文字 份额echarts treemap
文字处理软件InCopy 2022(IC2022中文mac版
Adobe InCopy (IC2022)是 Adobe的专业文字处理软件,可用于处理各种专业字体,图片和其他文件。它是一款完全集成的字体处理软件,可用于许多其他工作,包括文字编辑。它提供了一种以新的方式为不同类型的文本创建出色的图像和其他图形的方法。同时,在该版本中增加了一个新功能“SharePo ......
EPPlus写入文字时单元格会变空单元格?
今天遇见了一个奇怪的问题,向一个合并单元格写入内容时,原来的内容清除了,新内容却没写进去。 lm.Cells[1, 1].Value = string.Format("{0}-{1}分段龙门切割图板材物量表", tbProj.Text, block); 写入前: 写入后: 刚开始以为是合并单元格导致 ......
c# 正则表达式 替换重复文字
类似【第1章 第 1 章】只保留一个【第1章】 //这个写法可以调试 content = Regex.Replace(content, "\n\n第\\d章(?<chapter>.*第.*\\d.*章)\n\n", (o) => { return o.Value.Replace(o.Groups[" ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
echarts的词云图使用
### 问题原因 echarts2.0版本之后不再在引入的echarts中支持wordCloud,需单独引入。引入原js或者min都可以 ### 安装 ``` npm install echarts@5.3.3 ``` ``` npm install echarts-wordcloud@2.0.0 ......
BIRT-文字换行和数据库连接
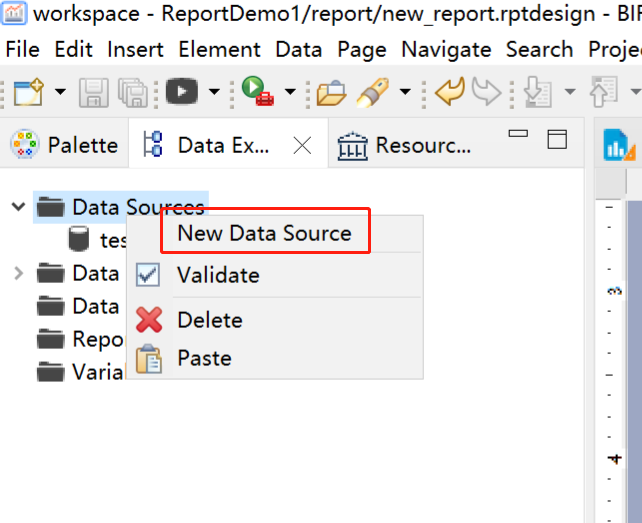
### 连接MySql数据库 1. 创建数据源  2. 选择数据源的连接方式,并命名。  是否在柱形图上显示数字 :label: { show: false, position: 'insideRight', ... } 设置柱状图宽度:barWidth 实现柱状体渐变色: item ......
echarts 实时动态修改markline
效果图: 如果要固定显示markline的值就写在series.markLine.data数组里。 我这里的markline的值是通过websocket返回的,数据发生变化时,markline的值也跟着变化 监听到websocket返回值时: let o = myChart.getOption() ......
洛谷 T356695 文字处理软件(重置版)
很简单了啊! 说普及- 我都不信 作者(也就是我)链接:[https://www.luogu.com.cn/problem/T356695](https://www.luogu.com.cn/problem/T356695) 好好想想!!!! 题目! # 文字处理软件(重置版) ## 题目背景 Al ......
直播系统搭建,波浪文字效果
直播系统搭建,波浪文字效果 <template><view :style="{background: loadingType 'font' ? '#fff' : ''}" v-if="show"><view :style="{'margin-top': loadingType 'font' ? '- ......
echarts记录篇(三 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果及数据过多加滚动条无缩放效果
一、效果如下: 二、直接上代码 上一篇已经说过左侧分类,右侧数据对齐的方法,如果需要移步上篇, 此篇主要是纵向滚动条功能,代码如下: dataZoom: [ { type: "slider", realtime: true, // 拖动时,是否实时更新系列的视图 startValue: 0, end ......
echarts记录篇(二 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果
一、效果图如下: 二、直接上代码 yAxis: [ {//左侧name分类 inverse: true, //如果数据数组倒置排序,加上此代码 data:categories1, axisLabel: { fontSize: 16, color: '#fff' }, axisLine:{ show: ......
echarts记录篇(一):使用柱状图实现排名前边有排序数字
一、效果如图: 二、直接上代码 yAxis: { inverse: true, //如果数据数组倒置排序,加上此代码 data: categories1, offset: 0, axisLabel: { fontSize: 18, color: "#5DB3DC", margin: 130, // ......
TextBox定位到指定文字处
新建时是 WPF应用程序 的程序,框架 .NET 6 xaml中 <TextBox x:Name="txt" TextWrapping="Wrap" VerticalScrollBarVisibility="Auto" AcceptsReturn="True"></TextBox> AcceptsR ......
input输入框、textarea文本框启用禁用属性disabled后给文字加粗加黑显示
/deep/ input[disabled], input:disabled, input.disabled { -webkit-text-fill-color: #3a3f63; /*disabled里面字的颜色*/ background: #f5f7fa; -webkit-opacity: 1; ......
vue使用echarts图表,有一个组件:v-charts
# 介绍 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。 ......
echarts实现词云图(echarts-wordcloud)
项目背景 展示一些协议UI给的设计图是采用词云图实现,今echarts官网看了看,发现废弃了,于是百度查了一下,一下是个人使用总结。 页面最终展示效果 实现步骤如下: 1. 安装依赖,下载插件(由于代码比较老旧,所以我的echarts都不是最新的), echarts-wordcloud是基于echa ......
在Vue3中,解决 Echart tooltip 不显示的问题
为什么在 Vue 中使用 ECharts 时图表显示异常? Vue3,中使用 reactive 及 ref 会导致 ECharts 的对象实例被代理成为响应式对象,影响 ECharts 对内部属性的访问,可能会导致图表无法正确显示等一系列意外问题,且会由于深度监听而极大地降低图表展示性能。 解决方案 ......
原生js使用ECharts
<script type="text/javascript" src="js/echarts.min.js"></script> html <div id="chartContainer" style="width: 600px; height: 400px"></div> js var chart ......
Android 妙用TextView实现左边文字,右边图片
原文: [Android 妙用TextView实现左边文字,右边图片 - Stars-One的杂货小窝](https://stars-one.site/2023/07/19/android-tv-and-right-img) 有时候,需要文字在左边,右边有个箭头,我个人之前会有两种做法: > 使用线 ......
要在HTML中让文字居中,可以使用CSS样式来设置文本的对齐方式
以下是几种常见的居中文本的方法: 1. 使用 `text-align: center;` CSS样式: 这个方法适用于将文本居中对齐在其父元素内。可以将 `text-align: center;` 应用于父元素,这将使其内部的所有文本内容都居中对齐。 示例代码: ```html 居中对齐的文本 `` ......
AI绘画创意文字全流程揭秘,你的终极文字艺术实操宝典
本教程收集于:[AIGC从入门到精通教程汇总](https://y3if3fk7ce.feishu.cn/docx/QBqwdyde7omVf4x69paconlgnAc) AIGC技术不断更新迭代,国内出现了越来越多的新玩法,比如最近大家都在热议的AI绘画创意文字。 过去的一周,我把这些新玩法都研 ......
C#调用IronOcr识别文字不理想
识别文字不理想,不知道什么原因,文字太小就几乎无法识别。。。。 void Test() { DateTime d1 = DateTime.Now; var ocr = new IronTesseract(); ocr.Language = OcrLanguage.ChineseSimplifiedB ......
vue-pdf组件打印文字全是空白框
参考:https://www.yii666.com/blog/34226.html github地址:https://github.com/FranckFreiburger/vue-pdf/pull/130/commits/253f6186ff0676abf9277786087dda8d95dd8e ......
AIGC 之 Stable Diffusion 生成的带文字图片示例
# 文字 文字为 `HOTAIGC网址导航` # 效果 ## 图片1  ## 图片2  { this.keywords = query; if (query !== '') { let options = this.fuse ......
echarts 地图可视化
https://echarts.apache.org/examples/en/index.html 找到 geo/map 实例,参考代码 https://echarts.apache.org/zh/builder.html 创建 echarts.js 用于离线使用 https://geo.datav ......