教程npm vue
电子音乐制作教程 1
这里是一个由 JMY 亲手打造的电子音乐制作教程。
在这里你会使用 FL Studio 21 学习如何制作自己的电子音乐。
前置知识:基本的乐理(初中音乐课本学完罢) ......
【教程】解决SVN冲突-详细步骤-已实现
遇到svn冲突如何解决?本地的和线上的如何编辑?如何解决冲突?请看实践教程: svn冲突。解决方法: 一、先更新最新代码: 1、在<本地代码>项目文件夹中右击 TortoiseSVN-->Merge...-->Next--> URL to merge from(选择主分支路径http://xxxxx ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', { responseType: 'blob' //指定返回数据的格式为blob }) .then(response => { console.log(response);//把response打出来,看下图 let url = window.URL.createO ......
Tabby作为SSH工具使用简易教程
  }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......
Postgresql 9.2安装配置教程(Windows)
1、安装Postgresql 9.2 https://blog.csdn.net/LY1201A/article/details/106428733 2、安装postgis https://www.codenong.com/cs107080664/ 3、配置连接 https://www.cnblog ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
git教程之签个名吧
最近我成功用上gpg签名了,顺手写个教程  啊等等,上次git教程写的啥来着 
本文讲的是支持2023.1最新版本的Webstorm破解、Webstorm激活码、Webstorm安装、Webstorm永久激活码的最新永久激活教程,本文有mac和windows系统的webstorm安装教程。 1.下载安装Webstorm * 先去官网下载,我这里下载的是2023.1.2,测试过2 ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
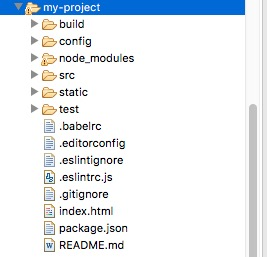
vue-step2
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
WPF入门教程系列二十九 ——DataGrid使用示例MVVM模式(7)
在WPF开发中,经典的编程模式是MVVM,该模式充分利用了WPF的数据绑定机制,最大限度地降低了Xmal文件和CS文件的耦合度,也就是UI显示和逻辑代码的耦合度,如需要更换界面时,逻辑代码修改很少,甚至不用修改。 MVVM是Model、View、ViewModel的简写,MVVM的根本思想就是界面和... ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
CouchDB教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 CouchDB 是一个开源的面向文档的数据库管理系统,可以通过 RESTful JavaScript Object Notation (JSON) API 访问。术语 “Couch” 是 “Cluster Of Unreliable Commodity Hardware” 的首字母缩 ......
C语言教程(4)
## 函数-函数里的变量为局部变量,仅在函数体内有效一般头文件#include<stdio.h>数学公式#include<math.h>- 函数体的参数为局部类变量### 函数声明 ```c返回类型 函数名(参数列表);``` ### 函数定义 ```c返回类型 函数名(参数列表){ return; ......
C语言教程(5)
## 结构体可以想象一个对象,结构体可以处理该对象的属性~~~struct 结构体名 { 数据类型 成员1;数据类型 成员2;} ~~~结构体别名typedef,别名允许是变量也允许数组作业:*关注公众号[Kimo姬]即可获得答案,还有实用工具等着你。简洁好用的公众号,无付费项目无邀请码* #### ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
RocketMQ安装教程
RocketMQ是阿里巴巴在2012年开发的分布式消息中间件,专为万亿级超大规模的消息处理而设计,具有高吞吐量、低延迟、海量堆积、顺序收发等特点。它是阿里巴巴双十一购物狂欢节和众多大规模互联网业务场景的必备基础设施。在同一年,阿里巴巴正式开源了RocketMQ的第一个版本。 2015年,Rocket ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
宝塔面板实用教程(1):10分钟部署在线客服系统
在编写这个教程之后,我也被宝塔拖入坑了,确实很方便!以前我们部署发布环境,都是在 Linux 上直接操作,对面板类的运维工具不是很感冒。这次详细的了解和操作之后,只能感慨技术发展的太快,面板工具已经和早年我们印象中的样子完全不同了,估计以后我自己再在 Linux 上部署新系统,也会先来一套宝塔再说。 ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: ![](https://p3-juejin.byteim ......