数字 键盘input type
电脑键盘上的快捷键
## 电脑键盘上的快捷键 1. ctrl+c : 复制 2. ctrl+v:粘贴 3. ctrl+A : 全选 4. ctrl+x :剪切 5. ctrl+Z : 撤销 6. ctrl+S :保存 7. Alt+F4 : 关闭窗口 ## cmd ### 打开cmd的方式 1. 开始+系统+命令提示符 ......
2023 腾讯全球数字生态大会,腾讯云研发效能创新与实践专场来啦!
[点击链接了解详情](https://coding.net/?utm_source=channel) ,用于在HTTP请求和响应之间传递有关请求的数据类型和响应的首选内容类型的信息。这两个标头在HTTP通信中起着关键的作用。 1. Content-Type: - `Content-Type` 是HTTP请求 ......
我是如何用Authy确保我的数字生活安全的:双重身份验证(2FA)详解
## 引言:数字世界的风险与机会 生活在数字化日益高级的现代社会,我们的大部分信息和数据都储存在线上。从电子邮件到社交媒体,从银行账户到在线购物,无一不需要高级的安全保护措施。这也是为什么我一直在寻找更高效、更安全的方法来保护我的个人信息。经过一番研究,我对双重身份验证(Two-Factor Aut ......
亚运会即将来临,数字孪生体育场能够发挥什么作用?
亚运会,作为亚洲地区最重要的综合性运动盛会之一,将吸引数以千计的运动员、教练员和观众汇聚一堂,共同见证运动的魅力。然而,在如此大规模的体育盛会中,数字孪生技术正逐渐崭露头角,为运动场馆的规划、运营和观众体验带来了前所未有的机会和挑战。 ......
直播软件开发,点击屏幕隐藏键盘的正确写法
直播软件开发,点击屏幕隐藏键盘的正确写法 方法一: - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ [self.view endEditing:YES];} 方法二: - (void)tou ......
【专题】2023母婴行业数字营销观察报告报告PDF合集分享(附原数据表)
原文链接:https://tecdat.cn/?p=33528 报告合集显示,由于新生儿出生率下降,母婴行业进入了存量时代。在这一背景下,抖音电商成为越来越多消费者的选择,尤其是24-40岁的三四线城市女性。这一消费群体更倾向于在线上购买,给母婴行业的线上销售带来了巨大的机遇。阅读原文,获取专题报告 ......
mysql索引type ref原理及优化方法
MySQL索引是提高查询效率的重要工具。其中,type ref索引是一种比较常见的索引类型。本文将介绍type ref索引的原理及优化方法,帮助更好地使用MySQL索引。 一、type ref索引的原理 type ref索引是一种基于非唯一索引的查找方式。当MySQL使用非唯一索引进行查询时,会返回 ......
HTML: input file
<input> elements with type="file" let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to a server ......
解决方案 | tk.entry数字验证(输入框如何保证只能输入数字)
from tkinter import * root = Tk() # 创建文本框 entry = Entry(root) entry.pack() # 设置文本框只能输入数字 entry.config( validate="key", validatecommand=(root.register( ......
计算数字出现超过x次的子段数量
# 计算数字出现超过x次的子段数量 输入: n, x. 表示有数组中有n个数字, 目标出现的次数大于等于x.例如: ```c++ 7 3 2 1 3 2 1 3 2 ``` 输出1, 因为只有1个子段(2 1 3 2 1 3 2)中有数字出现了大于等于3次. 使用滑动窗口(双指针)的方法, 左右指针 ......
el-input输入框添加失去焦点事件
1 <el-input v-model="form.coilId" placeholder="" @blur="coilIdInp(form.coilId, form)" @keyup.enter="$event.target.blur()" /> 1 coilIdInp(coilId: strin ......
字符串转数字的方法
将一个字符串转为数字类型的方法 方法一:使用Number()函数,将被转换类型放入括号内 1、如果为纯数字的字符串,则直接将其转换为数字; 2、如果字符串中有非数字的内容,则转换为NaN(not a number); let data="123" let newData=Number(data) / ......
python中将数字字符串拆分为单个的字符
001、 >>> str1 = "2354365" >>> digit1 = [int(i) for i in str1] >>> digit1 [2, 3, 5, 4, 3, 6, 5] ......
[React Typescript] Strongly typed React component `as`
The `as` Prop in React Option 1: import { Equal, Expect } from '../helpers/type-utils'; export const Wrapper = <TProps extends keyof JSX.IntrinsicElem ......
Android——小键盘
效果图: 效果图 布局文件: 添加 android:fitsSystemWindows="true" 父布局文件添加属性 注册清单: 整个布局都顶上去 AndroidManifest.xml 添加 android:windowSoftInputMode="adjustResize|stateHidd ......
input的change事件根据placeholder计算公式计算结果
1 // change事件,根据公式计算 2 const changeField = (field, data) => { 3 // change事件 计算公式 徐文龙2023-08-17 晚 4 let specialChars = /[-+*/)(]/; // 正则 5 for (let i = ......
构建数字基座,物联网平台助力离散制造业数字化转型
在物联网技术+工业互联网高速发展的大背景下,制造业的管理理念不断升级,数字化、智能化水平也在快速提升。尤其是对于离散制造业,智能化手段可以解决传统管理过程中的很多问题: •数据碎片化:企业大量数据停留在离散的系统中,未形成统一的数据标准。有的数据仍通过报表、纸张等传统方式储存。数据源头不唯一,有的数 ......
车间设备互联,实现设备状态的可视化,就是打造工厂的数字化基因,是企业实现数字化、智能化转型升级的基础
车间设备互联,实现设备状态的可视化,就是打造工厂的数字化基因,是企业实现数字化、智能化转型升级的基础 ......
el-input出发回车事件时会导致页面刷新
原因分析:当表单只有一个文本框时,按下回车将会触发表单的提交事件, 导致页面的刷新。 1:el-input上使用回车事件 <el-input v-model="input" @keyup.enter.native="search1"> 解决方法一:在el-form表单加上@submit.native ......
键盘LED灯的状态
不适用ioctl()从内核中获取Led灯的状态时,可以试下使用以下方式: 步骤: 1. cd /sys/class/leds/ 进去此目录下看是否有灯的对应的文件夹,例如input4::numlock(这个是我自己的调试设备中系统生成的文件夹), 存在则表示键盘已经接入,不存在则键盘没插入; 2. ......
unistr函数将数据库表中的unicode转为字符(\u2161转为罗马数字Ⅱ)
一、背景 在前端页面用户输入罗马数字Ⅱ时,数据存到数据库会转为Unicode编码\u2161,需通过函数重新将Unicode编码转换回去。 二、uninstr函数 unistr(\xxxx)将Unicode编码转换回原来的形式,因为Unicode是带有u的,即\uxxxx,需要将u给去掉,变成ora ......
剑指 Offer 56 - II. 数组中数字出现的次数 II(中等)
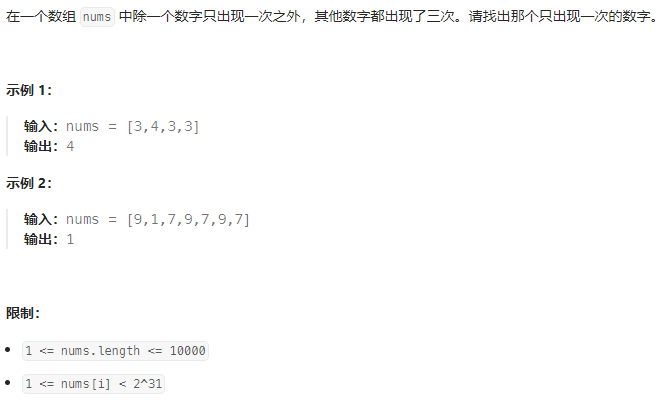
题目:  ``` class Solution { public: int singleNumber(vector& ......
剑指 Offer 56 - I. 数组中数字出现的次数(中等)
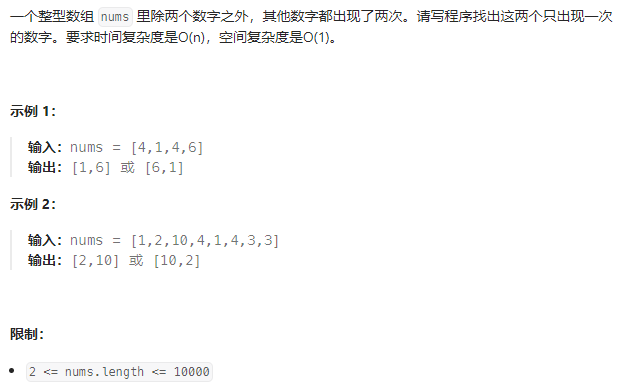
题目:  ``` class Solution { public: vector singleNumbers(vec ......
数字IC习题2--verilog阻塞、非阻塞、延迟的用法
详细的verilog阻塞、非阻塞、延迟的用法概念见以下链接 https://zhuanlan.zhihu.com/p/175078300https://zhuanlan.zhihu.com/p/423993521 本文主要讲述这道笔试题解题思路: 【例题1】 module b1; integer A ......
stm32f411CEU6做HID键盘,使用stm32cubemx随手记录
最近找到一个stm32f411开发板,买了很久之前测试完就没使用了现在来做个HID键盘用用 下面这个是当时购买淘宝店铺下面的gitee链接有兴趣的可以看看 WeActStudio.MiniSTM32F4x1: WeAct Studio STM32F401CEU6/STM32F411CEU6 核心板资 ......
java中判断String是否为数字类型字符串
一:判断java中的字符串是否为数字,可以通过正则表达式来判断;其判断逻辑如下: 1、根据阿里巴巴代码规范,将Pattern设置为全局常量,通过 -?[0-9]+(\\\\.[0-9]+)? 进行匹配是否为数字 private static final Pattern pattern = Patte ......
智慧乡村/数字乡村:安防监控/视频监控综合管理平台EasyCVR技术如何助力乡村数字化?
通过小小的摄像头可以远程“探望”家里老人及孩子的生活情况;村委干部通过村委综治大屏或手机就直观查看监控画面,掌握区域动态,提高治安综合管理水平。 ......
el-input type为number时,隐藏后面的步进器(箭头)
::v-deep{ .inputFund input::-webkit-inner-spin-button { -webkit-appearance: none!important; } .inputFund input[type="number"]{ -moz-appearance: textfi ......
[React Typescript] Strongly typed HOC component
import { Router, useRouter } from "fake-external-lib"; export const withRouter = <TProps extends { router: Router }>( Component: React.ComponentType<T ......