教程npm vue
QPS性能测试工具WRK的简明教程
QPS性能测试工具WRK的简明教程 一、wrk介绍 wrk 是一款针对 Http 协议的基准测试工具,它能够在单机多核 CPU 的条件下,使用系统自带的高性能 I/O 机制,如 epoll,kqueue 等,通过多线程和事件模式,对目标机器产生大量的负载。 二、 wrk 的优势与劣势 1、优势: 轻 ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(2)
将 搜索 功能单独封装成组件, **如果你想问这又是何必呢?** 未经他人苦莫劝他人善! 就是要封装,不想看见一坨一坨的代码。 **温馨提示:** 在 搜索组件中,搜索条件初始值获取 ruote.query 获取,这样刷新浏览器依然可以保留上一次的数据, 注意,搜索条件里没有 pageNum 和 p ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(3)
将 含有 表单的弹窗 单独封装成组件, **如果你想问这又是何必呢?** 未经他人苦莫劝他人善! 就是要封装,不想看见一坨一坨的代码。 **温馨提示:** 若依 获取字典方法还是很好用的, 但是要放在 初始化数据( 方法 init )的时候使用,proxy.useDict,避免字典重复加载!已加载的 ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(4)
列表页面 来啦! **温馨提示:** 在 列表页面中,使用 若依的分页组件: Pagination,图片预览组件:ImagePreview,标签组件 DictTag ,还有公共方法 parseTime 等等 对若依 respect ! 搜索 或 翻页时 通过 router.push 跳转路由,使用 ......
Vue3 通过ossId 调用接口获取文件信息,多个或单个
天呐,离谱了兄弟们! 关于文件上传的问题,在表单提交的时候,对于上传的文件要,新增或修改的接口要传 ossId,但是回显的时候又没有给我 ossId,只有文件信息,导致修改的时候就有问题。还有多文件的时候,多个就让我传 文件路径,单个就传 ossId。 我信你个鬼! 直接让后端回显的时候不要给我返回 ......
亚马逊网络服务教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 亚马逊AWS(Amazon Web Services (AWS) )是亚马逊提供的是全球最全面、应用最广泛的云平台, 从全球数据中心提供超过 200 项功能齐全的服务。 数百万客户(包括增长最快速的初创公司、最大型企业和主要的政府机构)都在使用 AWS 来降低成本、提高敏捷性并加速创 ......
Vue 用户30分钟未操作,页面跳转到登录页
<template> <div id="app"> <router-view ></router-view> <TipDialog v-if="tiptype"></TipDialog> </div> </template> <script> import TipDialog from "@/com ......
vue中清除Cookie方法
delCookie() { var cookies = document.cookie.split(";"); for (var i = 0; i < cookies.length; i++) { var cookie = cookies[i]; var eqPos = cookie.indexOf ......
vue消息订阅与发布
1.点一下加号: 2.安装第三方库:(pubsub-js,实现消息发布订阅也可以用其他库) 3.从收数据的人引入库“【引入之后的pubsub是一个对象,对象身上有很多有用的方法】 4.收数据的人订阅消息:【subscribe后面两个形参,第一个为消息名,第二个才是消息内容】 还需要注意订阅消息的人最 ......
写给go开发者的gRPC教程-通信安全
使用 TLS 安全传输数据 什么是 SSL/TLS SSL 包含记录层(Record Layer)和传输层[1],记录层协议确定传输层数据的封装格式。传输层安全协议使用X.509[2]认证,之后利用非对称加密演算来对通信方做身份认证,之后交换对称密匙作为会话密匙(Session key[3])。这个 ......
vue3 列表循环使用及key用法
<template> <div> <p v-for="(item,index) in names" :key="index">{{item}}{{index}}</p> </div> <div v-for="value,key in results">{{key}}-{{value}}</div> ......
vue3 条件判断语句及v-if与v-show 区别
<template> <div v-if="type 'a'">aaa</div> <div v-else-if="type 'b'">bbb</div> <div v-else>ccc</div> <div v-show="flag">111</div> </template><script> e ......
vue前端model和data强关联
 如果不关联会报错, 且错误不好找! { return{ message:'active', main:'mainid' } ......
Vue基础
[toc] # 一 属性指令 | 指令 | 释义 | | : : | : : | | v-bind | 直接写js的变量或语法(不推荐) | | : | 直接写js的变量或语法(推荐) | ```python # 标签上 name id class src href ,height 属性 如果这样, ......
Vue3 模板语法学习
<template> {{message}} {{number+1}} {{ok?'yes':'no'}}</template><script> export default{ data(){ return{ message:'aaa', number:10, ok:false } } }</scr ......
Vue介绍
[toc] # 一 前端的发展史 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=E ......
基于 Vue3 + TS 的前端结构
效果预览:  
# 隐式类型转换(implicit conversion) 如果一个值被拷贝到另一个兼容类型中,隐式类型转换会自动执行(**注意对象 指针 引用的区别**)。比如 ```c++ short a=2000; int b; b=a; ``` a的值从short被提升到int,这个过程不需要显式的转换,这 ......
pnpm:无法加载文件 C:\Users\Five\AppData\Roaming\npm\pnpm.ps1 ,因为在此系统上禁止运行脚本
前言 重装完了电脑系统,运行pnpm 无法加载文件,pnpm -V也不行 解决方案 用管理员方式启动power shell 输入命令:set-ExecutionPolicy RemoteSigned 然后再输入: Y 重启代码编辑器 ......
node.js安装及环境配置教程【Windows系统安装包方式】
一、下载安装包: https://nodejs.org/zh-cn/download/ 注:根据自己电脑系统及位数选择,我的电脑是Windows系统、64位、想下载稳定版的.msi(LTS为长期稳定版)这里选择windows64位.msi格式安装包。 .msi和.zip格式区别: .msi是Wind ......
通过 docker-compose 快速部署 HBase 保姆级教程
[TOC] ## 一、概述 `HBase` 是一个开源的 `NoSQL` **列式分布式数据库**,它主要基于 `Hadoop` 分布式文件系统(HDFS)运行。`HBase` 最初是由 `Facebook` 公司贡献,其基于 `Google`的 `Bigtable` 模型开发,在强大的水平扩展性和 ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
WPF入门教程系列二十七 ——DataGrid使用示例MVVM模式(4)
在WPF开发中,经典的编程模式是MVVM,该模式充分利用了WPF的数据绑定机制,最大限度地降低了Xmal文件和CS文件的耦合度,也就是UI显示和逻辑代码的耦合度,如需要更换界面时,逻辑代码修改很少,甚至不用修改。 MVVM是Model、View、ViewModel的简写,MVVM的根本思想就是界面和... ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
git安装教程以及生成git ssh key
问题 GitHub拉取代码需要SSH,总是忘记命令,现网百度。记录下来,以后靠自己的博文 第一步 安装git 地址: https://git-scm.com/download/win 安装它 第二步 生成ssh 1.cd ~/.ssh/ 进入 2. mkdir ~/.ssh 没有ssh 就创建一个 ......
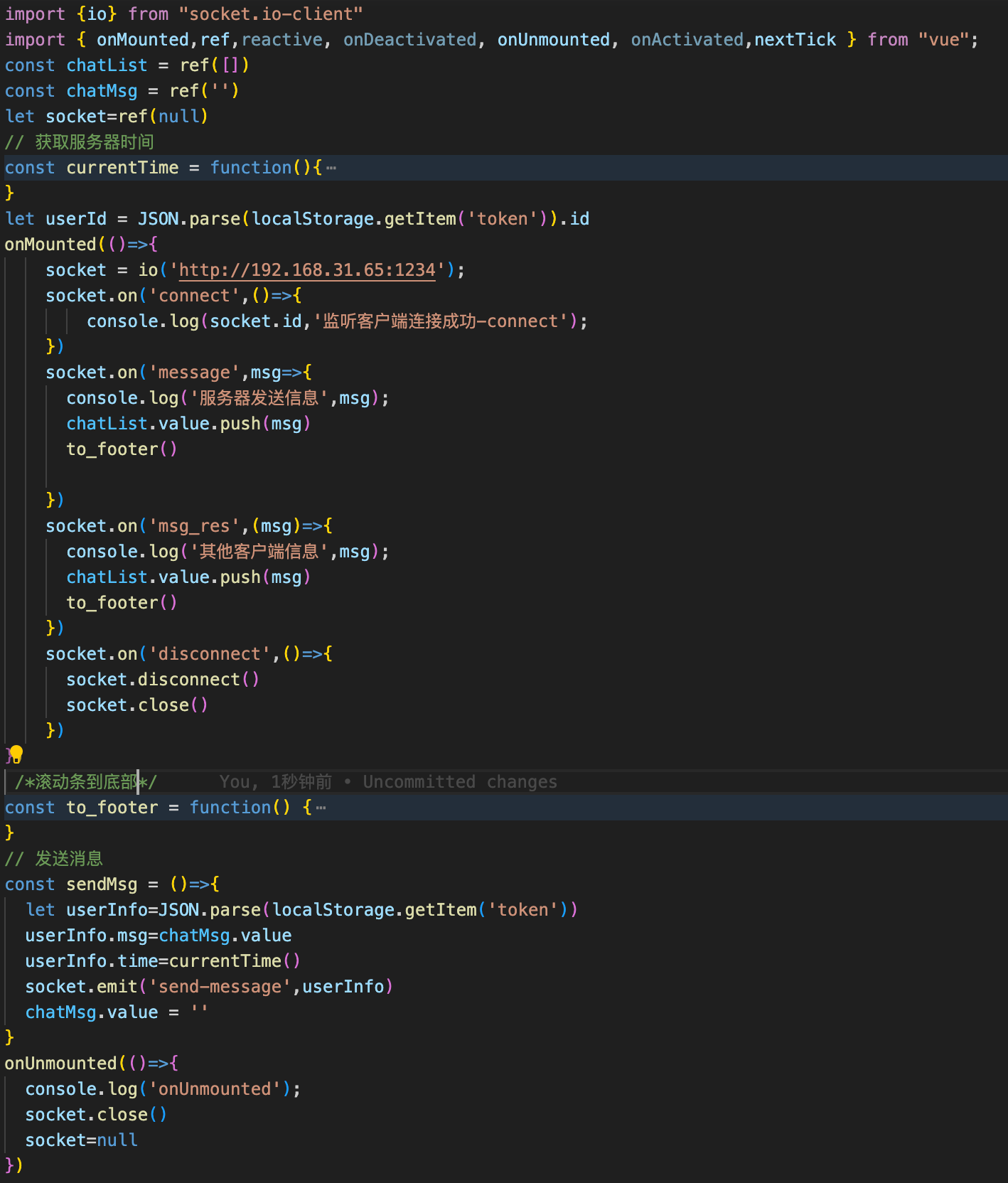
socket.io-client+Vue3使用
客户端代码  服务端代码 ![](https://img2023.cnblogs.com/blog/2057654 ......
【超简单】MacBookPro M1/M2芯片Parallels Desktop 虚拟机安装教程
视频地址:https://www.bilibili.com/video/BV12G411M71T/?spm_id_from=333.1007.top_right_bar_window_history.content.click&vd_source=71afb275332e05d921cbb9daf9 ......