理
前面已经完成了基本框架搭建,下一步针对各个模块的封装以及实验 本章主要是针对pinia的状态模块实现 1. 创建Store 在src文件夹下创建一个store的文件夹,并在该文件夹下创建index.ts文件,内容如下: import type { App } from 'vue'; import { ......
vue 获取当月第一天日期和最后一天日期
// 获取当月第一天数据 getCurrentMonthFirst() { let date = new Date() date.setDate(1) let month = parseInt(date.getMonth() + 1) let day = date.getDate() if (mon ......
vite+vue3+ts+elementPlus前端框架搭建 [一]
记录下搭建vite + vue3 + ts + elementPlus项目的过程及遇到的问题。 建议使用pnpm安装依赖,npm切换到pnpm 链接地址:[https://www.pnpm.cn/installation]() 1. 运行环境 node -v v18.17.0 npm -v 9.8. ......
【.NET6 + Vue3 + CentOS7.9 + Docker + Docker-Compose + SSL】个人博客前后端运维部署
个人博客 前端:https://lujiesheng.cn 个人博客 后端:https://api.lujiesheng.cn 个人博客 运维:https://portainer.lujiesheng.cn # 1. 服务器准备 我采用的是 腾讯云轻量应用服务器(2C 4G 8M 80G),配置如下 ......
vue 防连点
```javascript directives: { preventReClick: { inserted: function (el, binding) { el.addEventListener('click', (e) => { if (!el.disabled) { el.style.po ......
Vue3中级指南-如何在vite中使用svg图标
vite-plugin-svg-icons 预加载 在项目运行时就生成所有图标,只需操作一次 dom 高性能 内置缓存,仅当文件被修改时才会重新生成 安装 node version: >=12.0.0 vite version: >=2.0.0 yarn add vite-plugin-svg-ic ......
vite 项目webstorm跳转失效 VSCode、vue 无法对 @ 路径 跳转 ,几乎适用于所有webpack、vue、react项目
在根目录加一个jsconfig.json文件 { "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] }, "target": "ES6", "allowSyntheticDefaultImports": true }, ......
MAC系统下jmeter安装教程
一、安装jmeter 前提:在本地安装jdk 1.jmeter下载:https://jmeter.apache.org/download_jmeter.cgi 下载后,在终端中使用cd命令进入下载文件夹中,在终端中输入 命令解压压缩包: tar zxvf apache-jmeter-5.5.tgz ......