断点vscode xdebug xampp
VSCode使用JavaScript刷LeetCode配置教程(亲试可以!)
账号秘密都对,但是缺登录不成功的问题 诀窍可能是: 在属性设置中把LeetCode版本改成cn。点击LeetCode配置,修改Endpoint配置项,改成leetcode-cn,再次尝试登陆即可。 大家可移步原博文:https://blog.csdn.net/qq_37263248/article/ ......
Visual Studio Code(vscode)下载慢 插件安装失败解决方案
Visual Studio Code(vscode)下载慢 插件安装失败解决方案,解决Visual Studio Code(vscode)下载慢的问题,问题描述,解决方案,解决Visual Studio Code(vscode)安装插件失败的问题 ......
vscode 中 Markdown 粘贴图片的位置
打开vscode设置, 找到 `Markdown > Copy Files > Destination`, 添加 Item: **/*.md , value: asset/${fileName} ......
vscode diff已选项目进行比较 行首行尾 忽略空格
### 一、diff 对比严格模式,不忽略空格差异 ```bash "diffEditor.ignoreTrimWhitespace": true ``` `,为settings.json添加如下代码 ```lua "Lua.runtime ......
在VScode简易配置Java(JDK)
(1)打开VScode,按Ctrl+Shift+P,输入Java Overview,并回车; (2)在Configuration下,点击Java Settings; (3)切换到工作区(可选),在搜索框输入Home,在Java>Jdt>Ls>Java:Home下,点击“在settings.json中 ......
VScode调试F5 调试操作介绍
继续(F5):按下F5键启动调试后,程序会在断点处停止执行。当你希望程序继续执行至下一个断点或完整地运行结束时,可以选择"继续"。可以使用F5键或点击调试工具栏中的"继续"按钮。 单步跳过(F10):单步跳过是在调试过程中逐行执行代码,但是对于遇到的函数或方法调用,不会进入其内部进行调试,而是直接跳 ......
如何配置VScode的C++环境
# 你需要: - VScode - MinGW - 没了 ## 安装 ### VScode 在[VScode官网](https://code.visualstudio.com/)下载 `VScode`。 打开 `VScode`,点击扩展,输入 `Chinese`,下载 `Chinese (Simpl ......
VSCode:搭建一个简易的 C++ 环境
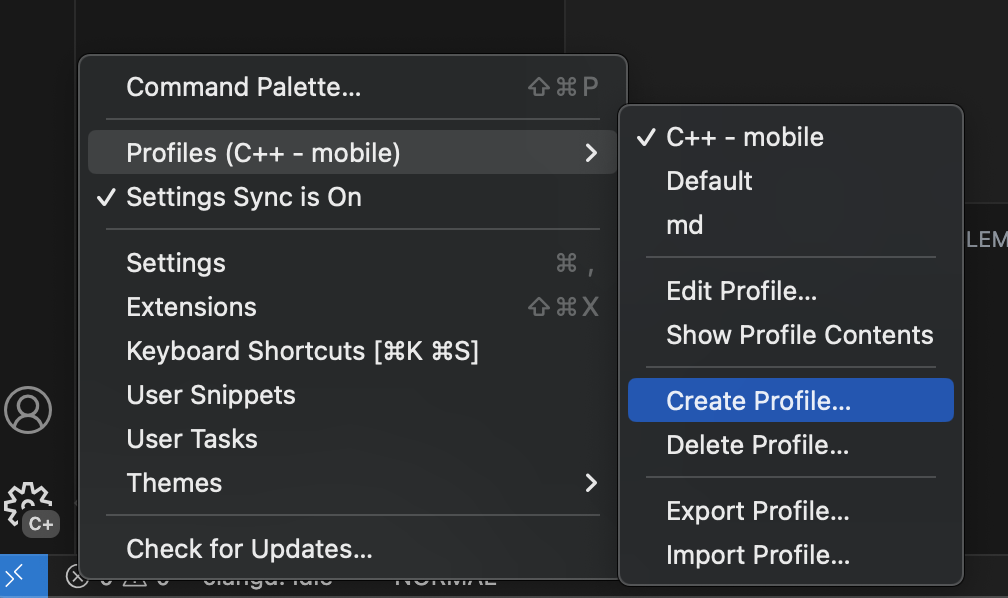
# VSCode:搭建一个简易的 C++ 环境 > 比如刷刷 LeetCode,就不需要特别多的配置,简单的环境就够了; ## 0x00 首先新建一个 Profile:  比如这里明命名 ......
vscode 批量函数前加const 正则表达式替换
## 需求 有200多个函数,我要在前面加const ``` devService_importCertificate_result = function (args) { ``` ## 方案 vscode 替换 打开正则的图标 devService_(.*) = function \(args\) ......
VSCode如何为远程安装预设扩展
# 背景 在使用VSCode进行远程开发时([python开发之远程开发工具选择_CodingInCV的博客-CSDN博客](https://blog.csdn.net/liuhao3285/article/details/131660668)),特别是远程的机器经常变化时(如机器来源于动态分配), ......
Windows 使用vscode 下载编译opencv
1.下载opencv源码. 下载地址:https://opencv.org/releases/ 2.下载mingw 这里的安装版本需要注意下,需要安装posix线程版本,不然opencv编译的时候会报错 x86_64-12.2.0-release-posix-seh-rt_v10-rev1解压后配置 ......
VSCode 配置 Conda 环境
VSCode 下载 Python 插件:  在 VSCode 中使用 CTRL+P 打开搜索,然后输入 `> se ......
vscode调试配置
#### vscode调试配置  ![image-2023082108 ......
VScode调试时查看指针所指向的值
如图,现有一个字符串filenames[10000]传入到了其它函数,在该函数内设置断点进行调试时该字符串仅显示了个地址(虽然后面跟着有值,但字符串过长难以观察),那么如何将其显示出来呢? 解决方法: 在watch窗口添加表达式:(char(*)[想查看的位数])变量名,即(char(*)[1000 ......
vscode 工作区文件数目太多时,代码无法提示补全
[VScode工作区过大时Python插件失效,无法跳转 - CSDN](https://blog.csdn.net/weixin_43590796/article/details/126855571) 根据这篇文章的说法,是由于语言服务器要搜索源文件,文件数目太多时会消耗时间过多,此时表现为 ct ......
桌面版vscode用免费的微软4核8G服务器做远程开发(编译运行都在云上,还能自由创建docker服务)
GitHub的Codespaces为个人用户提供了免费的4核8G服务器资源,今天就来实战如何用桌面版vscode连接codespace服务器做远程开发,把编译运行下载等耗时耗资源的操作都转移到云端进行,还能为应用创建各种docker服务,这都不要钱! ......
vscode 实现组件之间的跳转
1. 安装 vetur 和 vue-helper 两个插件2. 打开设置 --> 扩展 --> vue helper, 然后在右边找到在 settings.json 中编辑,点击,添加或修改下面的配置: "vue-helper.alias": { "@": "src" }, "vue-helper. ......
VScode软件的安装以及C/C++环境配置的方法
今天和大家分享一下VScode软件的安装以及C/C++环境配置的方法。手把手教大家入门。 1,下载VScode编译器 (1) 官网下载链接:https://code.visualstudio.com/ (2)安装VScode。安装过程中的附加任务建议全部勾选。 至此 VScode安装完成 2,下载编 ......
【vscode】markdown preview mermaid 不显示
需要安装插件 markdown preview mermaid support 插件,注意如果使用服务器,服务器也需要安装。 远程服务安装插件可能速度较慢,我们可以下载 vsix 直接安装。通过 [vscode plugins](https://marketplace.visualstudio.co ......
vscode主题配置
配置 { "cSpell.languageSettings": [ ], "editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active", "files.autoSave": "afterD ......
vscode 恢复被删文件
在 nodejs 项目中通过程序删除文件,由于写错路径导致整个项目文件夹被删除,代码没 commit 到 git 不说,它连 .git 文件夹都删掉了,悲剧了,难道几天的工作就白干了? 查阅资料发现 vscode 带有缓存,经过一番折腾终于发现缓存路径 每一个文件夹对应一个代码文件 每一次保存都会有 ......
使用“断点组”来简化调试
随着 Visual Studio 2022 新版本的发布,新的“断点组”特性已经加入其中。此特性允许我们创建断点组,用于将某类断点统一管理,从而使调试过程更加简单和高效。 ......