数字 键盘input type
uniapp scanCode扫码结果赋值给input没效果
通过v-model实现双向绑定,在data定义carNumberList为空,扫码结果直接赋值即可 问题就是出现在this ......
HTTP协议各种Content-Type对应的文件类型
| Content-Type | File-Type | | : : | : : | | application/andrew-inset | ez | | application/mac-binhex40 | hqx | | application/mac-compactpro | cpt | | ......
iPhone逆向WiFi连接到到手机报错 no matching host key type found. Their offer: ssh-rsa,ssh-dss
报错如下 ssh root@172.31.1.229 Unable to negotiate with 172.31.1.229 port 22: no matching host key type found. Their offer: ssh-rsa,ssh-dss 解决方案 ssh -o Ho ......
电缆厂 3D 可视化管控系统 | 图扑数字孪生
图扑软件基于自研引擎 HT for Web 搭建的三维可视化电缆厂,是将传统机械制造业的电缆厂在数字孪生世界完整映射。以电缆厂实景为基础,1:1 复原了具有科技风格的电缆厂环境,三维场景立体地呈现出工厂内道路分布、建筑、厂房等场景。通过数字孪生布电线车间及仓储车间,并搭配设备动画、场景漫游、监控数据... ......
驾驭数字市场:将品牌DTC的私人领域从交易重构为互动
越来越多的品牌公司选择采用DTC 模式与消费者进行互动,而非仅仅销售产品。通过与消费者建立紧密联系,DTC模式不仅可以提供更具成本效益的规模扩张方式,还能够控制品牌体验、获取宝贵的第一方数据并提升盈利能力。然而DTC模式的经济模型比许多企业预期的要复杂得多。许多企业采取的以交易为中心的方法往往导致了 ......
devil-ggbond数字密钥加密xml
MXMQUYT815-eyJsaWNlbnNlSWQiOiJNWE1RVVlUODE1IiwibGljZW5zZWVOYW1lIjoiSHVuYW4gSW5zdGl0dXRlIG9mIFNjaWVuY2UgYW5kIFRlY2hub2xvZ3kiLCJhc3NpZ25lZU5hbWUiOiJqaWt ......
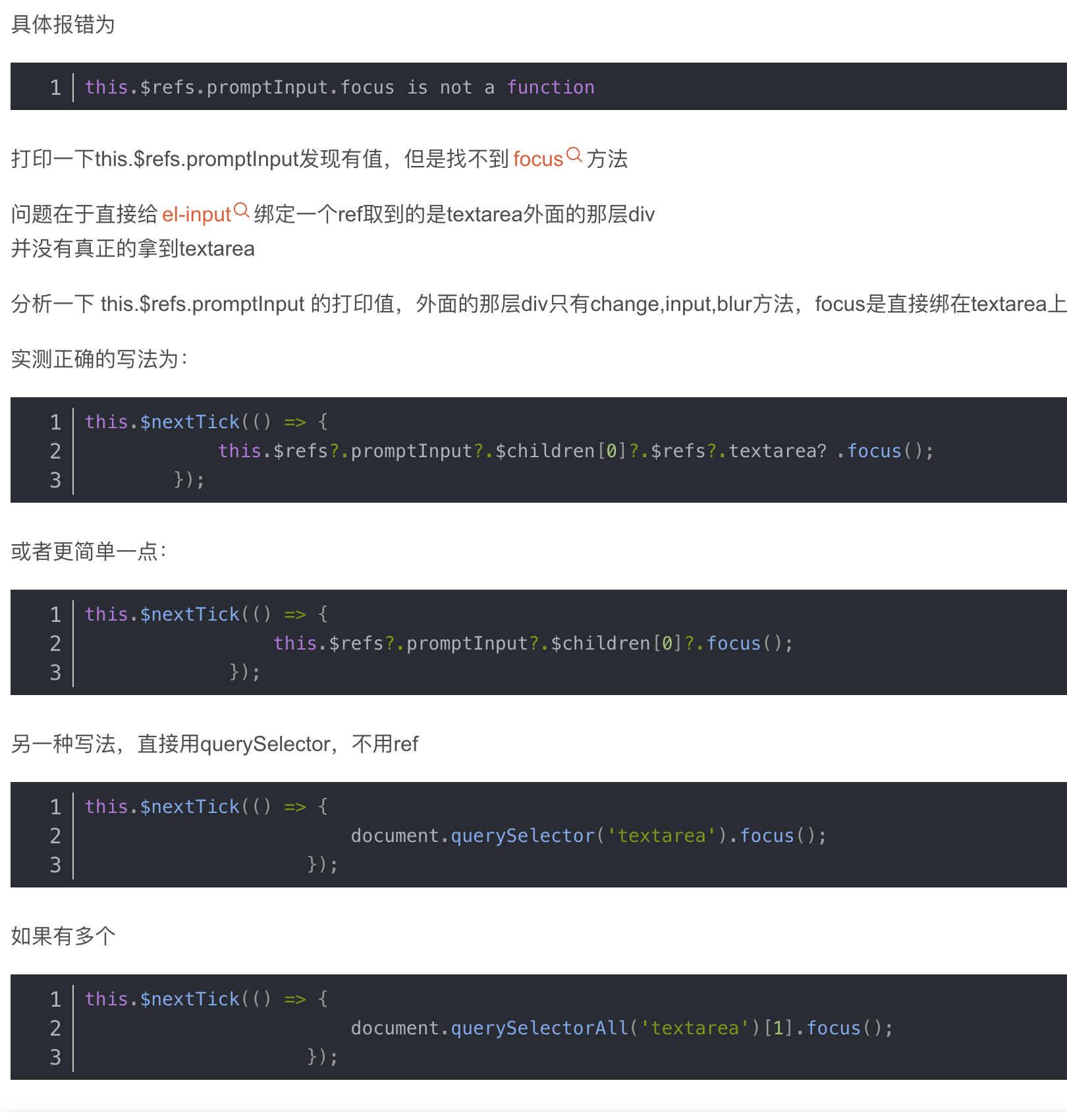
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
type.text is about to be deprecated in version 3.0.0, please use link instead.提示
问题:使用按钮类型为文字时,控制台报错type.text is about to be deprecated in version 3.0.0, please use link instead. 代码如下: <el-button type="text" size="small" @click="de ......
32位数字电位器AD5228使用及调试总结
一 概念 什么是数字电位计? 数字电位器(Digital Potentiometer)亦称数控可编程电阻器,是一种代替传统机械电位器(模拟电位器)的新型CMOS数字、模拟混合信号处理的集成电路。数字电位器由数字输入控制,产生一个模拟量的输出。依据数字电位器的不同,抽头电流最大值可以从几百微安到几个毫 ......
[React Typescript] Fixing forwardRef's Type
Fix forwardRef globally To jump ahead to the solution, uncommenting the following code from Stefan Baumgartner will globally override the value of for ......
[React Typescript] Strongly type Shared props for multiple components (React.FC<propsType>)
import { Equal, Expect } from "../helpers/type-utils"; type InputProps = React.ComponentProps<"input">; const COMPONENTS = { text: (props) => { return ......
数字孪生的终极价值:智能决策、精细管理与可持续发展
数字孪生的终极价值在于为现实世界带来了前所未有的智能化、精准化和高效化,以及对未来可持续发展的深远影响。 ......
园子的脱困努力-线上大会合作:欢迎预约直播——2023腾讯全球数字生态大会 + 腾讯云微服务与消息队列专场
腾讯2023全球数字生态大会将于 「2023.9.7(周四) ~ 2023.9.8(周五)」在线上举行,大会主题是“智变加速,产业焕新”。在园子的困难时期,腾讯云给园子带来了惊喜,选择了和园子进行这次线上大会的推广合作,希望通过合作让更多开发者观看大会直播。本来腾讯云想合作3个推广,1个大会,2个专... ......
opencv-python报错:Exception: Not found: 'python/cv2/py.typed'
报错: self).run_setup(setup_script=setup_script) File "/tmp/pip-build-env-zsqslesq/overlay/lib/python3.6/site-packages/setuptools/build_meta.py", line 1 ......
numpy转pillow图像报错TypeError: Cannot handle this data type: (1, 1, 134), <f4 TypeError: Cannot handle this data type:
报错TypeError: Cannot handle this data type: (1, 1, 134), <f4,我猜你很可能是在将array数据转换成图片,使用的是函数 Image.fromarray() 而这个函数处理的是uint8类型,所以你可以使用: print(image.dtype ......
[React Typescript] Strongly type Render prop
1. React.ReactNode import { useState } from "react"; import { createPortal } from "react-dom"; import { Equal, Expect } from "../helpers/type-utils"; ......
[React Typescript] Strongly Typing Lazy Loaded Components with Generics
Navigating to the type definition for lazy by CMD + click in local VS Code, or in the DefinitelyTyped repo. We can see the following definition: funct ......
“最大价值”数字串
## 魔法 如果字符串的每一个字符都是数字字符,那么这种字符串称为“数字串”,该串对应的整数称为“数字串”的价值。 读入一个字符串`s`, 在`s`的所有子串当中哪个子串是“数字串”且“数字串”价值最大?输出该子串的价值。 你有魔法,使用一次魔法你可以将字符串`s`的一个字符修改成你想要的`任意`一 ......
键盘敲入 A 字母时,操作系统期间发生了什么?
# 键盘敲入 A 字母时,操作系统期间发生了什么? 关于[8.1 键盘敲入 A 字母时,操作系统期间发生了什么?](https://xiaolincoding.com/os/7_device/device.html)的总结,前面都介绍了,但是在最后总结操作系统发生了什么的时候,我觉得有点不详细,于是 ......
【专题】数字时代的品牌营销报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33511 根据报告合集显示,在消费者的亲友分享、社交平台、订单评价等环节,00后表现出活跃的参与度,而90后和95后在部分环节也较为活跃。相比之下,70后和80后在分享中的参与度最低,主要以亲友分享为主。阅读原文,获取专题报告合集全文,解锁文末3 ......
【专题】2023饮料行业营销数字化白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33511 根据报告合集显示,在消费者的亲友分享、社交平台、订单评价等环节,00后表现出活跃的参与度,而90后和95后在部分环节也较为活跃。相比之下,70后和80后在分享中的参与度最低,主要以亲友分享为主。阅读原文,获取专题报告合集全文,解锁文末3 ......
数字 IC 总结
# 数字 IC 知识总结 ### 芯片衡量指标(PPA) * **Performance(性能)** * **Power(功耗)** * **Area(面积)** ### 吞吐率 * **每秒传递的 bit 位** ### 数字 IC 设计流程 #### 前端(逻辑设计) - **需求分析:**客户 ......
Excel中如何用条件格式和COUNTIF函数判断15位以上的数字
Excel中如果用条件格式和COUNTIF函数判断15位以上(不包含15位的数字)的数字会出现错误,对于这种问题,要采用其他的方式进行判断。 出现的错误,如下图所示: 1.条件格式判断15位以上的数字: 1.1选择A列(如果此时只选择A1单元格,后面要在条件格式管理器中选择应用范围); 1.2条件格 ......
Authorization token types All In One
Authorization token types All In One
Access tokens
ID tokens
Self-signed JWTs
Refresh tokens
Federated tokens
Bearer tokens ......
数字计数
# [P2602 [ZJOI2010\] 数字计数](https://www.luogu.com.cn/problem/P2602) 可以分开考虑每种数,然后对于每种数,利用前缀和的思想,$f(l,r)=f(r)-f(l-1)$,我们只要求出 $0\sim n$ 之间的个数即可。 我们考虑爆搜,需要 ......
知识付费网站源码-包定制+开发+维护+全包上线,数字化时代下的教育转型策略与兔知云课堂的低成本解决方案
我是木头,一名从事教育行业软件设计研发的工作者。2020年,受疫情影响,数字化升级成为了教育企业关注的焦点。如何实现培训机构的数字化转型,成为业界热议的话题。笔者将在本文中分享一些有关数字化转型的实用建议,同时也会隐晦地插入兔知云课堂的低成本音视频课程点播系统,网址为https://knowledg ......
minxin(因为当接口返回的数字如1,2,3代表着及格,良好,优。刚好页面上渲染用得多这时封装混入需要就直接调用)
创建文件夹minxins 文件名xxx.js export default function () { let val = ''; let courseTypeFn = (type) => { switch (type) { case 1: val = '及格'; break; case 2: va ......
新版Jadx 加载dex报错 jadx.plugins.input.dex.DexException:Bad checksum 解决方法
本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! **** ### 新版Jadx(1.6+) 加载dex报错 jadx.plugins.input.dex.DexException:Bad ......
js_中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题
## 中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题 - 今天写的一个搜索框, 要求输入字符时不作处理, 直到用户点击搜索按钮时才执行搜索逻辑; 当用户将搜索框文本删除至空字符串时, 执行一次无搜索值的搜索逻辑, 用于将表格数据恢复至无筛选; 在这个功能上我想 ......